Web Vitalsをランキング要因するGoogleさんのお話

先日GoogleからWP Vitals(ウェブバイタル)と呼ばれる コンセプトを導入したというアナウンスがありました。 それから2週間がすぎようとしてる 先ほど、このWebVitalsを2021年を目処に ランキングの指標に加えるという意向がアナウンスされた。 まぁ大体こんなものだ。 確かにGoogleの使命は何か。 「世界中の情報を整理し、世界中の人がアクセスできて使えるようにすること」 (ユーザーが求めているものを素早くなるべく正確にそして不自由なく) なので、検索エンジンの最適化(SEO)というのはユーザーファーストで 考えられないければいけない。 なると必然的にユーザーに取って満足のいく体験が検索からもできる必要がある。 そこで今回導入されたコンセプトWeb Vitalsがランキング要因になるのも 容易く頷ける。 でも自分も少し長く検索エンジンの最適化に携わってきた人間からすると 大体このランキング要因になるというは後出しというか、 初めはランキングには現状影響しないという流れからが多いのがGoogleさんの 特徴なのである。 今回はそんな晴れて、来年を目処にランキングの対象になる Web Vitalsについて掘り下げていきたいと思う。 ## WP Vitals(ウェブバイタル)とは 結論から言えばユーザーの体験の満足度といっていいのではないかと思っている。 今回のコンセプトの指標として定義されているのは ・読み込み時間 ・インタラクティブ性 ・ページ コンテンツの視覚的な安定性 と言われています。 これではなんとなくわかるけどっていうところなので 数値化するための指標として発表されているのがこちら ### 主な3つの指標Core Web Vitals ユーザーの満足度を高める指標として数値するのに設けられているのが 下記の3つの指標で、これをまとめて「Core Web Vitals」と 呼ばられていて、土台になってくるとされています。 
Largest Contentful Paint は、ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングを指します。
これは例えば、サイトのTOPページとかで言えば、メインビジュアルなどをさして、これが表示されるまでどれくらいの時間がかかるかというものになります。 記事のようなページでは見出しがそれに該当するとも考えられています。 > First Input Delay は、最初の入力までの遅延を表します。応答性を測定して、ユーザーが最初にページを操作しようとする場合に感じるエクスペリエンスを定量化します。
ページが表示されていてもスクロールができないとか、ボタンが認識してくれないなどが あると思います。表示されるだけでなくサイトとしての操作の応答をしてくれる部分の測定に なります。 > Cumulative Layout Shift は、ページがどのくらい安定しているように感じられるかを表します。視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化します。
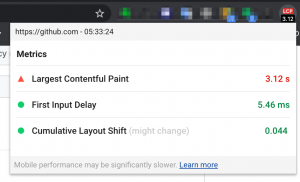
これは、どれだけユーザーの認識通りに動くかってことになると思います。 スクロールしただけなのに、予期せぬ広告や、リンクを押してイメージしていない コンテンツや意図しない位置に移動してしまったなどの経験はありませんか? そんなストレスを与えられるのは動きをはんていするようです。 ## すでにランキング要因になる動きはされていた Googeはこの重要指標となると考えられている。 先述3つの要素を測定できるツールとして、すでに提供を始めています。 それはGoogleが提供しているブラウザGoogle Chromeの 拡張を使って利用できるようになっています。 まだウェブストアからのインストールはできないようですが、 そのうちできるようになると思われます。 現状はこちらからファイルを落として使用して下さい。 [https://github.com/googlechrome/web-vitals-extension/archive/master.zip](https://github.com/googlechrome/web-vitals-extension/archive/master.zip https://github.com/googlechrome/web-vitals-extension/archive/master.zip) > 1. GitHub から ZIP ファイルをダウンロードする 2. 任意の場所に展開する(web-vitals-extension-master というフォルダに展開される) 3. chrome://extensions にアクセスする 4. 「デベロッパー モード」を有効にする(右上にトグルがある) 5. web-vitals-extension-master フォルダを、開いている拡張機能のページにドラッグ&ドロップする(web-vitals-extension-master フォルダは削除してはいけない)
 そこで各項目の現状での評価が見れると思います。 現時点では来年からという風に言われているため、すぐすぐに 対応する必要は感じませんが、今までも ・https(SSL化) ・モバイルファースト など今ではウェブスタンダードになっているものが ランキング要因になるといういわれて定番化してきました。 大体その一つの動きとしてチェックツールをGoogle自信が提供している ものは大体スタンダードになりランキング要因にもなってきています。 ## ゆっくりでもいいが今年中にを意識して 現時点では手動でしかツールが入れられないですが、 今後Googleが提供している下記ツールにも測定が実装される と言われているため。 現状明確な改善の方法が出回っているわけではないので ・Lighthouse ・Chrome デベロッパーツール ・PageSpeed Insights ・Search Console のスピード レポート(!) この辺に測定が追記されてきてからでもいいかと思いますが、 目安として、今年中にはサイトへの対策を意識したほうがいいと思います。 この流れから考えると、 今年初頭から何かと、言われている 「サイトの構造化について」 この辺もチェックツールはもちろん、最近のコロナの流れで 臨時の構造化対応なども目立ってきたので、この辺も かなり重要な要素、になってくると考えてます。 決してテクニカルなことで検索順位を挙げることが いいと思ってはいません。 Googleの使命にのっとって、ユーザーの求める情報を いち早く届けるために、Googleの考えに寄り添ってサイトを 運用構築をすることが、1番の検索エンジン最適化だと思っています。
そこで各項目の現状での評価が見れると思います。 現時点では来年からという風に言われているため、すぐすぐに 対応する必要は感じませんが、今までも ・https(SSL化) ・モバイルファースト など今ではウェブスタンダードになっているものが ランキング要因になるといういわれて定番化してきました。 大体その一つの動きとしてチェックツールをGoogle自信が提供している ものは大体スタンダードになりランキング要因にもなってきています。 ## ゆっくりでもいいが今年中にを意識して 現時点では手動でしかツールが入れられないですが、 今後Googleが提供している下記ツールにも測定が実装される と言われているため。 現状明確な改善の方法が出回っているわけではないので ・Lighthouse ・Chrome デベロッパーツール ・PageSpeed Insights ・Search Console のスピード レポート(!) この辺に測定が追記されてきてからでもいいかと思いますが、 目安として、今年中にはサイトへの対策を意識したほうがいいと思います。 この流れから考えると、 今年初頭から何かと、言われている 「サイトの構造化について」 この辺もチェックツールはもちろん、最近のコロナの流れで 臨時の構造化対応なども目立ってきたので、この辺も かなり重要な要素、になってくると考えてます。 決してテクニカルなことで検索順位を挙げることが いいと思ってはいません。 Googleの使命にのっとって、ユーザーの求める情報を いち早く届けるために、Googleの考えに寄り添ってサイトを 運用構築をすることが、1番の検索エンジン最適化だと思っています。
