S3とCloudFrontを使って静的サイトを構築する方法

シンプルな静的サイトを作る場合
S3とCloudFrontを利用すれば容易に環境を作る事ができます。
今回はその手順をまとめさせていただきます。
S3側の設定~ファイルアップロードまで
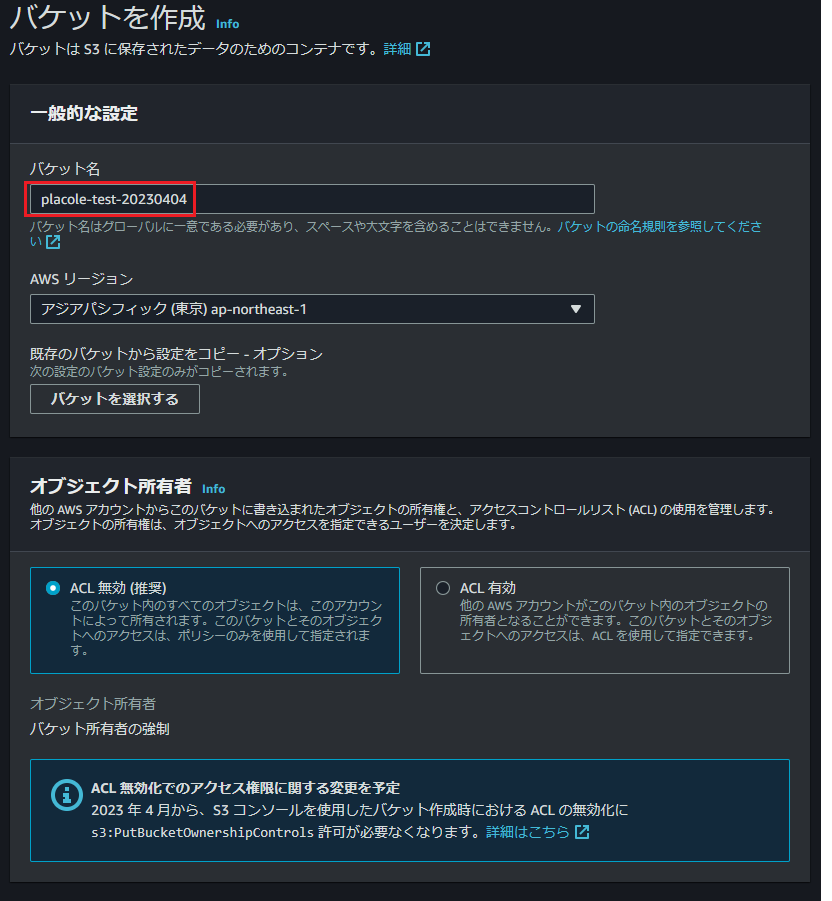
1.S3でバケット作成

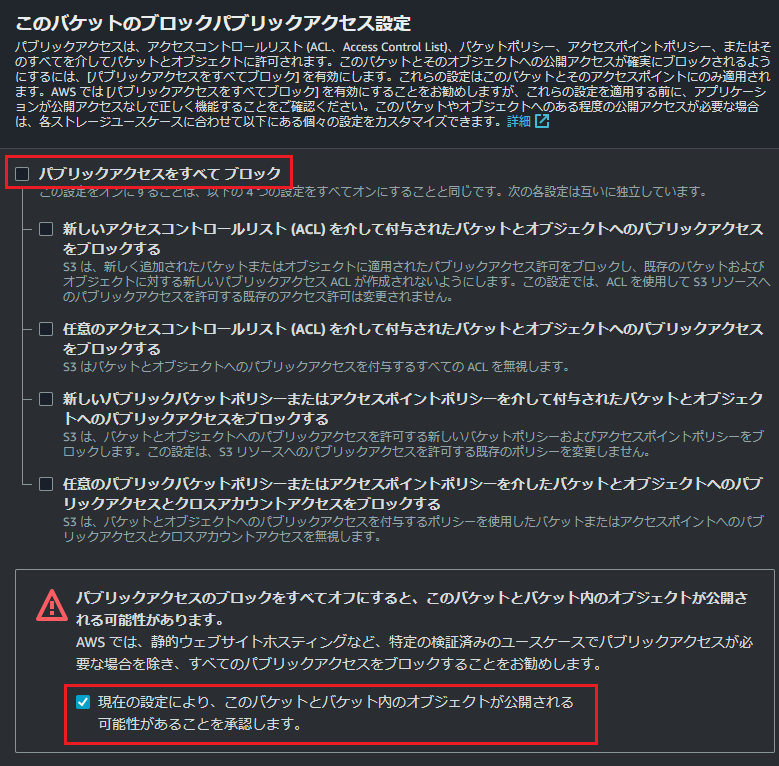
2.バケットのアクセス権限設定
パブリックアクセスを許可するようにし承認するようにします。

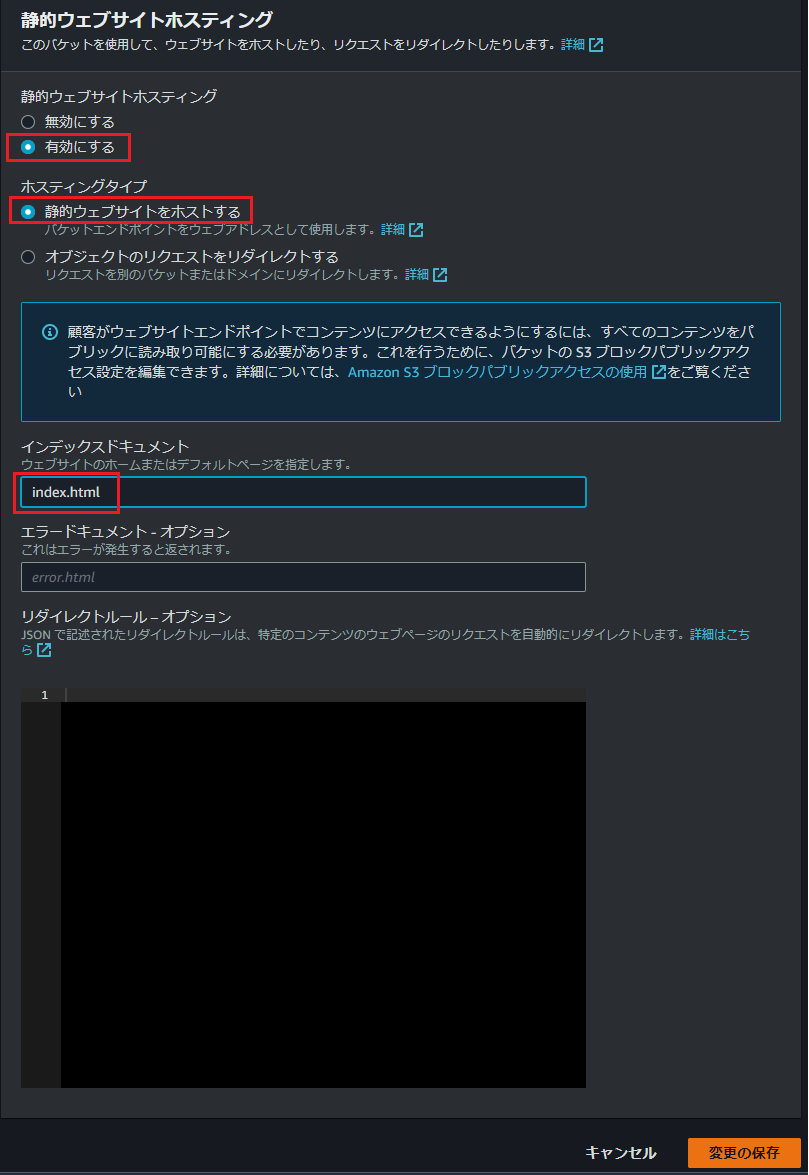
3.静的サイトとして設定
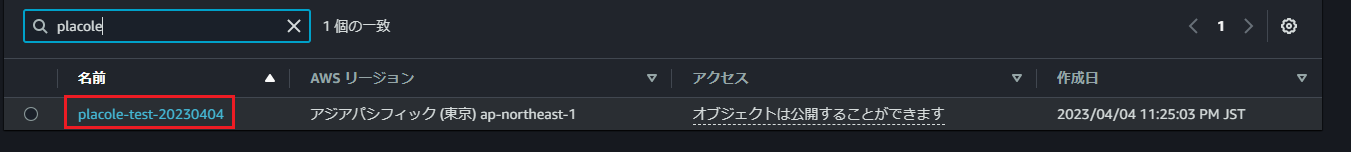
作成するとバケットができるので、リンクを選択します。

プロパティタブの「静的ウェブサイトホスティング」を有効にし
「インデックスドキュメント」にindex.htmlを設定する



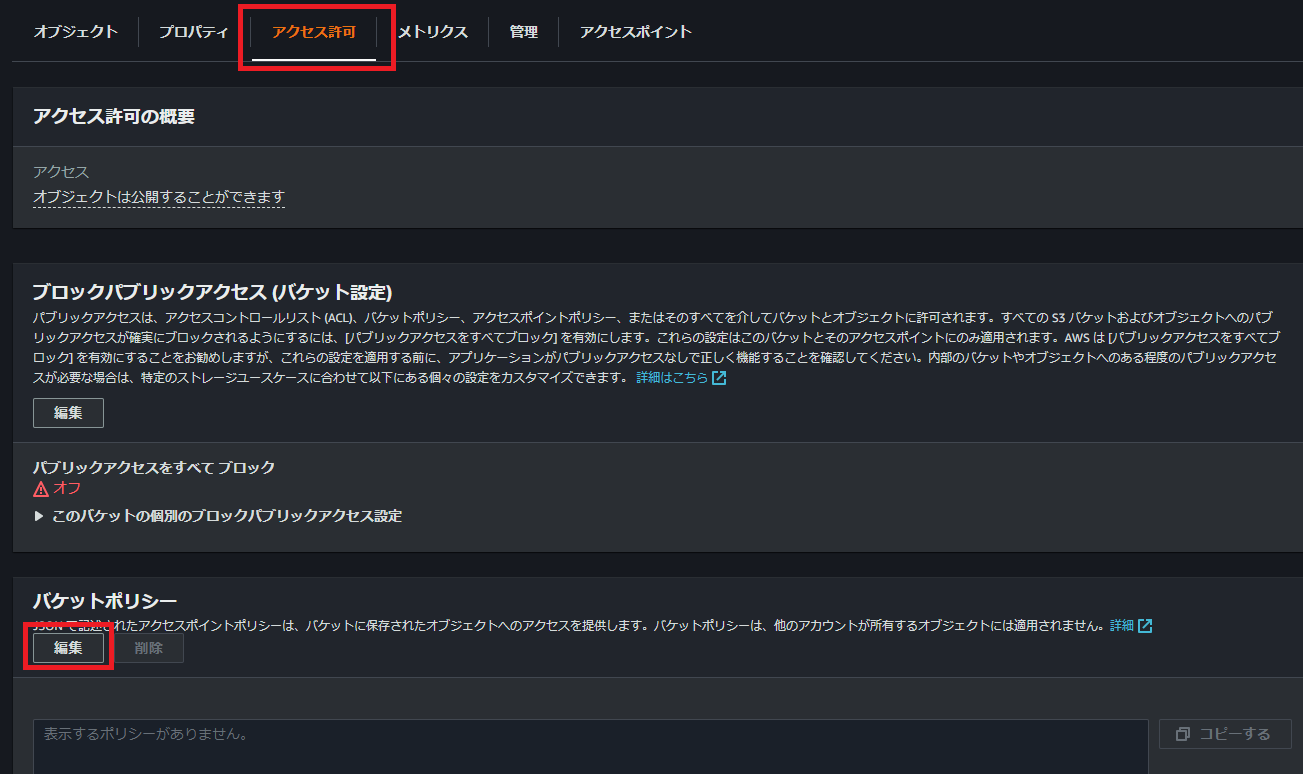
4.アクセス許可の設定
「アクセス許可」タブを選択

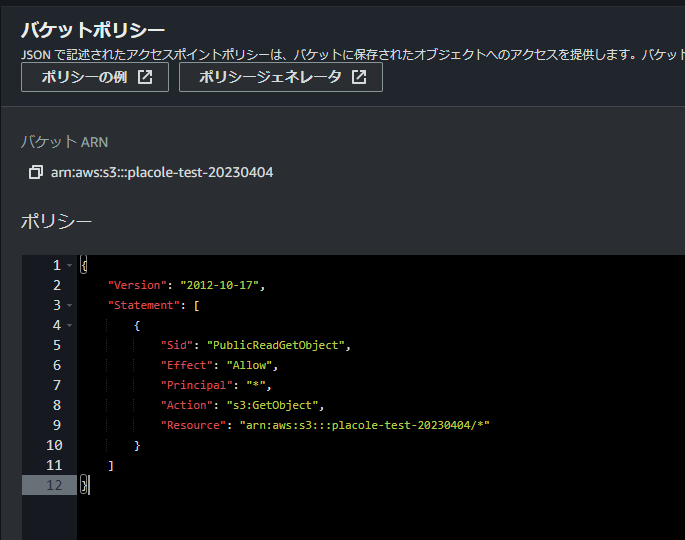
バケットのポリシーを編集
Resourceにはバケット名を設定
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{ "Version": "2012-10-17", "Statement": [ { "Sid": "PublicGetObject", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::placole-test-20230404/*" } ] } |

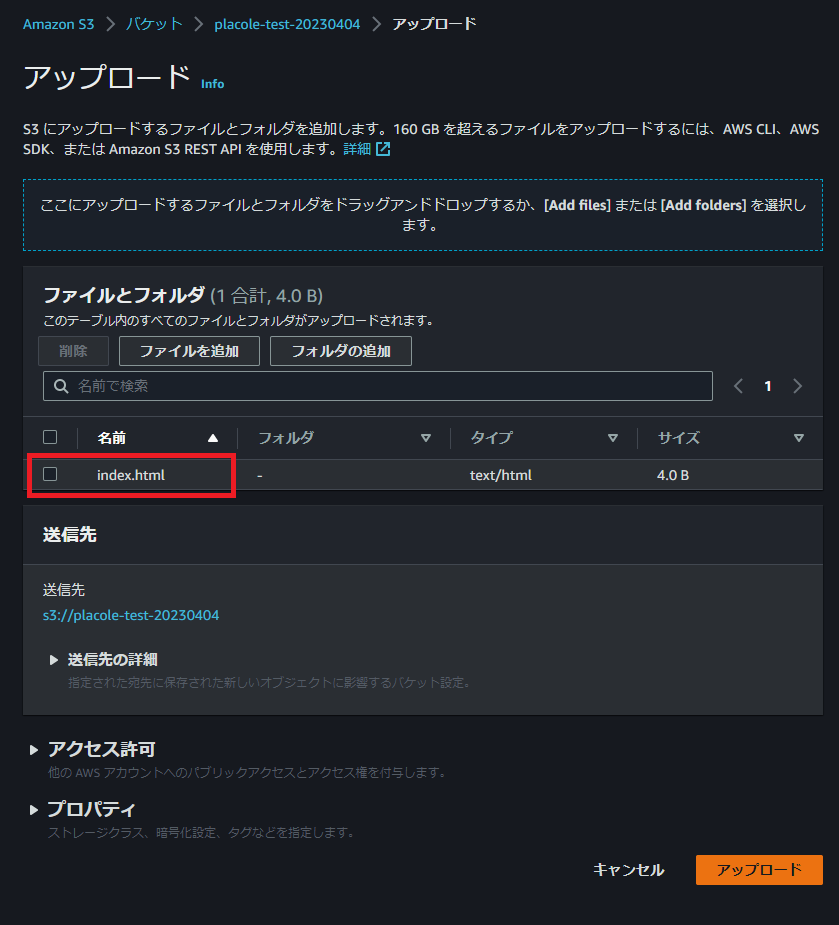
5.HTMLファイルのアップロード


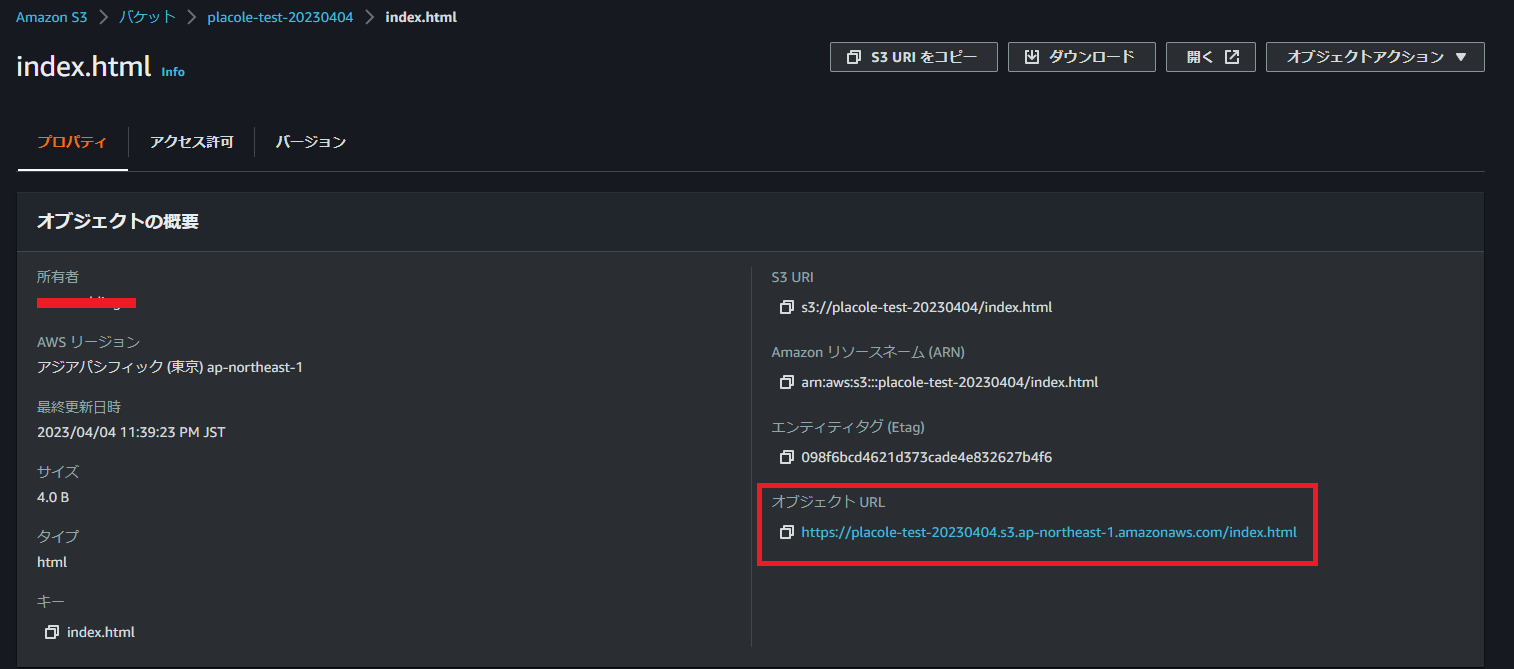
アップロードが完了すると

S3への直URLが発行されます。

アクセスしてみると、先ほど上げたファイルの内容が表示されました。

これでS3側の設定がほぼ終わりましたので
ドメイン関係をこれから設定していきます。
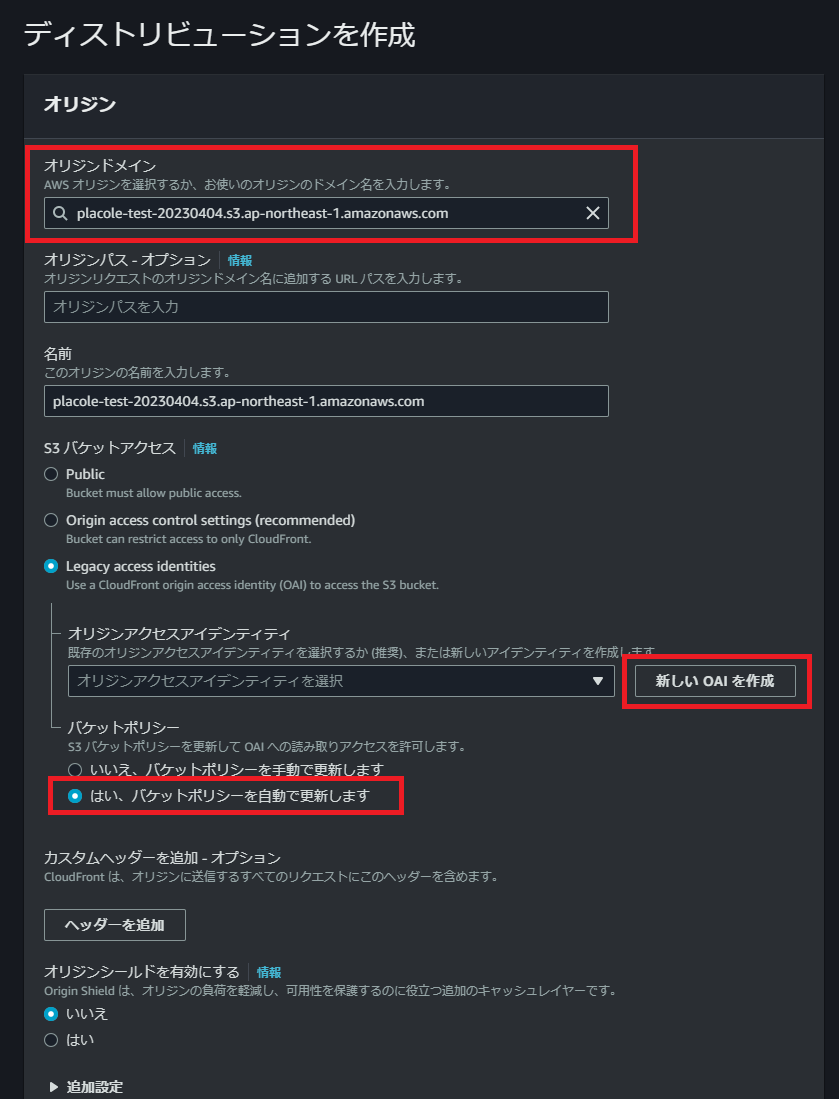
1.CloudFront作成
・オリジンドメインには作成したS3を設定
・「新しいOAIを作成」を選択すると自動的にOAIを作成してくれるので選択
・「バケットポリシー」を自動更新でS3アクセス情報を更新してくれるので選択

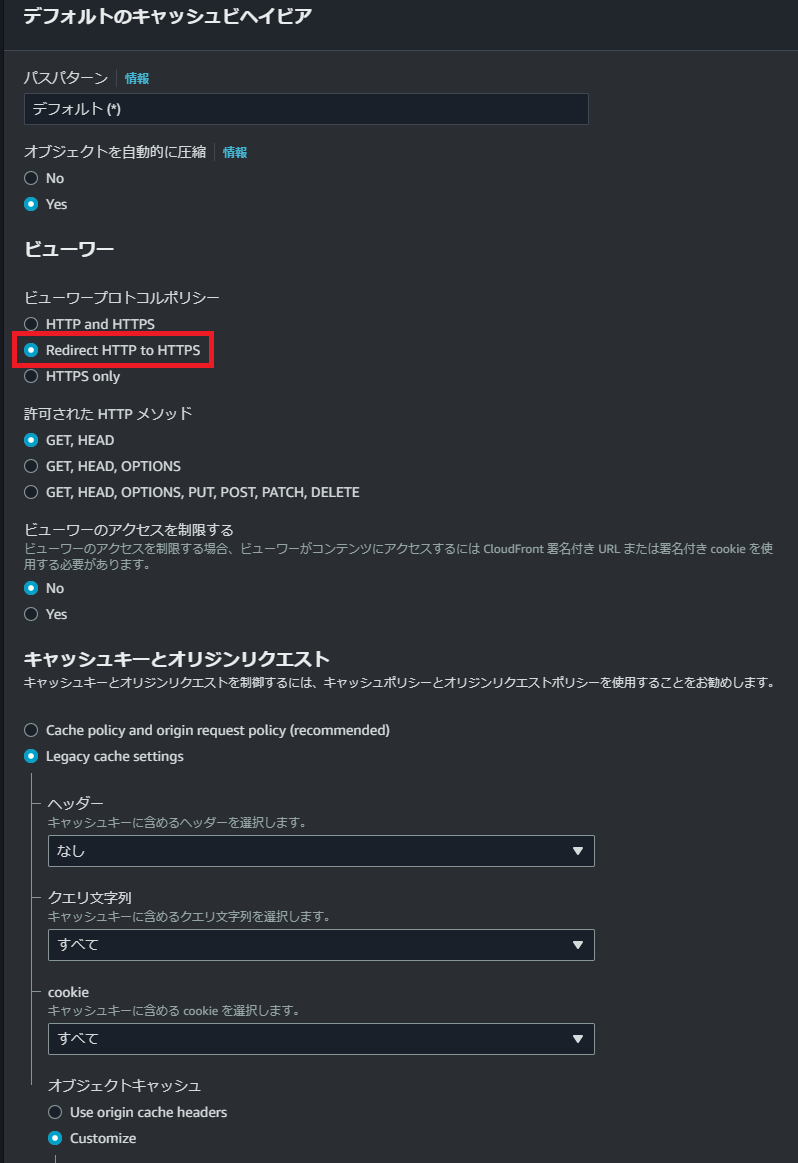
httpアクセスをhttpsアクセスにリダイレクトするよう設定

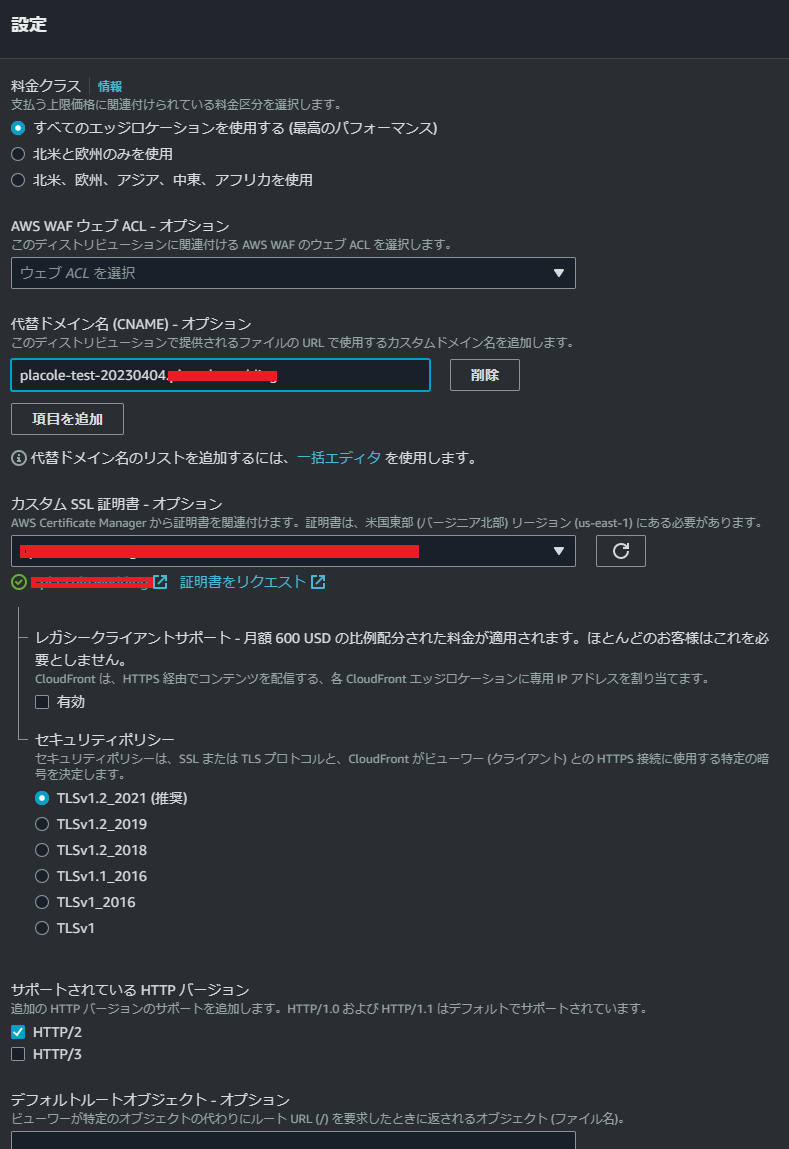
代替ドメインなども通常通り設定

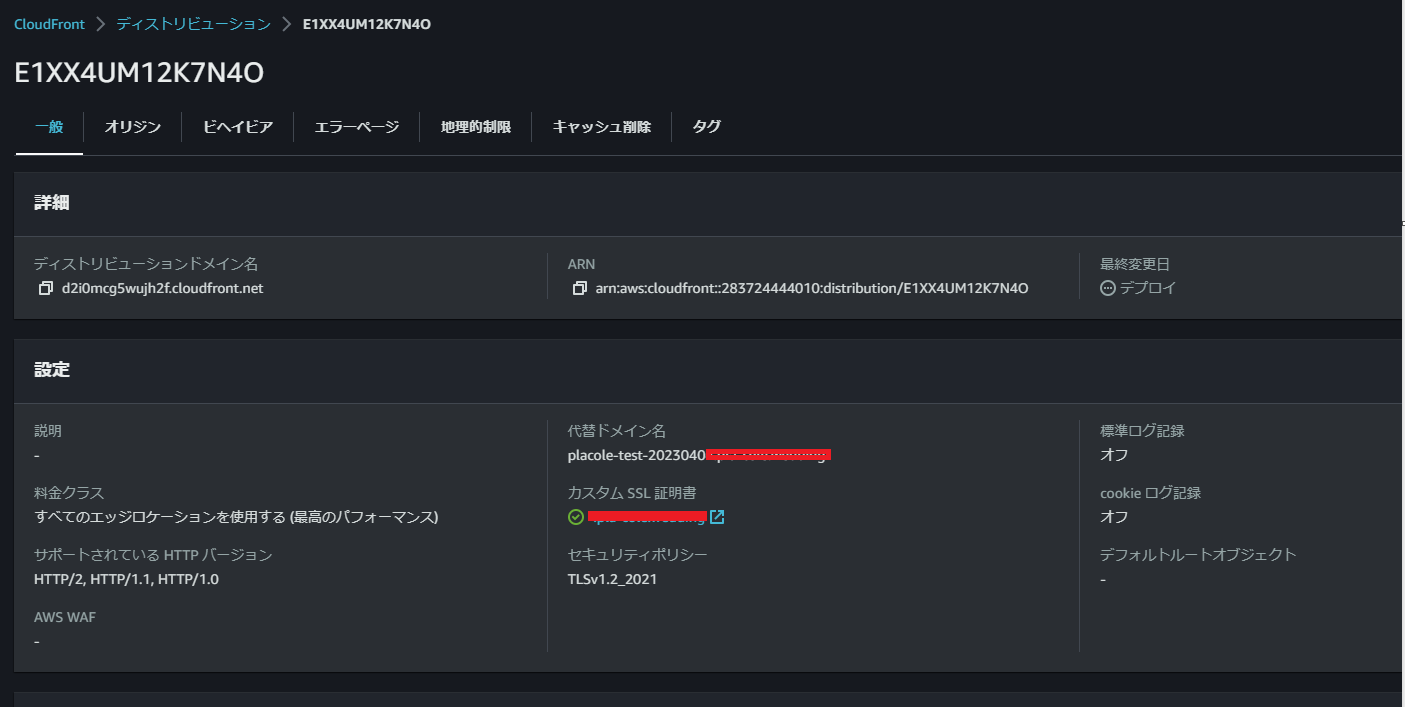
作成後デプロイが開始

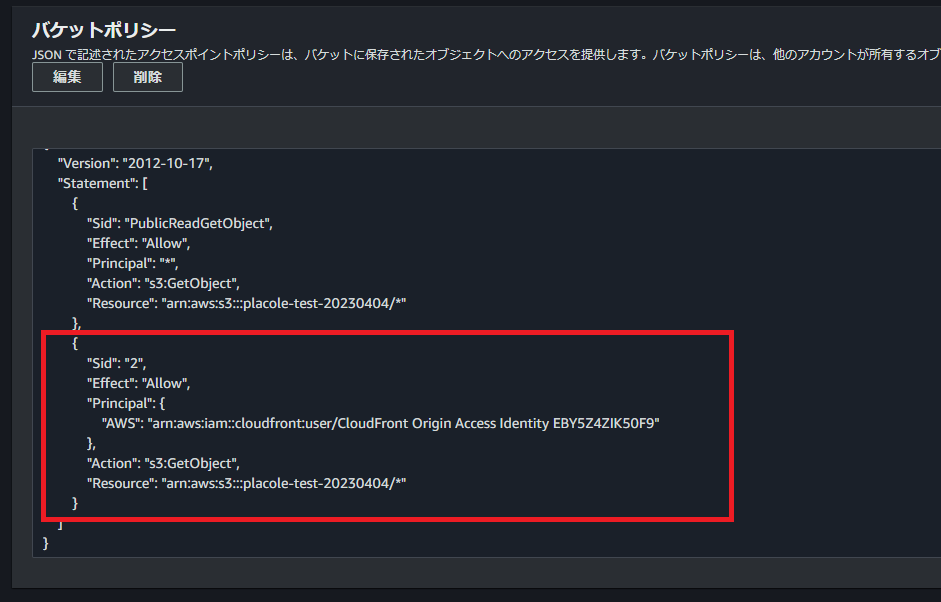
2.S3のアクセス情報などを更新
CloudFront作成時にバケットポリシーの更新を実施したので
不要なもの(元々設定していたもの)を削除し赤枠部分だけを残すイメージで以下の設定を行う

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "Version": "2012-10-17", "Id": "PublicRead", "Statement": [ { "Sid": "1", "Effect": "Allow", "Principal": { "AWS": "arn:aws:iam::cloudfront:user/CloudFront Origin Access Identity EBY5Z4ZIK50F9" }, "Action": "s3:GetObject", "Resource": "arn:aws:s3:::placole-test-20230404/*" } ] } |
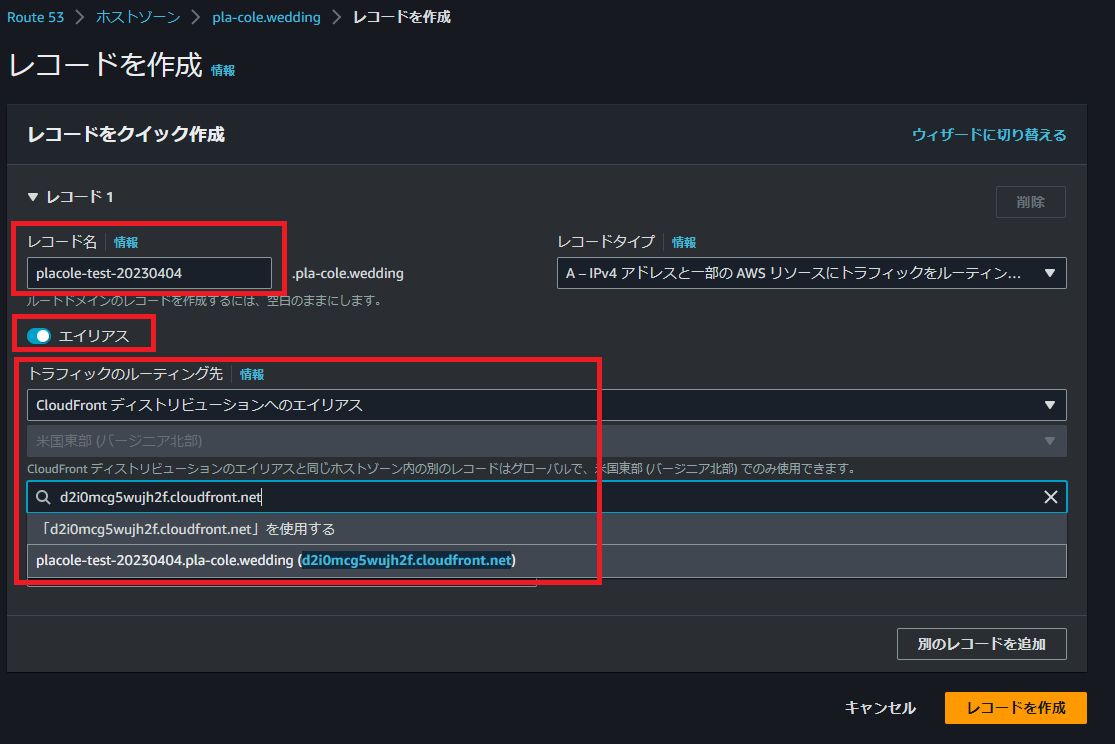
3.route53でDNSのレコードを作成
エイリアスを利用し「トラフィックのルーティング先」をCloudFrontに設定
「ディストリビューション」には作成したCloudFrontに設定し
レコード作成を行う

以上で作業は終わりとなります。
作成したドメインでindex.html無しのURLでアクセスができるかと思います。
やり方さえ分かれば簡単に作る事ができますね!
更に詳細な情報については、公式ドキュメントをご参考に!
https://docs.aws.amazon.com/ja_jp/Route53/latest/DeveloperGuide/getting-started-s3.html
