chart.jsで棒グラフを実装

目次
こんにちは。
プラコレでwebデザインとコーディングを
やらせていただいております森下です。
今回は最近グラフを実装する際に使った
chart.jsについて説明したいと思います。
まず、chart.jsとは・・・
Canvasを使用したグラフ描画ライブラリです。
データを用意するだけで折れ線グラフや棒グラフ、ドーナツチャートなど様々なグラフを描画することができます。
グラフを描画する際にアニメーションを行うこともできます★
公式ホームページはコチラ
https://www.chartjs.org/
どんなグラフがつくれるの?
では、まずchart.jsで実装できるグラフの種類をみていきましょう。
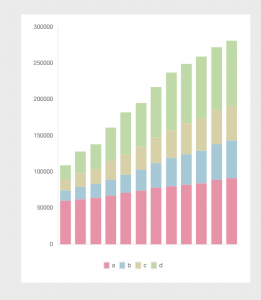
棒グラフ


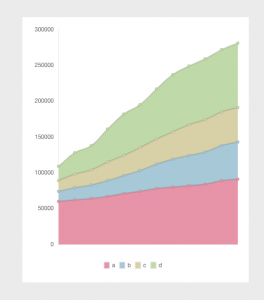
折れ線グラフ


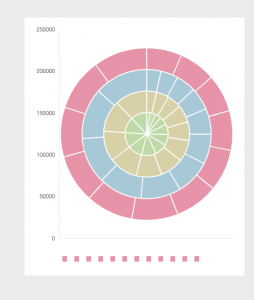
こんな形にもできるんですね!
ドーナツ型グラフ

円グラフ

棒グラフ×折れ線グラフ

こんな感じでグラフの種類も色も操ることができます!
それでは実際の実装方法をみていきましょう!
chart.jsで棒グラフを作ろう
では、実際に私が作成した棒グラフを元に実装方法をみていきましょう。
chart.jsの読み込み
Chart.jsを使用するために、CDNに公開されているjsファイルを読み込みます。
|
1 |
{{urvanov-syntax-highlighter-internal:0}} |
HTMLの設定
HTML上にcanvasというタグを設置します。
このcanvasの中にChart.jsが描画するグラフが表示されます。
|
1 |
<canvas id="temperature-chart-canvas"></canvas> |
idはご自由に好きなものを指定してください。
Javascriptの設定
あとはJavascript部分を設定するだけ!
|
1 |
{{urvanov-syntax-highlighter-internal:0}} |
label,datasetsに上記で定義したデータ・ラベルの配列が入ります。
typeを変更することで折れ線グラフやドーナツチャートなどグラフの種類を設定することができます。
そして完成したグラフが・・・

こんな感じです。
typeを変更すると・・・

折れ線グラフや、

円グラフにもなります。
こんな感じでグラフができちゃいます。
chart.jsとっても便利ですね。
私もこれからもグラフ作成の際には活用していきたいと思います。
