【SEO】構造化データを調べてみた

こんにちは!
エンジニアのひなこです🐥
今回は構造化データについて調べてみたので
備忘録としてまとめたいと思います!
構造化データとは
構造化データは、ページに関する情報を入れたもので、
これを見てGoogleがページについて理解し、
Googleの検索結果に載せる情報を判断してくれるものです。
構造化データを追加すると、ユーザーに対して伝えたい情報
(このサイトはどのような名前のサイトなのか、どのような内容なのか)を
Google検索結果に正確に表示することができ、
その結果ユーザーの訪問数を増加させることに繋がります。
構造化データの形式
構造化データの書き方は、3種類あります。
①JSON-LD
HTMLページの headタグ、bodyタグの中のscriptタグの中に書く方式。
Googleで推奨されている。
②microdata
主にbodyタグの中に書く方式。
③RDFa
HTML5の拡張機能を使用して、HTMLページの headタグ、bodyタグの中に書く方式。
JSON-LDの書き方
|
1 2 3 4 5 6 7 8 |
<html> <head> <title>Party Coffee Cake</title> {{urvanov-syntax-highlighter-internal:0}} </head> <body> </body> </html> |
Google検索後のサイト名を変更する方法
また、Google検索の一覧で表示される「サイト名」も、
構造化データを参考にしてGoogleが自動で生成しています。
必須プロパティとしては
・name:独自性のあるウェブサイト名
・url:サイトのURL
推奨プロパティとしては
・alternateName:サイト名の代替名(頭文字や略称など)
です。
JSON-LDの構造化データとして書くと、下記のようになります。
|
1 2 3 4 5 6 7 8 |
<html> <head> <title>Example: A Site about Examples</title> {{urvanov-syntax-highlighter-internal:0}} </head> <body> </body> </html> |
構造化データのテスト方法
構造化データの書き方に問題がないかテストする方法もあります。
修正したらすぐに確認することをおすすめします!
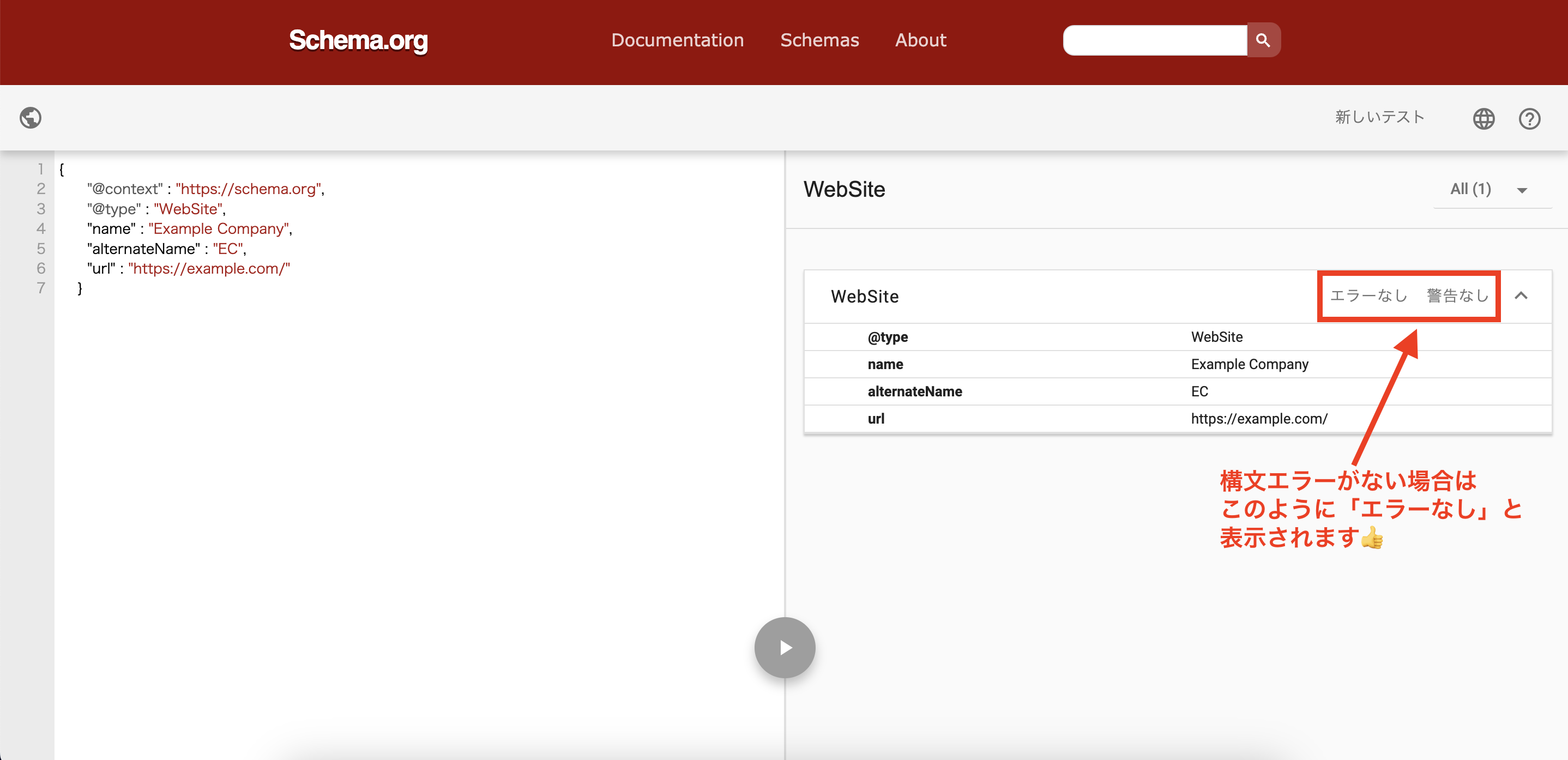
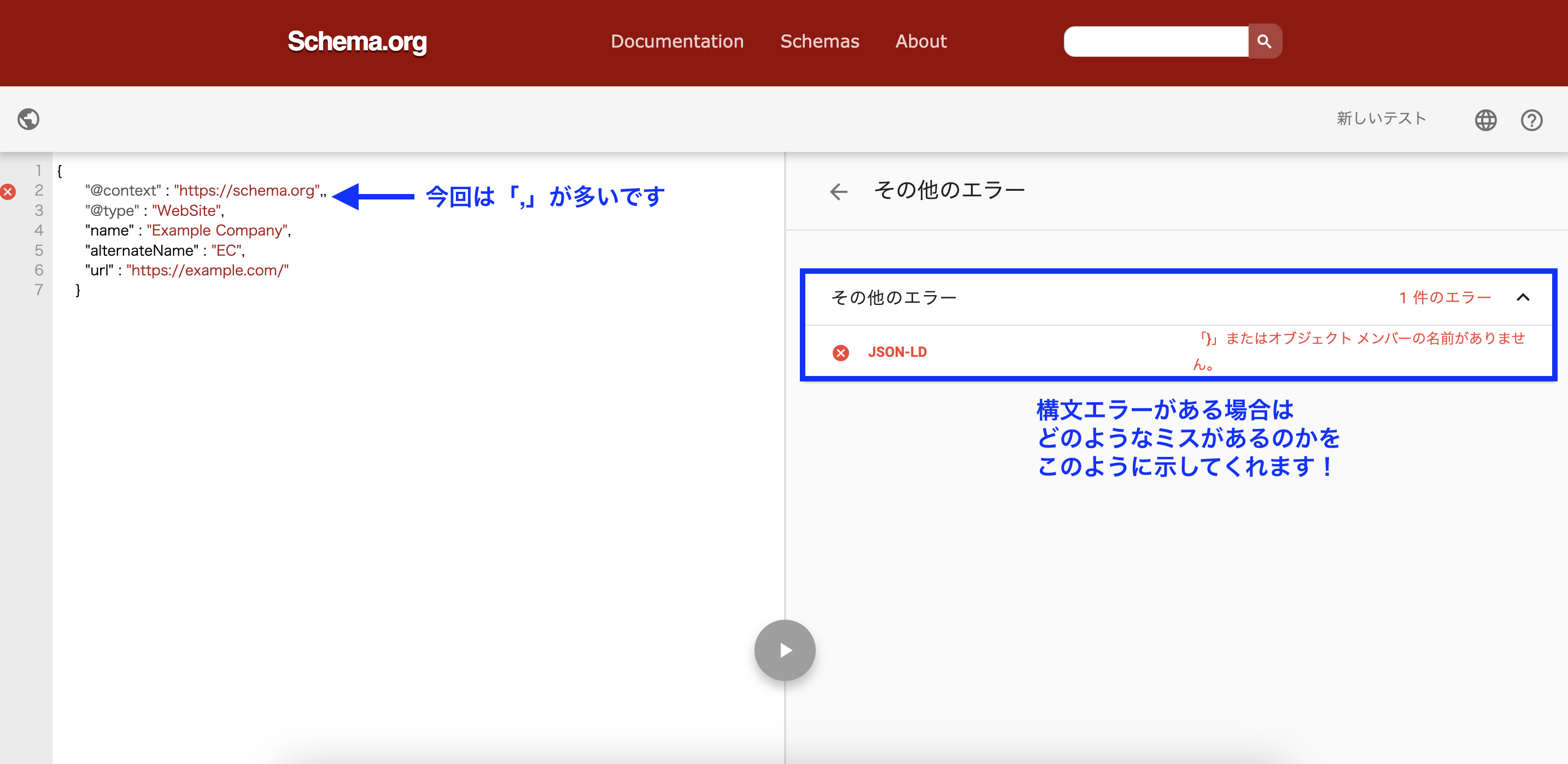
①スキーマ テストツール
該当のURL、もしくはコードを入力して、
構造化データに構文エラーがないかを確認できるツールです。
構文エラーがあると、そもそもGoogleにも認識されないので、
コードを追加/修正した場合、このツールで必ず確認すると良いです!


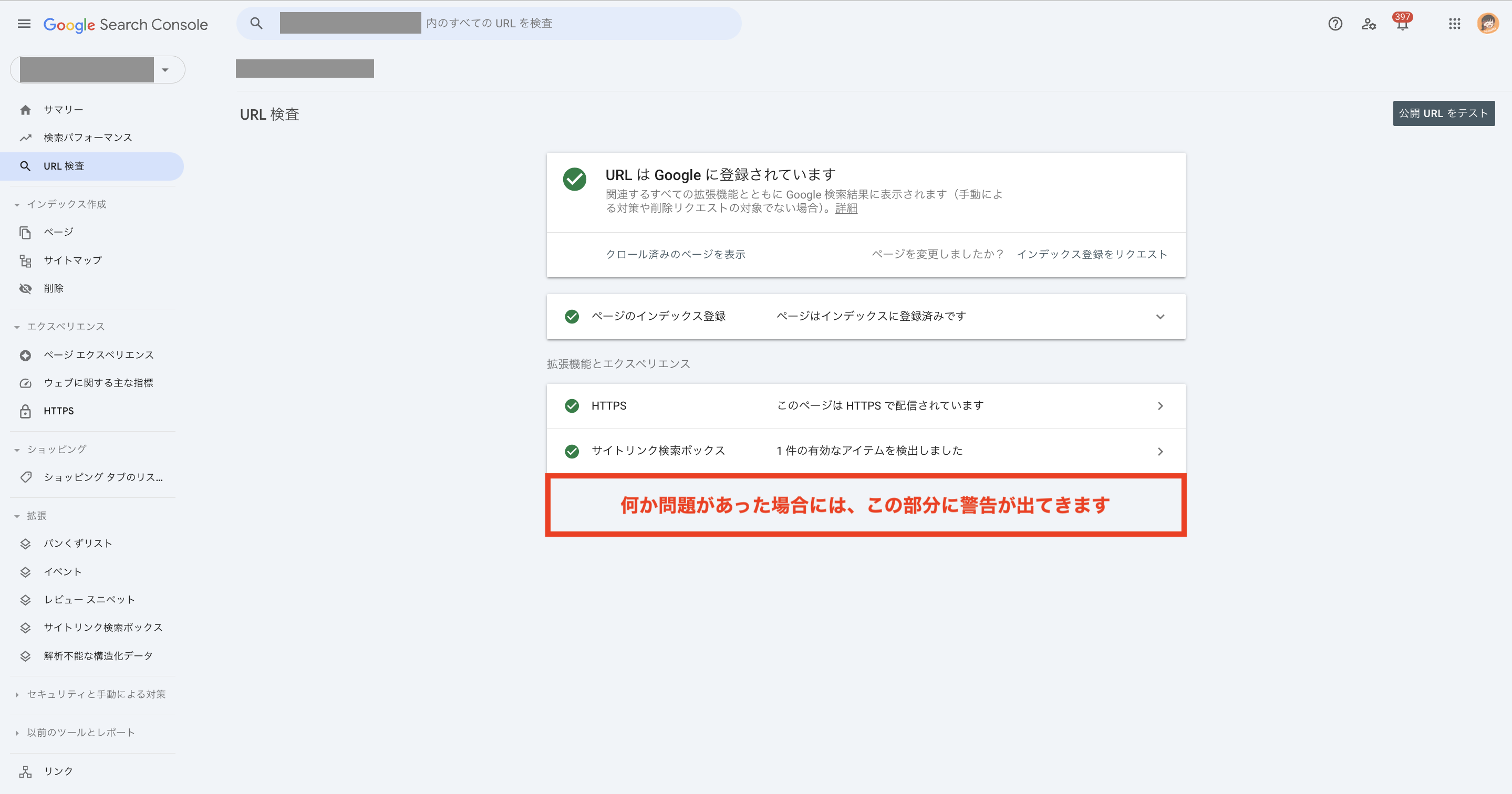
②SearchConsoleの「URL検査」
Googleが問題なく構造化データを理解できているかを確認することができます。

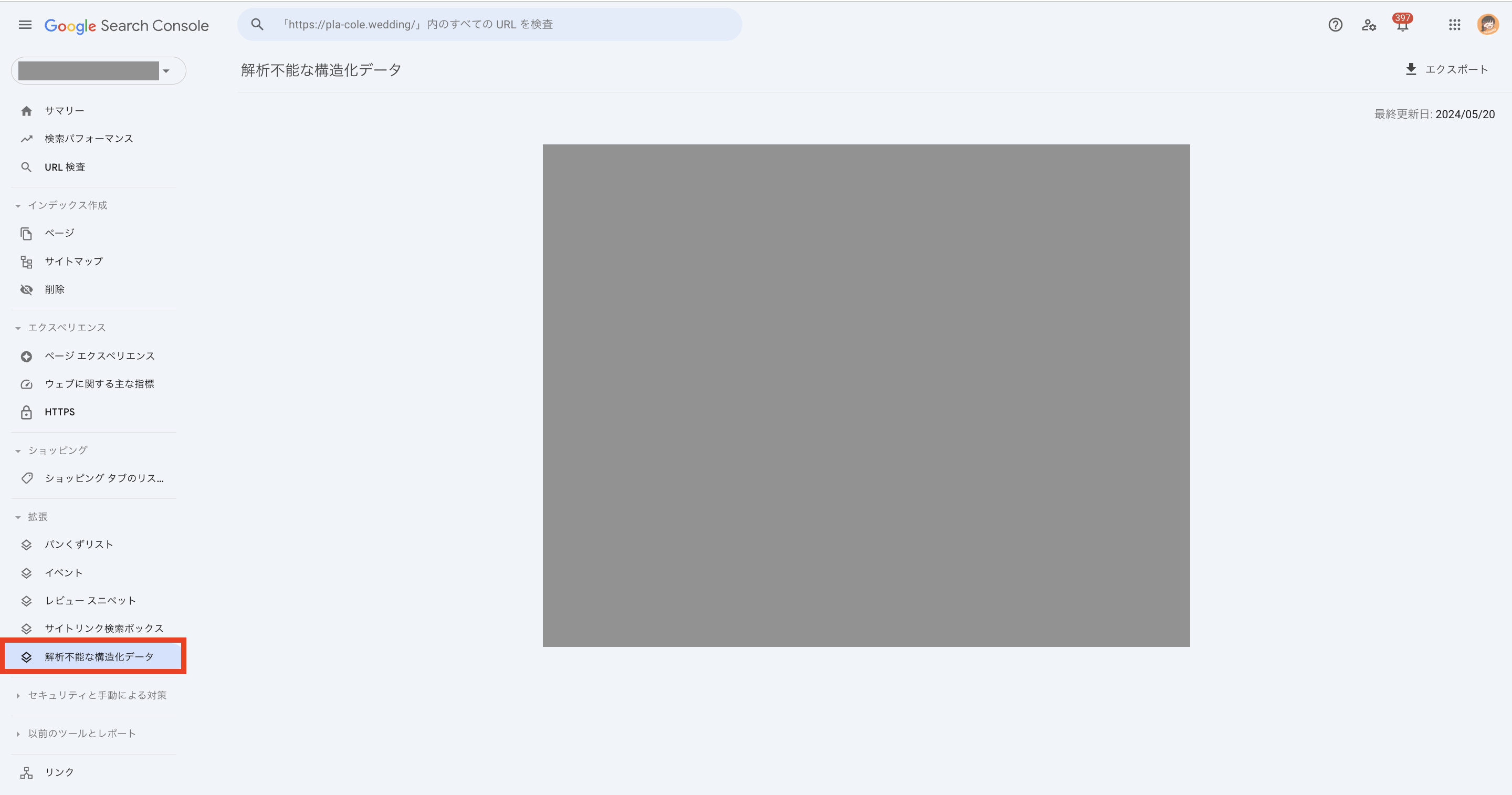
③SearchConsoleの「解析不能な構造化データ」
もしGoogleが解読できていない場合、この部分にも警告が表示されるので、
定期的に確認すると良いでしょう。

参考サイト
Google 検索での構造化データのマークアップの仕組み概要
https://developers.google.com/search/docs/appearance/structured-data/intro-structured-data?hl=ja#search-appearance
Google 検索に対してサイト名を指定する
https://developers.google.com/search/docs/appearance/site-names?hl=ja
