すでにUAを使っていて実際にGA4を導入してみた話

こんにちは、5月も終盤に差し掛かり雨の多い日も続き
6月を前に梅雨入りしたのでは?
というような気持ちがしましたが、季節の変わり目には雨が降るというので
そろそろ夏到来も間近なのでは無いでしょうか!
夏といえば、来年の夏頃を目安に
今のGoogleアナリティクスのメインと言いますか、多くの人はこれをといいいますか
ユニバーサルアナリティクス(以下UA)なんですが、このサポートが終了するというお話を
前回にさせていただきました。
来年の7月1日なんてまだまだ先の話なんて思って
なかなか導入するきっかけがなく先送りになっている
グーグルアナリティクス4(以下GA4)を実際に導入してみる
というところをやっていきたいと思います!
知っておきたいこと
ユニバーサルアナリティクスからGA4へのデータ移行は難しい
UAを使っていて、GA4に移行するときには、今まで使ってきたデータを移動できればいいな
と思うと思います。しかし現状では、データを移動することができません。
一応Googleが公式的に、BigQueryでデータを統合することは可能としているのですが、
かなり技術的なスキルが必要とのことですので、UAを利用している殆どの人にとっては
難しいとの考えたほうがいいでしょう。
ですが今までのデータをなくすのはとてももったいないと思いますので、
しっかりとUAのサポートが終了するまでにはエクスポートしておくことをが良いでしょう。
UAとGA4は併用できる
実は知らない人も多いのではないかなと思うのですが、
UAとGA4は併用できるんです。どうしても慣れているUAがメインになってしまうと
思いますが、いずれくるサポート終了とともにGA4を使わないといけなくなるので
今のうちに併用して慣れておくことが良いでしょう。
メリットとしては
データを蓄積しておける。
使わなくてもまずは導入しておくことでGA4の計測を開始することができます。
分析は追々という人がほとんどだとおもいますが、使い始めいようと思ったときに
データがある程度取れていると、便利でしょう。
使い方に慣れることができる
今回のアップデートでUAとはかなり使い勝手が違うと言われているGA4
UAのサポート終了とともに、急に真新しいUIで戸惑うことが予想できます。
完全移行の前に少しづつ慣れていおくことが良いです。
またUAとGA4でできることできないことが多くあるので、それも認識して
置くことが重要だと思います。
UA使っているなら案外導入は簡単
GA4の導入に二の足を踏んでいる多くの人はUAを使っている人が
ほとんどなのではないでしょうか?実はUAを導入していれば
それほど難しくなく管理画面から作成することができます。
併用できるなら善は急げGA4の導入
さて先程にも書いたとおりUAを使っているなら簡単にGA4を導入できるとのこと
早速やってまいりましょう!
導入の仕方
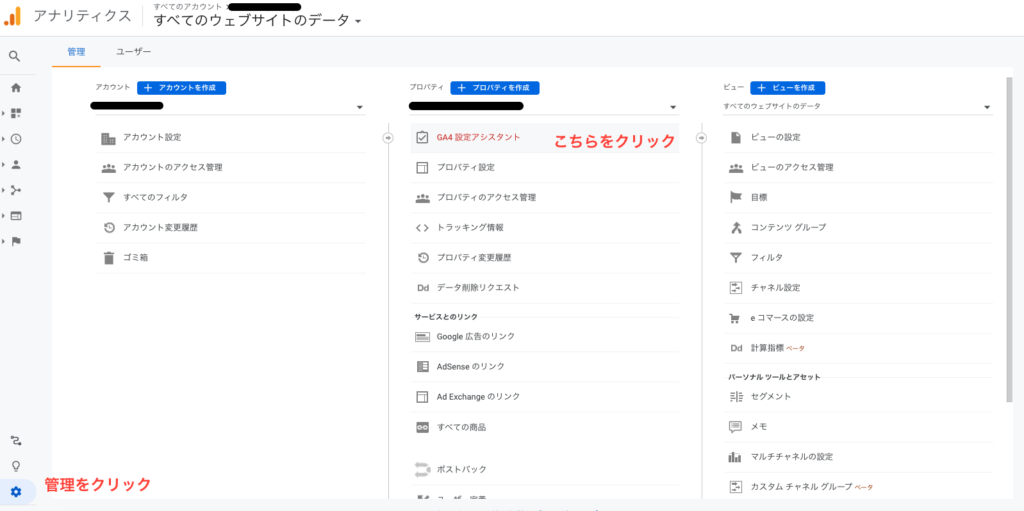
1「管理」からプロパティ欄にある「GA4設定アシスタントをクリック」

2「はじめる」をクリックします!

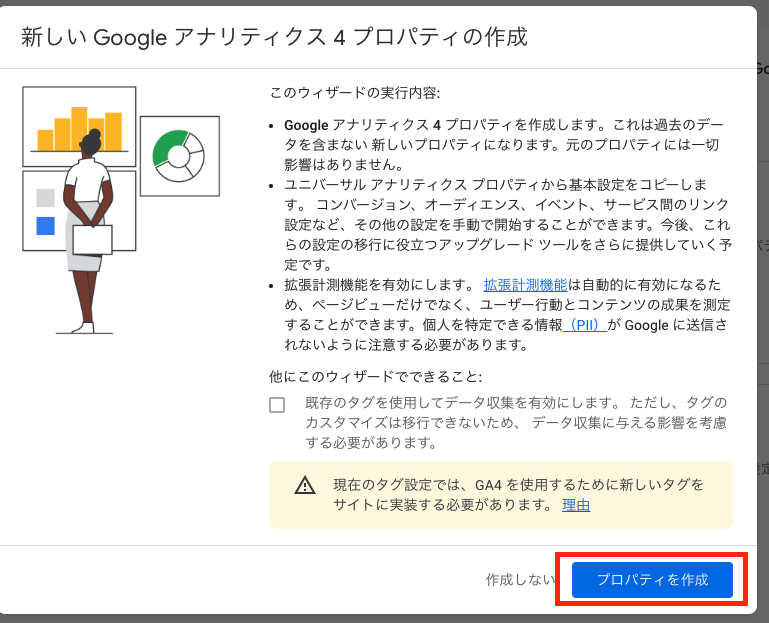
3「プロパティ」を作成

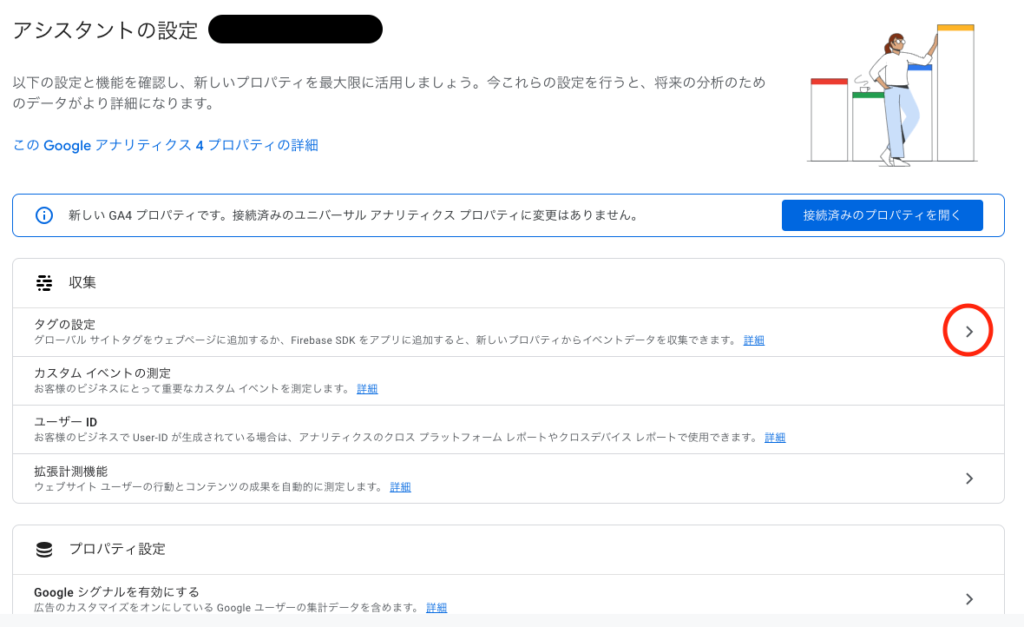
4「GA4プロパティを確認」をクリックして設定タグを表示
こんな簡単なステップで、プロパティが出来上がりました。
さてここまで来たら、あとはタグの設定をします!

タグはグローバルサイトタグやGTM(グーグルタグマネージャー)での設定になりますので
特にGTMとはなんぞやという人は、是非こちらの記事も読んでいただけると嬉しいです!


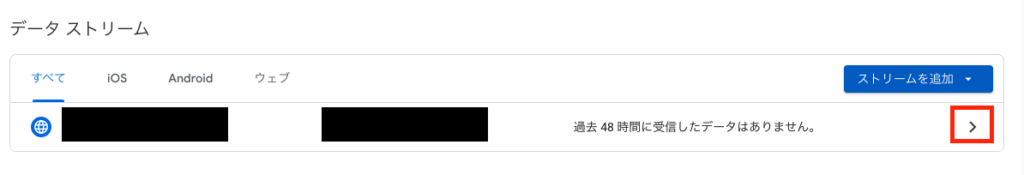
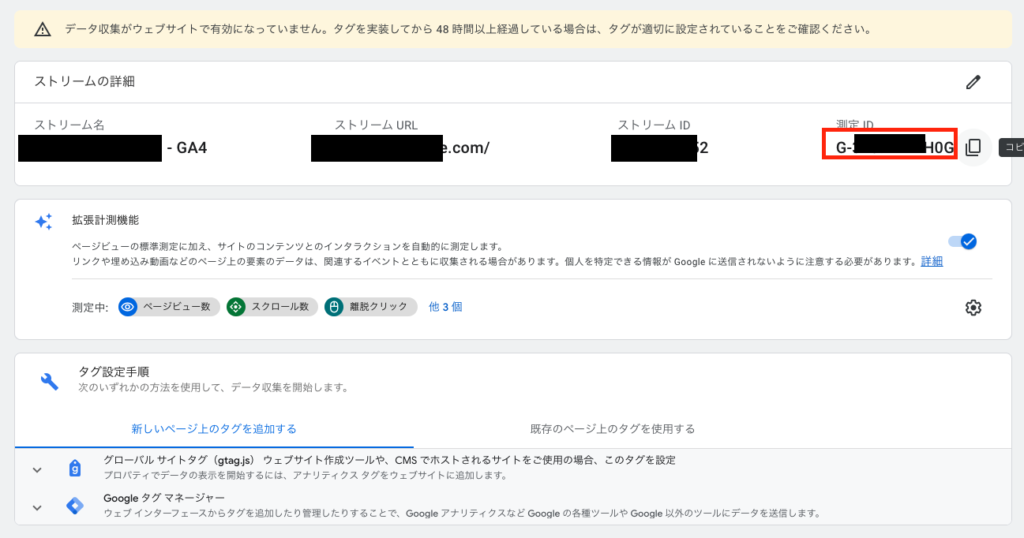
5タグをサイトに設定する。
サイト情報の都合上黒ベタばかりで申し訳ありませんが
下の画像の赤枠の部分をコピーしていただき設定をすることで、GA4の設定完了です。

いかがでしたでしょうか?
思ったよりは簡単に導入はできたのではないでしょうか?
まずは導入して置くことで、今後かならず来るGA4に対しての
対応ができている安心感が得られるのであれば良いことではないでしょうか?
それではまた、今後のUAサポート終了に向けて、
GA4に戸惑わないように、分析の仕方や、見方などを
取り上げていければと思います!
それではまたよろしくお願いします!
