ディベロッパーツールで活躍する便利なコマンド達

こんにちはKOです。
今回はディベロッパーツールに関して、最近使うようになった操作を順に紹介していこうと思います。
使いこなすとデバックもどんどんスピードアップしていくのかな??
opt + cmd + I 「デベロッパーツールを開く」
まずはデベロッパーツール自体の表示方法です。
通常、右クリックから「検証」というボタンを開きますが、ショートカットキーでも表示が可能です。
shift + cmd + C 「Inspect Element モード」
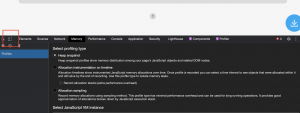
デベロッパーツール開き、下の赤枠の部分をクリックすると、
inspect elements モードというモードに切り替わります。
そのショートカットキーが「shift + cmd + C」となります。

Inspect elements モードとは、
要素にカーソルを当てると、elementsパネルにその要素を出力できます。
web画面から要素を直接検索できるのでいいですね。
cmd + F 「ファイル内文字検索」
私は基本的には、inspect elements モードで
要素にカーソルを当てて視覚的に探しているのですが、
たまに探している要素が他の要素に被っていたりしてうまく探し出せない時があります。
その時は cmd + F でクラスなどを検索。そうすると一発で特定できるので本当に便利です。
https://okinawanpizza.hatenablog.com/entry/2020/10/26/000000
cmd + P 「ファイル検索」

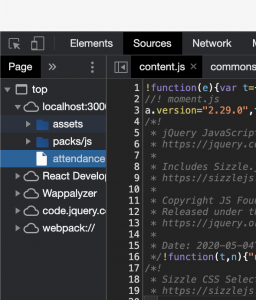
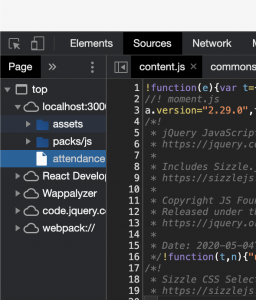
ファイル検索も仕事ですごく使います。
通常は上の画像のように、ディレクトリ構造の中を開きながら特定のファイルを探すのですが、
ブラウザでもファイル検索が可能です。
Ctrl + G 「指定行に移動」
sourceパネルで上記のコマンドたちを駆使しながらお目当てのファイルを探し出します。
そのあとは、任意のコードのありかに辿りつくために
Ctrl + G で指定の行に移動しましょう。

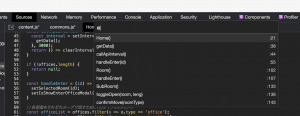
Cmd + Shift + O 「関数に移動」
ファイルを指定後、Cmd + Shift + O を入力すると
下の画像のように @マークのついた検索欄が出ます。
その下にある予測一覧は、全てファイルにある関数を取得しています。
つまり、ファイル内にある関数を検索することができ、指定の関数に一発で移動することが可能です。

といった風に、ブラウザのインスペクションも
活用できる部分やそのショートカットキーがたくさんあるのでぜひ活用してみてはいかがでしょうか??
参考
ディベロッパーツールの検索系 「cmd + F」で文字検索 「cmd + P」でファイル内検索
https://www.weluka.me/archives/7151
Google Chromeの右クリックで出てくる「検証」ってなに?
https://okinawanpizza.hatenablog.com/entry/2020/10/26/000000
Chrome DevTools
https://developers.google.com/web/tools/chrome-devtools/shortcuts?hl=ja
