デザインツールを使ってみた

こんにちは!
プラコレの森下です!
私は去年の10月からプラコレでインターンとしてお世話になり、
1月から入社させていただきデザインとコーディングを主にやらせていただいております。
今回はデザイン制作の時に使うツールである
photoshopの簡単な紹介をさせていただこうと思います。
デザインツールってどんな種類があるの?
webデザインを行う時に使うツールはいくつかあります。
今回はその中から3つ紹介しようと思います。
・photoshop
・illustartor
・xd
どれもadobeのソフトです。
1つずつ特徴をご説明します。
photoshop

Photoshopは、画像編集で最も使われるツールです。
画像加工や画像の切り抜き、リサイズなどの際にPhotoshopがよく使われます。
その他にも多くの機能があり、webサイトのデザインやバナー作成などPhotoshop一つで多くのデザイン作業を行う事が出来ます。
また、JPEGやGIF、BMP、PNG、PDF、Targa、TIFFなど、他のツールでも編集可能なファイル形式に書き出して保存可能な点もPhotoshopの特徴です。
illustartor

Illustratorは画像を拡大・縮小しても画質が劣化しない「ベクター」データを扱うソフトです。
Illustratorを使用すれば、図柄の細かな描き込みやテキスト、図形といった各オブジェクトのレイアウトを直感的にデザインできます。
Webデザインにイラストを使いたいときは、Illustratorで作成したり、素材を編集したりしてから、Photoshopで作成するデザインカンプに落とし込むことも可能です。
Web制作においてillustratorは、ロゴの作成・またはWebパーツ(アイコンやイラストパーツ)を作成する際に使用します。
xd

Adobe XDは、webサイトや、モバイルアプリなどのデザインに適した、オールインワンのUX/UIソリューションです。デザイン、プロトタイプ、プレビュー、共有間の切り替え、すべてをXDで行うことができます。そして動作が軽いことも特徴です。
プロトタイプ機能では、
作成したデザインカンプに対して、デザイン同士を連結して実際のwebブラウザ上での動きを再現することができます。
私もまだxdについてはあまり勉強できていないので、
使いこなせるように勉強していきます!!!
実際にphotoshopで切り抜きにチャレンジ
はい、それでは私が一番よく使うphotoshopで今回は
人型に切り抜きをやってみようと思います〜〜〜
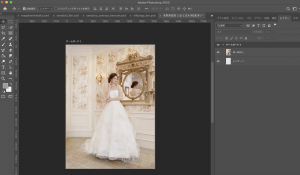
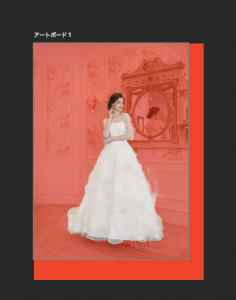
まずは画像を用意。

パスを使っても切り抜きできるのですが地道な作業なので今回は
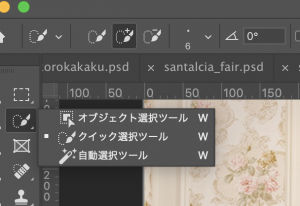
自動選択ツールでパパッとやってしまいましょう。

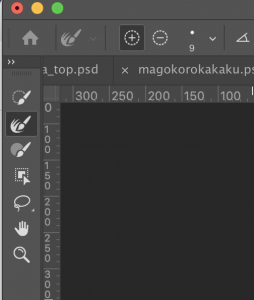
ツールの筆?みたいなアイコンを押すと出てくる「クイック選択ツール」で切り抜きたい部分に沿って選択していきます。

こんな感じで選択して囲います。
あとで細かいところは調整できるので、だいたいでOKです。
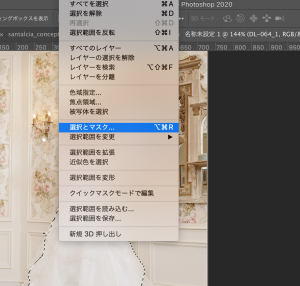
はい、次、画面上部にある「選択範囲」から「選択とマスク」を押します。

ここで細かい部分を調整していきます。

こんな感じで切り取りたい部分が赤くなるので、

こちらの上から二番目の筆(境界線ブラシツール)を使って細かい部分を調整していきます。
そしていい感じと思ったら、

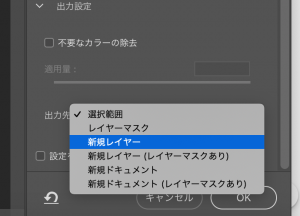
出力先を「新規レイヤー」にすると・・・

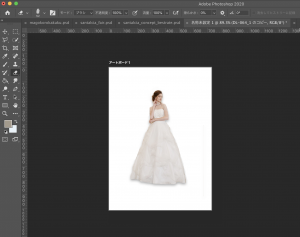
こんな感じで人型に切り抜きができちゃいます。
今回切り抜きについて紹介しましたが、切り抜き方法は他にもいろいろあるので、自分にあったかつ効率の良い方法で行うことが一番良いと思います。
最後に
こんな感じで私は、photoshopを使用し、
バナー作成や

HPデザイン

など日々やらせていただいております。
とは言え、わたし去年の今頃は看護師をしておりまして、
デザイン歴はとても浅いので
日々プラコレのスーパーデザイナーのみなさまにお力を
借り日々勉強の毎日です。
そんなスーパーデザイナーのづかさんに入社した当初教えていただいたことは・・・
デザインは初稿は最低3つは作ってみる!!!
良いサイトを見つけて真似る!!!
これです。
ということで、私も色々なデザインに触れて引き出しを増やして
もっともっとデザイナーとして成長していこうと思います〜〜〜
