ラスタ画像とベクタ画像って??

ビットマップ化について前回調べているなかで
最近すごいことに気づいてしました。
画像ってドットの集まりだと思っていましたが
実はそれだけじゃないようです、、、、
画像は大きく分けて二種類
「ラスタ画像」と「ベクタ画像」
にわかれます。
今日は二種類の画像について、またドットとピクセルの違いについてまとめていきます。
|
1 2 3 |
今日の目次 ・ラスタ画像とベクタ画像とは ・ドットとピクセルの違い |
ラスタ画像
1pixelの点が縦横と格子状に並び構成されたデータをラスタ形といいます!

なるほど、、画像を拡大するとモザイクみたいになるやつですね。
いろんな色の正方形で構成された画像のことをラスタ画像と言います。
正方形を多く並べれば並べるほどより複雑な表現ができるのです。
そしてラスタ形式で書き出すことができるソフトのことを
ペイントソフトと言います。(photoshopなど)
メリットは「複雑な画像を表現できる」
デメリットは「拡大縮小に適していない」
一定以上拡大すると、ギザギザが露出してしまいます。
このギザギザのことを「ジャギー」というそうです。
ベクタ画像
複数の点の座標位置とそれを繋いだ線、色、カーブなどを
数値データとして記憶して再現する形式をベクタ形式と言います。
ロゴ・地図・単純なイラストなど図形的な表現はこのベクタ形式によって作られています。
点と線の情報を元に作成されているため、
画像を拡大してもコンピューターが再び引き直してくれます。
ラスタ形式の書き出しがphotoshopなどのペイントツールでできるのに対して、
ベクタ画像の書き出しはillustratorなどの「ドローソフト」で作成されます。
ラスタ画像とベクタ画像の違い
違いを表にまとめてみました。
| ラスタ | ベクタ | |
|---|---|---|
| 方法 | 点を二次元配列に並べて表現 | 点と線で表現 |
| メリット | 複雑な画像が描画できる | データが軽い 拡大しても綺麗 |
| デメリット | 拡大縮小すると粗くなる | 複雑ものを描画することが難しい |
| 用途 | 写真編集、幅広い色を使った原寸大の画像オブジェクトの作成 | フライヤー、パンフレット、各種グッズ、名刺、ロゴ等の印刷やデザイン |
| 書き出し | ペイントソフト | ドローソフト |
| ソフト | adobe photoshop | adobe illustrator |
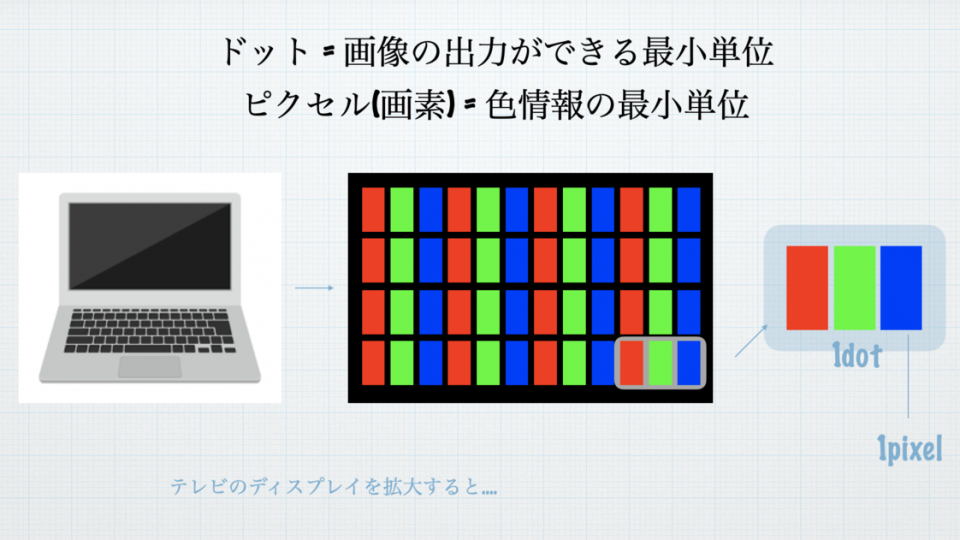
ドットとピクセルの違いとは??
調べているなかでドットとピクセルが出てきました。
「どっちも同じなんじゃないの?」
そう思っていたのですが、調べてみるとそうではないことが判明しました。

液晶画面を拡大すると「赤」「青」「緑」と三原色が羅列しているかと思います。
この三つを一セットとしていろんな種類の色を生み出しているのですが、
各セットのことを「ドット」、ドットを生み出している一つ一つの色素を「ピクセル」
と呼ぶそうです。 (へえ〜)
おしまい!
