【gatsby.js】gatsbyで静的ブログ作成

こんにちはKOです。
そろそろ自分のサイト作りたいと思っていたいので
気になっていたGatsbyを使ってみました!
gatsbyをインストールしてブラウザに表示
・まずgatsbyをインストールします。
|
1 |
$ npm install -g gatsby-cli |
・インストールできたかを確認
|
1 |
$ gatsby --help |
gatsby -hで動作確認しても下記のようにエラーが出ました。。
|
1 |
zsh: command not found: gatsby |
以下の二点を試すとうまくいきました。
エラーにかかった人は是非。
|
1 2 |
npm config delete prefix npm config set prefix /usr/local |
・gatsby new (サイト名) (テーマ)を入力してブログを作成します。
サイト名に関しては、好きな名前で結構です 。
テーマに関しては、gatsby公式が専用のスターターを準備してくれていますので、好きなスターターを選択してそのリンクをコピーして記述します。
|
1 |
$ gatsby new tamakipedia gatsby new gatsby-starter-lumen https://github.com/alxshelepenok/gatsby-starter-lumen |
以下スターターのリンクです。
https://www.gatsbyjs.com/starters/

・作成したブログのディレクトリに移動してローカルで起動!
|
1 2 |
$ cd my-blog $ gatsby develop |
そうするとlocalhost:8000で作成したブログが確認できます。

ブログをGitHubにプッシュ
作成したブログをホスティングして公開してくれるサービスNetlifyを使うために、
まずはGitHubにリポジトリを作ってプッシュします。
|
1 2 3 |
git init git add . git commit -m "Initial commit" |
|
1 2 |
git remote add origin https://github.com/yourname/your-blog-name.git git push -u origin master |
Netlifyでホスティング
無料でホスティングしてくれるサービスNetlify
[https://www.netlify.com/]
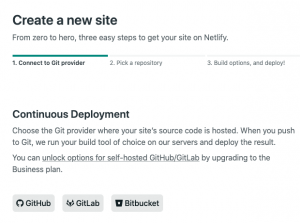
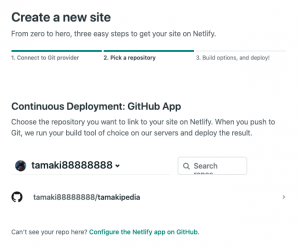
アカウントを登録してnew site from gitをクリック

githubを選択します。

デプロイしたいリポジトリを選択します。

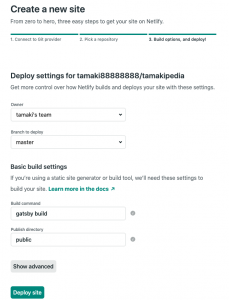
Build Command の項目は自動的に gatsby build となっていますので、
そのままDeploy Siteボタンを押します。

これでデプロイ完了です。

この場合だと
https://tamakipedia.netlify.app/
こちらにアクセスすると自分のブログが確認できるようになります。
おしまい
おわりに
今回調べていてよく分からなかった単語たちを解説していきます。
github CLI
- コマンドライン上でGitHubの操作を行えるCLIツールのことです。今年の七月にリリースされました。リポジトリやイシューの操作もコマンドラインで完結です。
github
https://github.com/cli/cli
参考記事
https://qiita.com/ryo2132/items/2a29dd7b1627af064d7b
npm config delete prefix
- ここでいうprefixとはnpmのグローバルパッケージのありかを教えてくれるパスのことです。
npm config listでグローバルパッケージのインストール情報を確認してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
❯ npm config list ; cli configs metrics-registry = "https://registry.npmjs.org/" scope = "" user-agent = "npm/6.14.5 node/v14.4.0 darwin x64" ; userconfig /Users/kotamaki/.npmrc prefix = "/usr/local" //グローバルのパス ; node bin location = /Users/kotamaki/.anyenv/envs/nodenv/versions/14.4.0/bin/node ; cwd = /Users/kotamaki/Documents/blogs ; HOME = /Users/kotamaki ; "npm config ls -l" to show all defaults. ╭────────────────────────────────────────────────────────────────╮ │ │ New patch version of npm available! 6.14.5 → 6.14.8 │ Changelog: https://github.com/npm/cli/releases/tag/v6.14.8 │ Run npm install -g npm to update! │ ╰────────────────────────────────────────────────────────────────╯ |
上記のようにグローバルパッケージのパスが記載されています。
今回はパスを通すためにdelete prefixして、set prefix /usr/local し直しました。
get prefixで現在のprefixを確認することもできます。
以上です。
今後、pv数の確認したり、reactでレイアウトをガッツリ変更したりして楽しんでみようと思います。
乞うご期待。
Gatsby公式
https://www.gatsbyjs.com/#gatsby-is-fast
Gatsby Starters
https://www.gatsbyjs.com/starters/
