タグマネージャーを理解して使いこなそう!基礎編

こんにちは
すっかり夏で、なんだかんだオリンピックも気になって見てしまうという
人も多いのでは?
今月ははじめのうちは設定の仕方がよくわからなくて
苦手意識を持ちやすいGoogleタグマネージャーについて
何ができるものなのか、同設定するのかという基礎的な部分を
ご紹介できればと思います。
Googleタグマネージャーとは

Googleタグマネージャー(以下GTM)は名に冠している通り
Googleによって提供されているツールで、アナリティクスなどのように
無料で提供されています。
タグマネージャーはなぜ使われるのか。

タグマネージャーは何ができるのかというと、
Googleアナリティクスの設定や、例えば他のツールのタグ、
またはクリック計測を行いたいなど。
サイトを運用していく上でいろいろなことを行いたいときが
あると思います!
そんなときサイトは基本的にHTMLという言語利用して作成されているため、
構築されている言語を理解していないと少しむずかしいときがあると思います。
そしてその作業にも時間がかかることも多いですね!
そんな大変な作業を、GTMを利用すれば一番初めに
GTMの設定だけHTMLから導入する必要がありますが、
その後はタグやクリックアクションなどの設定を行うことができるので、
作業の効率アップなども期待できます!
また何より、こんなすべての設定がGTMのアカウントなかで
一元管理ができるというのも利用するメリットと言えるのではないでしょうか。
他にも下記のようなメリットがあるので、ぜひ使っていきましょう
他にもこんなメリットがあります!
利用が無料
これは先にも書いてありますが、使えばつかうほどわかるのですが、
こんな高機能のものが無料で使えるので使わない手はありません。
プレビューモードで本番アップ前に動作確認ができる。
タグの埋め込みや、クリックアクションの動作確認など、普通は
サイトを更新して動作確認することがほとんどですが、GTMを使って
設定するものに関しては、本番のアップ前に動作確認ができるので
無駄な作業を省くことができ、且つクリティカルなエラーを事前に防ぐことが
できるんです。
バージョン管理ができる
GTMは、本番公開する際にバージョンとして更新していきます。
つまり、万全の体制を持って本番公開してみたら実はサイトの方に
不具合が発生してしまうなどがあるケースもなくはないと思います!
そんなときにGTMを使わずにバックアップを忘れて作業をしてしまうと
戻す作業が難しかったり、最悪なケース戻すがの不可能になるケースも
あります。GTMでは複数バージョンを用意することができるので、以前の
バージョンに戻すことも簡単にできてしまうんです。
備えあれば憂い無し。転ばぬ先の杖という、備えが万全なのが嬉しいです。
タグマネージャーを導入しよう
こんなメリットだらけのタグマネージャーは使わない手はありません。
Googleアカウントがあればだれでも利用できますので、まずは下記のURLに飛びましょう!
https://tagmanager.google.com
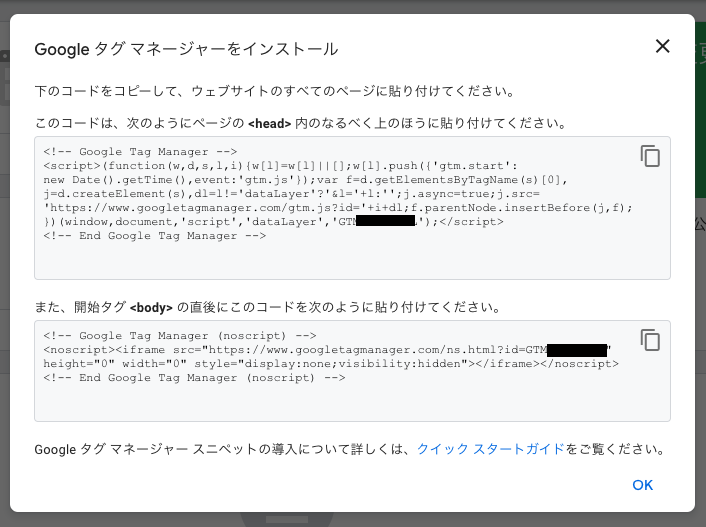
アカウントを作成してコンテナ設定をすると、下記のようなコードが発行されるので
ここのコードのみHTMLで作業して2箇所</head>の直前と<body>の直後にそれぞれ埋め込んでください!
これだけで今後の作業の効率がとてもつもなくアップしますよ!

初心者が挫折仕掛けるタグマネがややこしく感じる点
さてGTMのタグを入れ込んだら、さっそくつかっていけるのですが、
ここでの設定が少しめんどくさいというか、はじめ掴むまでややこしく
苦手意識を感じてしまう点があるので、ここだけシンプルに考えて
乗り越えていければと思います!
Googleタグマネージャの設定は二人三脚
一般的にいろいろな計測の設定を考えると
・このタグを埋め込んでね!
・この記述を書いてね!
という一つの記述をすると設定ができて確認ができるという流れかと思います。
ですが、タグマネは
1.タグ:どんなことをしますか?(例:タグの記述埋め込み)
2.トリガー:どんなときにそれを実行しますか?
というタグとトリガー2つの設定を行って初めて実行されるんです。
この2つの設定をしなくては行けないというのが、
少しややこしくて、自分は少し苦手意識を持ってしまった時期も
ありました。
少し考えると、プログラムの設定にとても似ているんですね。
1.これを実行します
2.こういう状況になったときに
みたいな感じのイメージでしょうか。
余計にややこしくしてしまったでしょうかw
アナリティクスを例にしてみますと
1.どんなことをしますか?
→ アナリティクスの埋め込みコードをページに記述したいです。
2.どんなときに実行しますか?
→ すべてのページに!
という具合に設定を行います!
実行内容=タグ:どんなことを + トリガー:どんなときに
というのがワンセットになっているもんだというのを、
常に意識しておきましょう!
図を使ったアナリティクスタグの設定までの詳細
アナリティクスを使った例とともに、実際の図を使ってイメージしていただければ
と思います。
アナリティクスの設定は、
タグとトリガー以外に、もう一つある変数という設定もするので
合わせてご紹介します!
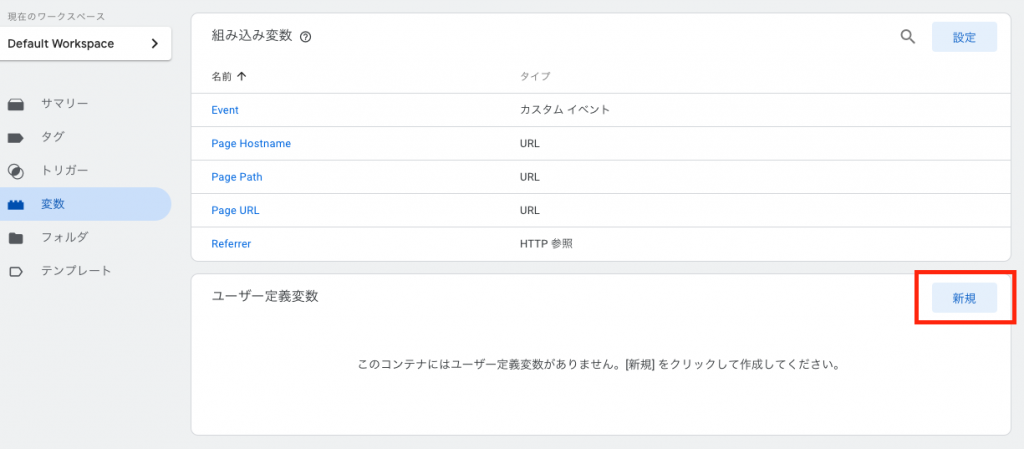
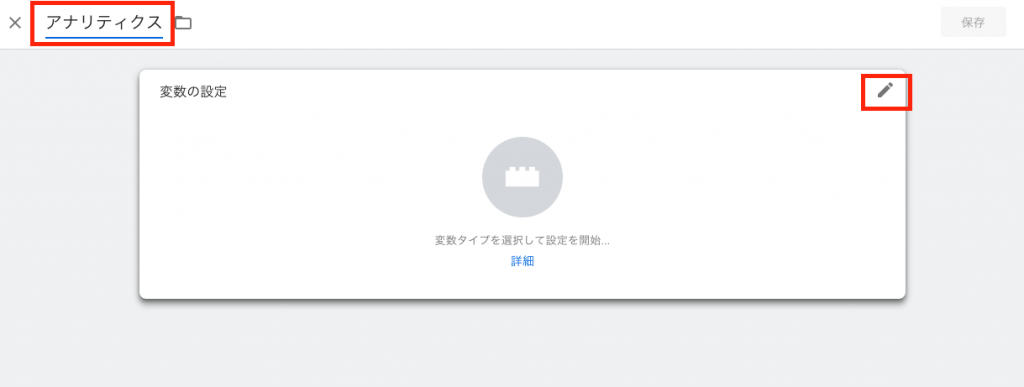
アナリティクスの変数の設定
1.左メニュー変数を選び、ユーザー定義変数の新規をクリック

2.左上に自分が把握できる変数のタイトルをつけます。今回の場合はアナリティクスとかGAとかにするのが良いでしょう。

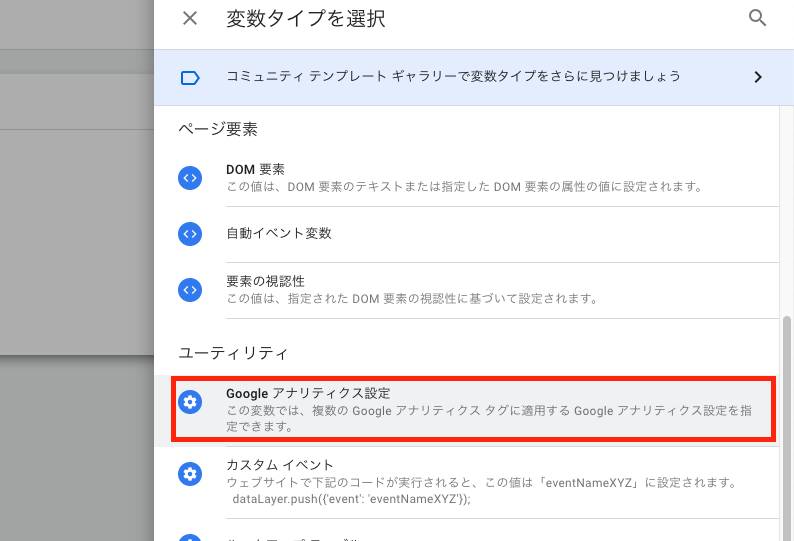
3.変数のタイプを選びます。GAは用意されているので、今回はGアナリティクス設定を選択します。

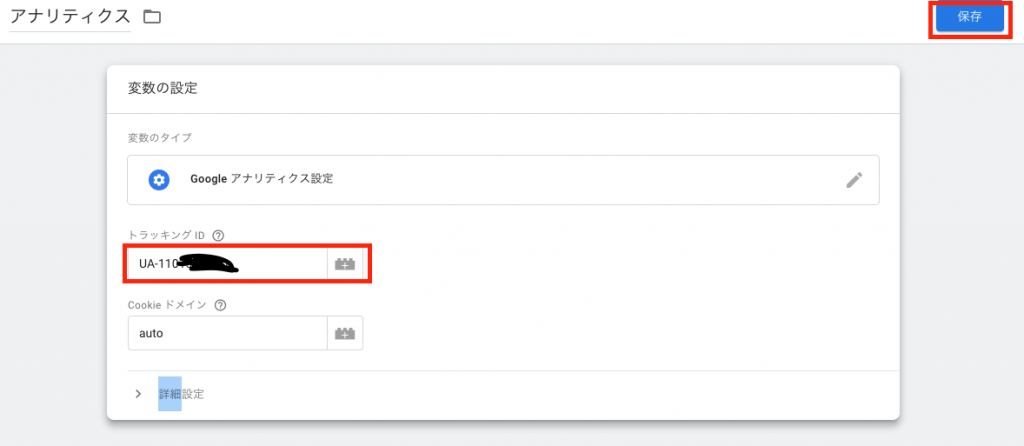
最後にトラッキングID UAから始まるものを設定して保存します。

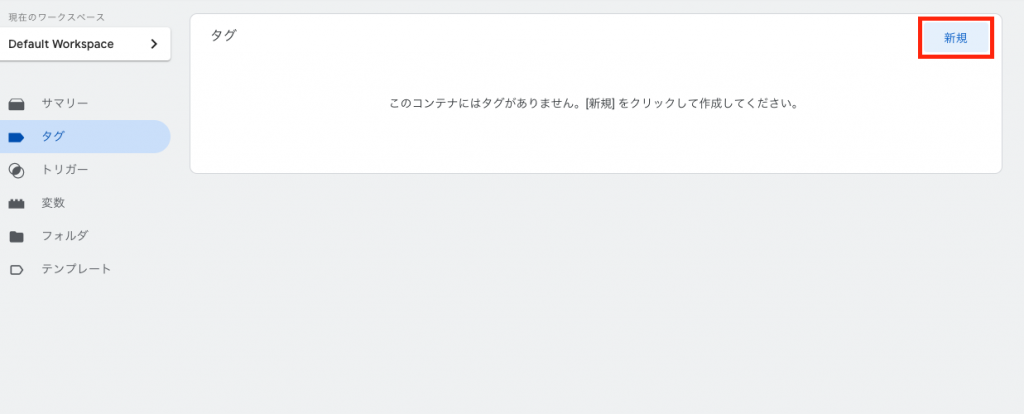
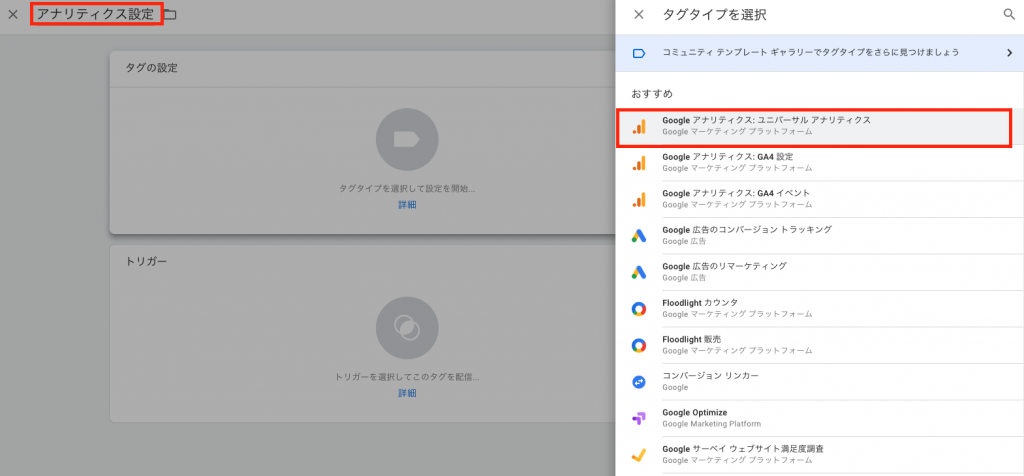
タグの設定
タグを選択して新規をクリックします。

Googleアナリティクスは用意されているので、そちらをクリック
タグのタイトルもここで設置しましょう

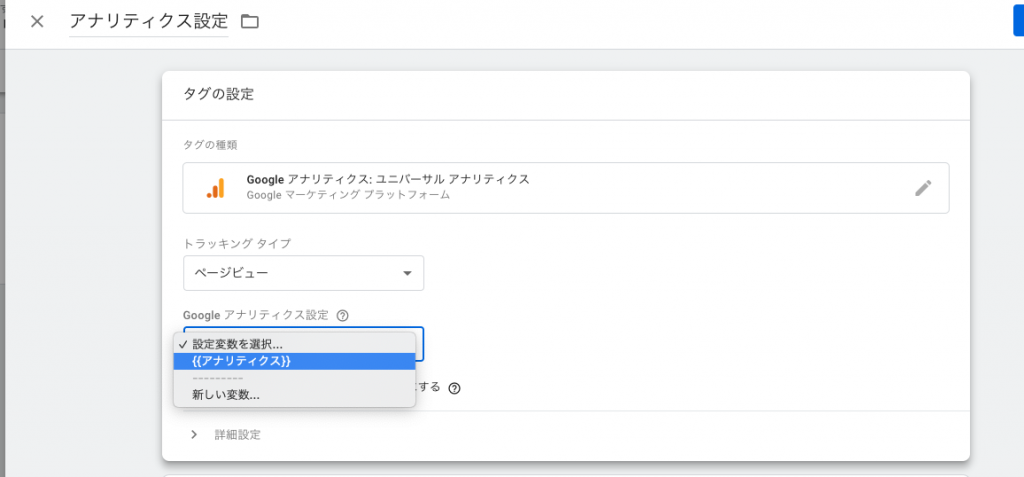
アナリティクスの設定は、先程設定した変数のタイトルを選ぶことで設定します。

これでタグの設定は終わりで続けてトリガーの設定です。
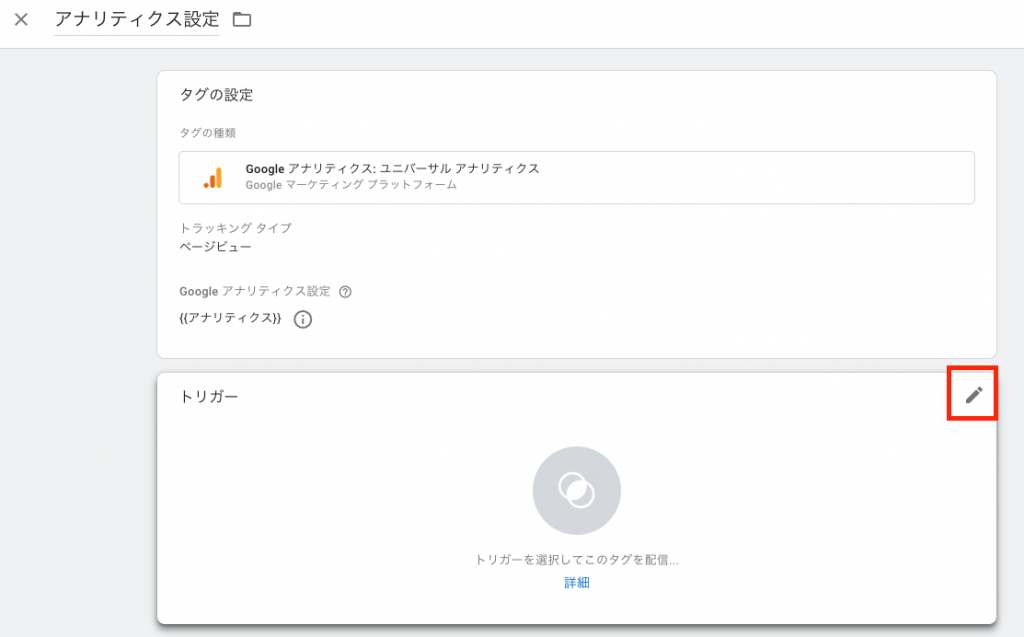
トリガーの設定
トリガー部分の鉛筆マークをクリック

今回は全部のページに対して反映してしたいので、All pagesを選択

ここまででタグとトリガーの設定ができたところで、保存をしてください!
Googleアナリティクスのトラッキング設定した変数を、Allpagesで実行してくださいという式を設定してあげることで、設定が完了しました!
他にもアナリティクスだけでなく
・このページに来たときだけ、この記述を追加する。
・このボタンが押されたら、イベントトラッキングを発動する。
などの設定も可能です!
少しややこしくて苦手意識を持ってしまいそうな部分もありますが、
なれると本当に便利なツールなので、ぜひ使ってくださいね!
