ティザーサイト作成してみてわかったこと

こんにちはKOです!
今回とあるティザーサイトを作成させていただきました!
現在もスマホでの不具合や動作不良調整中ではありますが
いろいろ気づいたことをまとめていこうと思います!
そりゃ当然だろ!なんてこともあると思いますが
多めにみてください。そうしてください笑
目次
1工程の流れ
2今後意識すること
ワンピースコラボキャンペーン
https://pla-cole.wedding/onepiece-dress
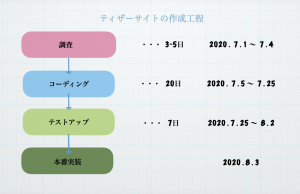
1 工程の流れと制作期間について

・調査
今回のティザーサイトでは
・水平スクロール
・twitterのシェア機能
について調査しました。
https://citrusjapan.co.jp/column/cj-column/w004_201906.html#:~:text=%E3%81%95%E3%81%A6%E3%80%81%E3%81%9D%E3%81%AE%E3%82%B9%E3%82%AF%E3%83%AD%E3%83%BC%E3%83%AB%E3%82%92%E7%B8%A6,%E6%B0%B4%E5%B9%B3%E6%96%B9%E5%90%91%E3%81%AB%E5%8B%95%E3%81%8D%E3%81%BE%E3%81%99%E3%80%82
そこで見つけたのは
https://dad-union.com/javascript/279
こちらのjinvertscrollです。
比較的軽量かつ、パララックスも実現できるので便利です。
・コーディング
ティザーサイトのコーディングは大体20日くらいかかりました。
最初の10日間くらいで全体のマークアップを行いました。難しそうだったり時間がかかりそうだなと思ったところを後回しにしていたため、後半がやや大変でした。
・テストアップ
テストアップから本番実装までは約5日間ありました。
正直五日間で直せないほどの修正点があったので、優先順位を決めて、優先度高い項目からコツコツ修正していきました。top画面などの修正が優先的で、追加のアニメーションなどは後回しで進めていきました。
本番実装
ついに本番実装です。正直、実装初日では大きく2つの修正がありました。
・urlが違う(テストアップ先のurlをそのままデプロイしたので若干修正があった)
・metaタグの画像の設定など
こちらをその日中に調整して再度実装。
2 . 危なかった〜
jinvertscrollで作った挙動がなんか変...
パソコンで見ると綺麗なスクロールを実現しているのですが、スマホで見るとガクガクしてしまいました。
結論、positionでずらしながらスクロールを実現していることがボトルネックだとわかりました。そこで
・position → transalate3d
・will-chanheプロパティーを使う
ことで滑らかなスクロールを実現することができました。
translate3dを使うことによって
CPUでの描画処理からGPUというグラフィックに特化した機械が描画してくれます。
https://okinawanpizza.hatenablog.com/entry/2020/07/18/203306
(修正を重ねていくうちにまた少しガタガタし始めているので、一回スクロールの機能を自作して改善しようかと考えています。 )
今後意識すること
調査期間で実際に作りきってみる
コーディングしていく中で、スクロールが不自然な挙動を起こしたり、アニメーションの動きが思ったより素朴だったりと、作業中に「あれ??」と思うことが何度かありました。
こういった作業中の不安を解決するためにも、調査期間を設けています。
・使えるプラグインは一度codepenなどで実装する
・使えなかったら自作してみる
・スマホでの挙動も確認
職場の先輩が言っていたように「調査期間のうちにもはや全部実装してみる(笑)」くらいこだわる必要があることを学びました。
信用度の高いプラグイン を使う
他の人のコードはすぐ実装できる分、不具合が出ると手に負えません。。。
なので信用できるものを使う必要があります。
目安はgit hubのstar 1k 以上!
今回スクロールに使ったjsはgit hubでは700 star ほどでした。
常に信頼できるプラグイン探すことも重要で、自作できるのであれば調査のタイミングで自作しましょう。
できるだけコンパクトに
できるだけ同じ関数を使わず、ファイルも分けておくと後々修正の時に困らないことに気付きました。
テストアップは早めに
テストアップ
JSからHTMLを呼び出す
初歩的な話ですが、常にサイト上に出ていない要素はjsで出し入れした方がいいです。
最初はモーダルやハンバーガーメニュー、その他のアニメーション要素をHTMLで記述していたのですが、数が増えてくると要素の重なりの関係でボタンが押せなくなるなどのような不具合が目立ち始めました。
重なり順をz-indexで強制的に決めると覚えておくのが大変です。
そこで、javascriptのテンプレートリテラルを活用して、必要な時だけ呼び出すようにしました。するとHTMLがすっきりしてリファクタリングもスピードアップしました。
https://qiita.com/kura07/items/c9fa858870ad56dfec12
sassを使ってindexの一元管理
事実私はz-index:10000 の使い手です。
もちろん1~10000の数字を全て使っている訳ではありません。
その都度インデックスを指定するとキリがないのでsassを使って配列で管理することにしました。
これなら修正の都度インデックスを変更する必要がないので楽です。
https://qiita.com/9ooky/items/90eaf9697951f9ba7709
今回調査から実装そして修正までを体系的に取り組めたので
「あーあの時こうしておけばよかった」
のようなこともたくさん経験できてよかったです。
小手先の話をしてきましたが、次の案件で意識することは大きく分けると二つです。
・修正の時に時間がかからないようなコーディングすること
・コーディングの時に手が止まらないようにくまなく調査すること
前もって準備しろってことですね。おしまい
次は「修正編」です。
