レンダリングの工程 1. Loading

こんにちはKOです。
今回は、webパフォーマンスチューニングに関する資料でよく耳にする「レンダリング」について、フレームの最初の段階を説明していこうと思います。
フレーム(flame)は、ブラウザのレンダリングが始まって最終的に描画されるまでの一連の流れのことです。
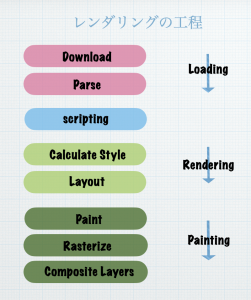
レンダリングの工程
レンダリングは主に四つの工程に大別されます。

このうち、最初のフェーズではリソースのダウンロードという処理を行います。
Download
リソースとは主に上記の四つです。
●HTML(HyperTextMarkupLanguage)ファイル
●CSS(CascadingStyleSheets)ファイル
●JavaScriptファイル
●JPEG、PNG、GIF、SVGなどの画像ファイル
ブラウザはurlを元にレンダリングに必要なリソースを様々なネットワークプロトコルを通じて取得します。
HTTPのスタックを表にするとこのようになります。
| ネットワーク階層 | プロトコル |
|---|---|
| アプリケーション層 | HTTP |
| セッション層 | TLS (HTTPSの場合のみ) |
| トランスポート層 | TCP |
| ネットワーク層 | IP |
そしてURLに含まれるホスト名の解決にはDNSが利用されます。
DNSのスタックを表にするとこのようになります。
| ネットワーク階層 | プロトコル |
|---|---|
| アプリケーション層 | DNS |
| トランスポート層 | UDPまたはTCP |
| ネットワーク層 | IP |
IP(Internet Protocol)
通信の基礎となるプロトコルがIP(Internet Protocol)です。
ITの主な機能はネットワークのノード間のパケットのやり取りを中継することです。urlからポートを特定するDNSでもHTTP通信でも使われます。
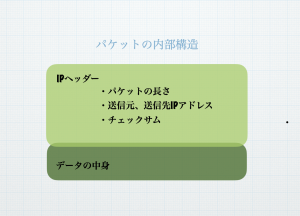
パケットはIPヘッダーとデータでできています。

ただ、IPは以下のようなことを引き起こす可能性があり信頼性がないプロトコルです。
・パケットの内容が壊れる
・送信したパケットが消失する
・パケットの送信順が入れ替わる
・パケットが複製されて届く
それを補うためにIPの上位プロトコルであるTCPがあります。
TCP(Transmission Control Protocol)
TCPは、IPに対して以下のような機能を追加するプロトコルです。
・相手先に確実にデータが届いているかどうかを確認する
・データの欠損や破損を検知して再送する
・データの送信順を保証する
コネクション
TCPにはコネクションという概念をもちます。
相手先のIPアドレスとポート番号を指定してコネクションを確率し、一度接続を確率すると接続が終わるまで、信頼性のあるデータ転送をえます。
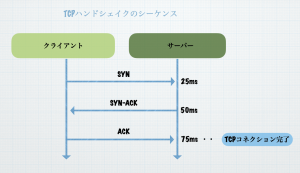
3wayHandShake
1. クライアント、サーバーに対して接続を要求するSYNパケットを送信する
2. SYNパケットを受け取ったサーバーは、接続を許可するSYN-ACKパケットをクライアントに送信する
3. SYN-ACKパケットを受け取ったクライアントは、接続開始を表すACKパケットをサーバーへ送信し、通信相手との通信を開始します。

TCPの接続の確率にはパケットを三回やり取りする必要があります。
例えば、クライアントとサーバー間のパケットの送信にかかる最小の時間が20msであれば、60msよりも早くリソースを取得することができません。
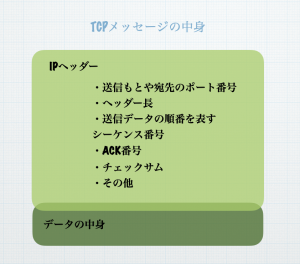
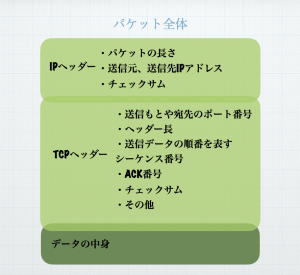
TCPメッセージ

TCPメッセージはIPのパケットに格納されています!なので、パケット全体は以下のように

IPヘッダー > TCPヘッダー > データ
のように内包されていきます。
TLS(Transpot layer Security)
URLのプロトコル部分がHTTPSだった場合は、
TCPとHTTPの間にTLSというプロトコルを挟みます。
いわばセキュリティー担当みたいな感じです。
・クライアントとサーバーの認証機能
・通信データの暗号化
・
を実現し、改竄、盗聴、なりすましのリスクを減らし、セキュアな通信を可能にします。
ただこちらもTLSハンドシェイクというコネクション確立と認証を行うので、HTTPSはHTTPの二倍の時間がかかるということになります。信用がある分通信が遅くなります。
冒頭でお話ししたリソース(html css js 画像ファイルを)HTMLプロトコルを使ってwebから取得します。
そのためには、ブラウザに入力したURLをDNSが解決することでサーバーを特定し、TCPで整備された道を作り、TLDで第三者に妨害されないような安全な道にする必要があります。
以上がレンダリングの最初の段階(Download)の流れです。
その道を通ってきたリソースを、レンダリングエンジンが読み取れるような内部表現に変換していくのです。
