いまさら聞けない?デザイン初心者向けの情報まとめてみた!その1

こんにちは!
プラコレデザイナーのあずあずです。
今回は、今更ながらデザインの基本だったり最近のデザイン業務で改めて重要だなーと思ったことをざっくり備忘録として書かせていただこうと思います!
デザイン本や記事を読んでいると、分かりやすさや情報量に違いはあれど基本の部分には違いがありません。正直あまり本を読む方ではないのですが、その少ない中でも結構似た内容が多いので、重要そうな部分を自身の普段の制作とも照らし合わせてお話できればと思います。
プラコレにはデザイナーという肩書きを持つ我々以外にもデザインに携わる素敵な分野のデザイナー達がいらっしゃるので、もう当たり前に知っているよ!ということも含めて参考にしていただけたら幸いです。(ちょっとだけ社内むけ)
今回はデザインの流れについてお話ししたいと思います!ちなみに最初こんな感じのことを書こうとしてたのですが、書いている途中で記事がものすごく長くなりそうな気配を察知したので、2以降は次回のネタに取っておきます。
- 1.デザインの流れ(今回)
- 2.デザインの基本(次回以降で!)
- 3.デザインを早く起こすためには(次回以降で!)
1.デザインの流れ
1.情報の整理
2.方向性を決める
3.レイアウトの作成
4.情報の強弱を調整
5.フォントの書体や、その他装飾などのイメージを固める
6.最終調整(足し算引き算をする)
ざっくり並べるとこのような形かと思います。順序はもしかしたら人によっては違うかもしれないですね。
早速本題に入る前に、どの本にも書かれているデザインについての重要なこと、それがデザインは目的ではなく手段であるということです。
「情報をわかりやすくする」「ユーザーに購入してもらう」「サービスを使ってもらう」ためにデザインを制作するということを忘れてはいけません。(これは自戒です)
1.情報の整理
色々本を改めて読んでいて思ったのが、意外と普段情報の整理をしっかりできていないということでした。普段web制作や自社サービスのデザインを行なっていますが、最初に情報が整理しきれてないことも多く、作りながら整理してることが多かったなと思います。
依頼をいただく時に、どこに使うもので何がいつまでに欲しいかは当然いただくんですが、内容に関してが結構ざっくりしてることが多く自分自身もヒアリングをちゃんとしないままとりあえず作るということが多々ありました。
これは本当に最近思うんですが、予めどのような内容のテキストをどれくらい入れ込むのか、どんな写真を使うのか、どういう目的なのか、どんな印象を持たれたいのか?を整理できているのとできていないのとでは、制作スピードも出来上がるクオリティも全然違ってきます。単純にデザインの整理だけに時間を使えるので。
自分でデザインを制作する場合でも、誰かに依頼する場合でもこの部分をしっかり揃えておくことで、制作物のクオリティとスピードが大きく変わってくると思うので改めて意識していきたいと思います。
急ぎ目で!という案件ほど情報がざっくりとしたまま渡してしまうことって多いと思うのですが、逆にこの部分をしっかりやっておいた方が結果的に早く納品が進むのではないかなと思います。
2.方向性を決める
次に方向性を決めます。
方向性というのは、自分の中ではイメージのことです。どれくらいのターゲットに当てたものなのか?可愛めなのか、高級感を重視したものなのか?ナチュラル?シンプル?というテイストを決めます。
また、どのデザイナーでもやってると思うのですが、参考デザインを探します。webデザインであればwebデザインのギャラリーサイト、バナーであればPinterestなどのサイトを見にいき色々候補の案を出しながらどんなデザインイメージなのかを決定します。
余談なんですが、身内に作曲をする人がおりまして、制作のフローについて話を聞いたところ音楽の世界でもグループなどで曲を作るときに既存の曲を元にイメージを固めたりするそうです。余談でした。
そんなこんなで、じゃあこのイメージでいきましょうというのを固めます。
これをちゃんとキャッチボールしながら早めに決定しないと後々スケジュールが大変なことになります。(これは自戒です)
3.レイアウトの作成
イメージも情報も集まったら早速制作に入っていきます。これは私だけかもしれないですが、アートボードにひとまず要素とテキストを置いて最後まで作ってしまいます。
LP制作の場合、画像のようなイメージ↓

情報を入れ込むのに少し時間がかかるので、全体像を形にしてひと段落します。
また、この作業をするときに左右の余白であったり、ファーストビューのサイズだったりの画像のサイズ感も決めます。余白感が大事な場合は左右の余白を多めに取ってガイド線を作ります。

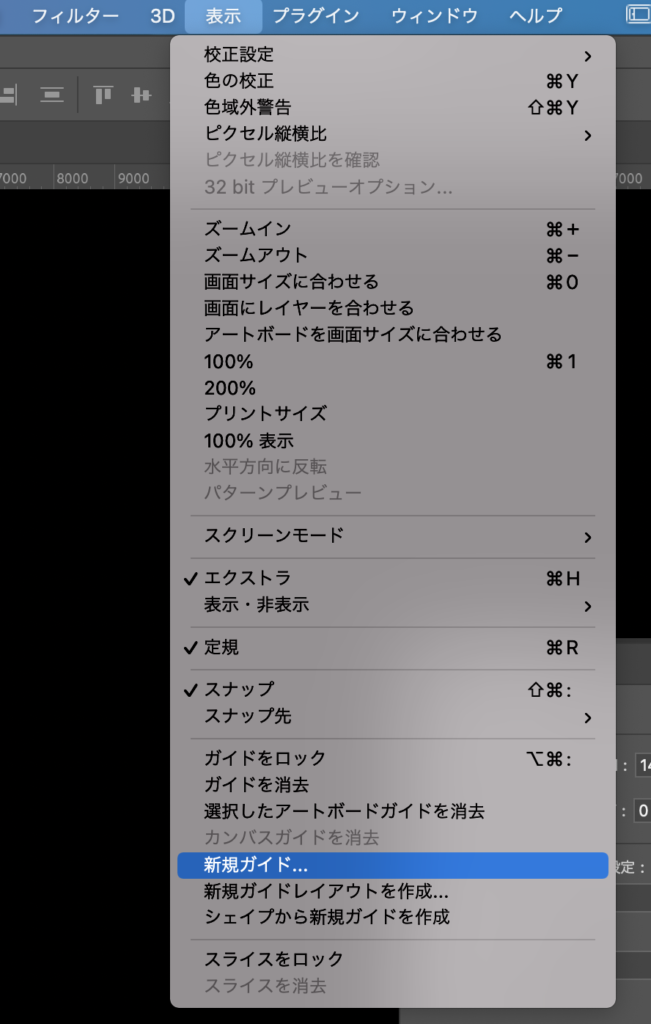
ちなみにガイド線は、photoshopでは表示>新規ガイドから作成できます。余白を統一することでデザインにまとまりが出るので詳細気になる方がいたら詳しく書きます。

4.情報の強弱を調整
次に情報の強弱を調整します。
これもよくいろんな本に書いてあるんですが、デザインを作る上で「何を伝えたいのか、どうして欲しいのか」を考える時に優先順位が大事になってきます。
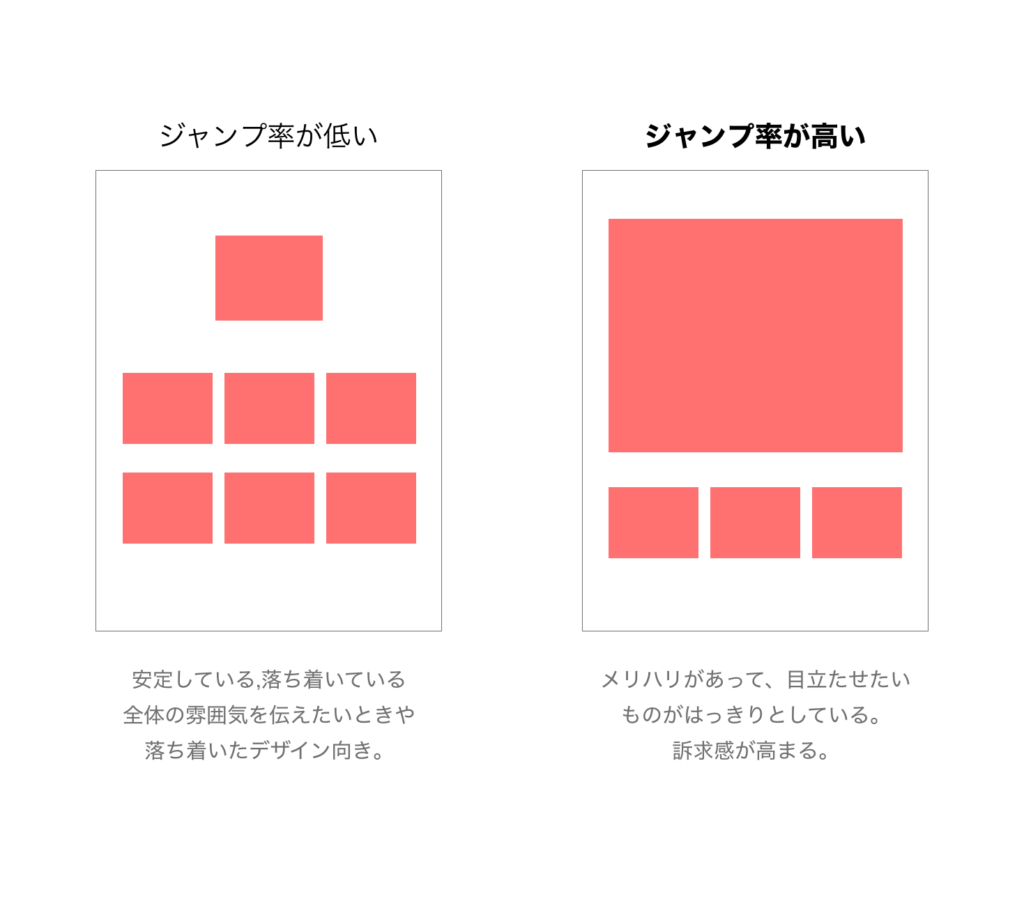
その際に使われる言葉の中で「ジャンプ率」という言葉があります。ジャンプ率とはレイアウトの中にある「大きい要素」と「小さい要素」の比率のことです。

このような形でジャンプ率が高いからといって良いという訳ではなく、それぞれ伝わり方に違いがあったりするので目的に応じて情報の強弱の判断をしていきます。
また、この情報の優先順位をつける際にレイアウトの本には必ず入ってくるであろう、「整列、近接、反復、対比、余白」などのルールを元に考えていきます。
この部分についてはまた別の記事で整理したいなと思いますが、情報の整理に関してデザイナーじゃなくても楽しく勉強できるのが、これも色んなデザイナーさんの記事で紹介されている筒井 美希さん著の「なるほどデザイン」です。
デザイナーの勉強向けという紹介のされ方をされてるのをよく見かけるんですが、個人的には情報の整理の仕方や、次の項目でも話すフォントや装飾を決定する際の考え方が特にわかりやすく整理されてる本だと思いました。
気になってる方は一度ぜひ読んでみてください。
5.フォントの書体や、その他装飾などのイメージを固める
フォントや装飾なしでも、わかりやすく情報を整理できたら、「相手にどんな印象を持たせたいか」「どんなターゲットに向けたものなのか」という部分を伝えるためにもフォントや装飾などを決定していきます。
フォントなどタイポグラフィに関しては、そのことだけで一冊本ができてしまうくらい奥深いものなので、私もまだまだ勉強しきれてない部分なのですが大きく分けると以下のようになります。
■和文書体(漢字,ひらがな,カタカナ)
・ゴシック体/明朝体
■欧文書体(アルファベット,記号)
・サンセリフ体/セリフ体
※セリフ=文字の線の端についている飾りのこと
サン=フランス語で「ない」という意味で飾りのない書体がサンセリフ体です(プラコレのロゴはサンセリフ体)
書体それぞれの持つ特徴を生かして、デザインイメージにあったものを選んでいくことが重要となります。
その他、ざっくりと書体部分で重要な部分をさらってみると、大きく2点かなと思います。
1.書体をたくさん使わない
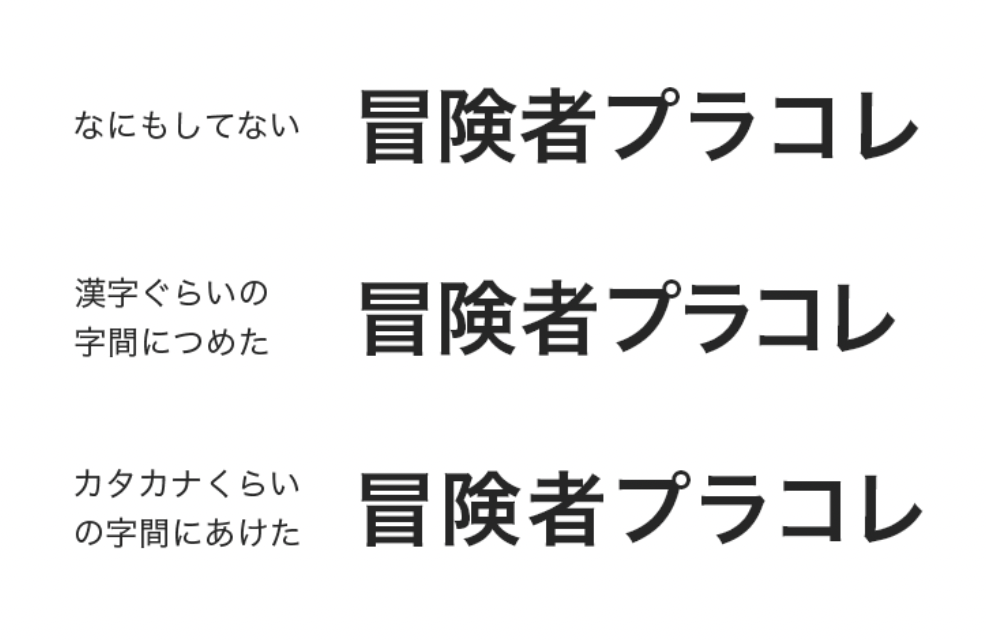
2.文字間を調整する
書体はたくさん使ってしまいがちなのですが、(私もいまだに使ってしまう時がある)2~3種がベストだと言われています。それ以上使うと、デザインの統一感が損なわれるのと、見る人がどこを見たらいいか分からなくなってしまいます。
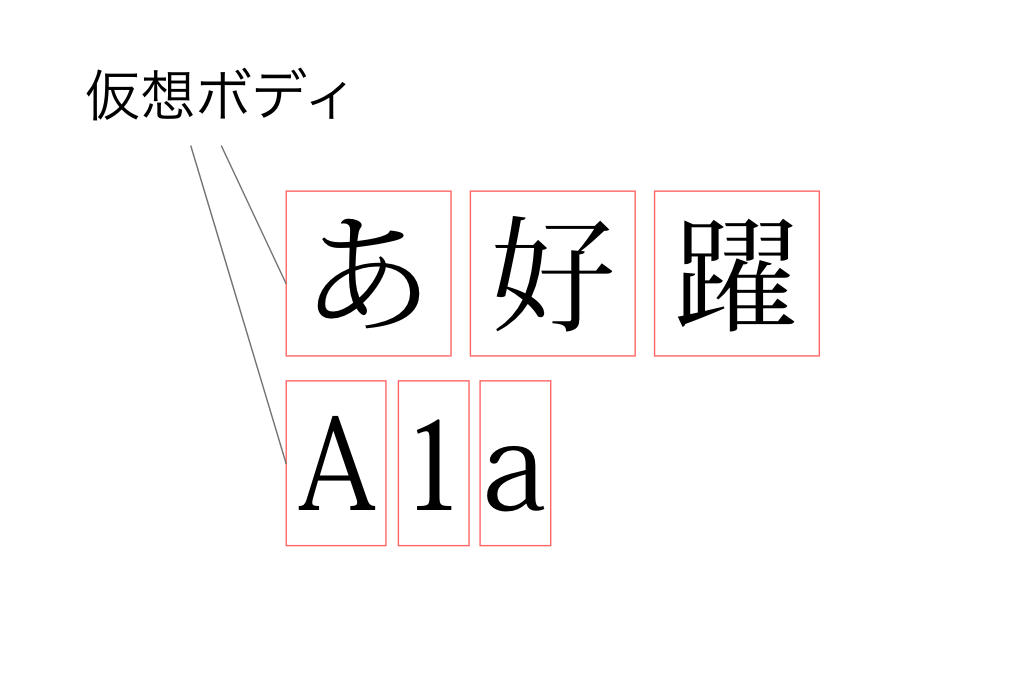
また、文字間は気づきづらい部分なのですが、できるのであれば調整した方が絶対に良いです。なぜかと言うと和文書体は仮想ボディと言われる原稿用紙のマス目のような正方形の枠に収まるようにデザインされているため画数の多さなどに関わらず同じ余白が取られてしまいます。
なので、普通に文字を打つだけだと余白が均等にならず違和感が出てきます。

全ての文章をとは言わなくとも、タイトルなど目立つ文字は画数などのバランスを見ながら調整をした方がデザインがより見やすくなります。
字間を調整することを「カーニング」といいます。
この字間の基準に関してはそこまでルールはないようで、バランスを見ながら美しい余白を設定するようです。

カーニングを勉強できるゲームとかあったりするので、やってみると面白いかもしれません。
6.最終調整
最後に、テキストが多すぎないか?わかりやすいか?などを足し算引き算します。
文章で説明しているところを図式化したりアイコンにするなどして視覚の情報を増やすなどして、見やすい画面かつ目的を達成できるデザインにしていきます。
そして完成!
こうしてまとめてみると基本的なことだけど、意外とできてないことがあるな〜と感じました。最初の方でも書いたようにこれらはどこの本でも書いてあるようなことなので、どんなデザイナーでもデザイナーじゃなくても、意識してみると資料や制作物がよりわかりやすく、早くできるようになるのではないでしょうか。
軽くまとめたつもりが意外と長くなってしまったので今回はこの辺で。
今回はそこまで深掘りしなかったレイアウトや書体の話含めまた次回以降にデザインについて整理していけたらなと思います。
ぜひ今後のプラコレが生み出すデザインにもご注目ください!
