【Javascript】sessionStorageの使い方とは…?

こんにちはKOです。
だんだん寒くなってきましたね。今年の冬を越せるか心配です。
今回はsessionStorageについて説明して、その操作方法などを学んでいきたいと思います。
https://developer.mozilla.org/ja/docs/Web/API/Window/sessionStorage

セッション
セッションというのは、webサイトにアクセスして行う一連の行動を示します。
あるwebサイトにアクセスして、そのサイトから出ていくか、もしくはブラウザを閉じるまでが1セッションとなります。
つまり 1セッション = 1ページ の時もあれば 1セッションで何ページも閲覧する場合もあります。
ただし、webページを開いたままにするなどといった、次のページに進むまでにある程度の時間が経過した場合は新たなセッションとしてカウントされます。
通常は、30分以上ページを開きっぱなしにすると、以降のページを新たなセッションとして数えることが多いです。
例1:
12:00 ページA
12:10 ページB
12:20 ページC
これだと1セッション=3ページとなります。
例2:
12:00 ページA
12:10 ページB
ブラウザを開いたまま昼飯休憩....
13:00 ページC
これだとページCは次のセッションとして扱われる
といったような感じです。
sessionStorage
これを踏まえて、sessionStorageというのは
ページのセッションが続いている間、データを保存できる領域のことです。
まだ勉強不足ですが、ブラウザが開いている間だけ保存できるcookieのようなものという認識でございます。

今回は自社メディアで検索結果を保存して、次のページに保存した内容を出力するために使用されていました。
ページ遷移のあるサイトだとすごく大活躍しそうですね。。
使い方
使い方は主に三つ
「保存する」「取得する」「削除する」の3つがあります。
「保存する」
sessionStorage.setItem("key","value")を入力すると保存することが可能です。
|
1 2 3 4 5 6 7 |
//データを保存 sessionStorage.setItem('occupation', 'web Developer'); const obj = { name: 'KO', age: 25}; //変数をjson形式にして値にいれることが可能 sessionStorage.setItem('person',JSON.stringify(obj)); |
「取得する」
sessionStorage.getItem('key')と記述し、セッションストレージに保存されたキーで取得します。
|
1 2 3 4 |
console.log(sessionStorage.getItem('occupation')); // "Web Developer" console.log(sessionStorage.getItem('person')); // "{'name':'KO','age':25}" |
「取得する」
sessionStorage.removeItem('person')
で削除できます。
Cookies と Local Storage と Session Storage の違い
似たようなものにクッキやローカルストレージといったものがございます。
ざっくりと表にするとこのような違いがあります。
特にLocal Storage と Session Storageの大きな違いは
前者は「どのウィンドウからでもアクセスできる」、
後者は「設定したタブ以外からはアクセスできない」
ということが挙げられます。
| TH | TH | TH | |
|---|---|---|---|
| 容量 | 4kb | 10mb | 5mb |
| 対応ブラウザ | HTML4 / 5 | HTML5 | HTML5 |
| アクセス可能な範囲 | 全てのwindowから | 全てwindowから | 同じタブだけ |
| 期限 | 期限を設定できる | ずっと | タブを閉じるまで |
参考:
https://www.youtube.com/watch?v=GihQAC1I39Q
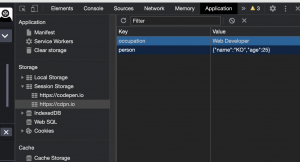
確認方法
ちなみにchromeの検証でも確認することが可能です。
「Application」 > 「Storage」 > 「Session Storage」
からkeyと値を確認することができます。