googleタグマネージャーのプレビュー【備忘録】の巻

本日で4月も最終日、月末からこんにちは。
みなさま、いかがお過ごしですか。
1ヶ月ぶりのご無沙汰、ご存知サンデーです。はい。
あーさて、前回までは特殊検索に付いて書いてきましたが、
今回は、googleタグマネージャー(以下GTMと表記します。)のプレビューについて書いていきたいと思います。
そもそも、GTMに付いていないのにいきなり過ぎやしませんか?
と思うのはごもっともですが、今回はわたくし、私が忘れないための備忘録的なもので書かせていたくのスタイル。
GTMに関しては今後機会が書いていきたいと思います。一応、takagiさんが、GTMをちょっと触れている記事が有りましたのでよければそれも見ていただければ幸い。
イベントトラッキングとタグマネージャーの巻
https://tech.pla-cole.co/eventtracking-and-tagmanager/
まずはサラッとGTMについて
Web広告をやるにあたって、計測タグと呼ばれるタグをサイトの全ページに入れる必要があるのです。このタグを介してリターゲティングやらコンバージョンやらの計測をするわけです。
で、例えばFB広告やりますってあればFBピクセル、google広告をやるのであればユニバーサルタグ、Yahoo!広告であればサイトリターゲティングタグ、などを入れるのですが、まだ、これを同じタイミングで入れれば手間は一回ですが別々に入れたり外したり、その都度データをサーバーに上げ直したりするので結構たいへん。
そこで、GTMの登場!
こちらを一回入れておけばあとはGTMの管理画面から各種タグを入れられるというスグレモノなのです。はい。
ほかにも、上で紹介しているtakagi侍さん紹介しているイベントトラッキングを利用すればクリックしたときにアクションを発火させるなどもできるのです。
GTMのプレビュー機能とは?
あーさて、んじゃぁそのプレビュー機能ってのはなんなのか。
GTMでタグを管理することのデメリット(?というわけではないですが)、ソースに直ガキしていればページのソース表示をすれば設定したタグが入っているかどうかの確認ができるのですが、GTMで設定をするとGTM内での処理のためソースで確認することが出来ません。
各広告感画面で見ればタグが発火しているかどうか確認することができるのですが、それはそれで色々手間なので、GTMで設定したタイミイングで発火確認するのがプレビュー機能なのであります。はい。
さっそくプレビュー機能を使ってみよう!
今回はAnalyticsのタグを設定してサイト内のクリックイベントを確認したいと思います!
(各々の設定方法は何れ改めて紹介していきたいと思います)
①タグの設定状況を確認
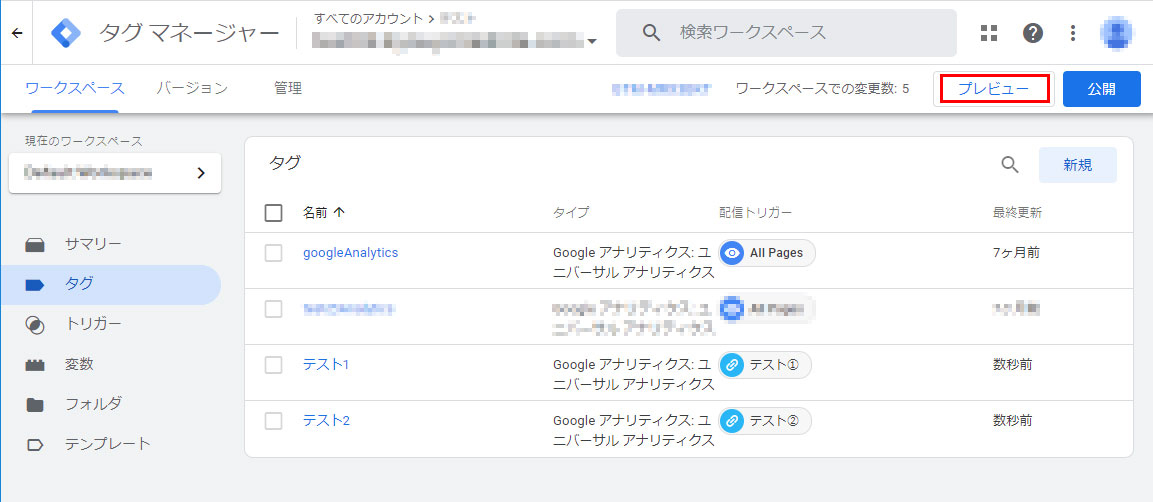
下記の画像がGTMでタグを設定している状態です。
【googleAnalytics】・・・全ページに入っているAnalyticsのタグです
【テスト1、テスト2】・・・特定のリンクをクリックした際に発火するタグです。

②プレビューページを選択
ついで右上の【プレビュー】をクリックすると【Tag Assistant】と言うページが別ウインドウで開きます。
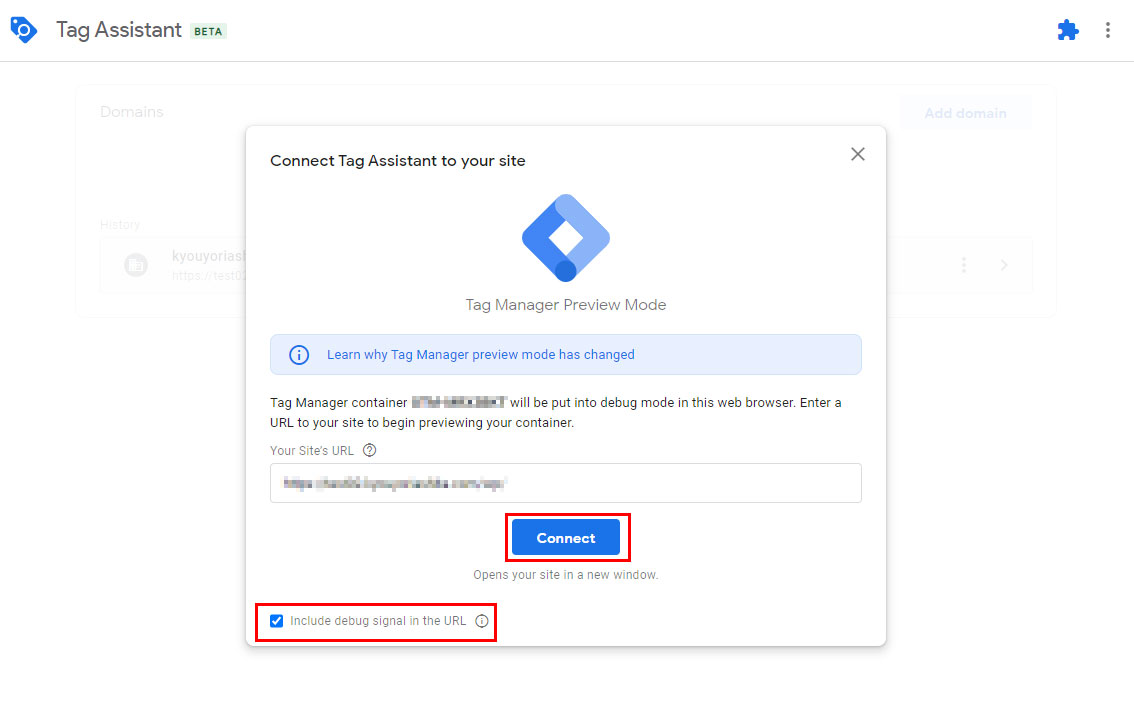
開いたらプレビューするページのURLを入れて【connect】ボタンを押します。

また、右下に有る【Include debug signal in the URL】にチェックを入れるとデバッグモードで開いた際のURLの末尾に【?gtm_debug=x】と言う形でパラメータが自動で付与されます。
プレビュー画面が開き下記画像が出ればプレビューがスタートできる状態になります。

プレビューでタグ発火を確認
Tag Assistantの画面は下記になり【Continue】をクリックすると下記画像に切り替わります。
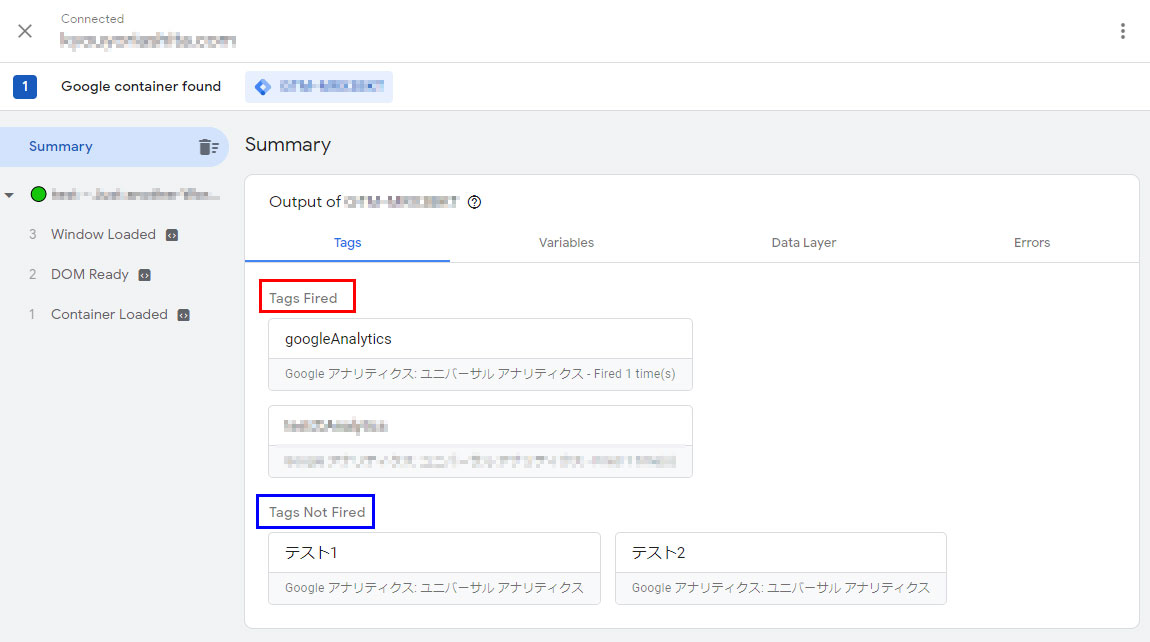
こちらはプレビューページが開いた状態です。

赤で囲っている【Tags Fired】がタグが発火している状態。青で囲っている【Tags Not Fired】がタグがまだ発火していない状態。
①のタグの設定条件で記載した全ページに入れた【googleAnalytics】が発火していて、クリックで発火する【テスト1】と【テスト2】は発火していない状態です。
つまり、ページを開いたタイミングでタグの発火は正常に行われていると言う結果となりました。
クリックの発火を確認
さて、問題はクリックの発火ですが、プレビュー開いたページの対象のリンクをクリックし、再度【Tag Assistant】を確認します。
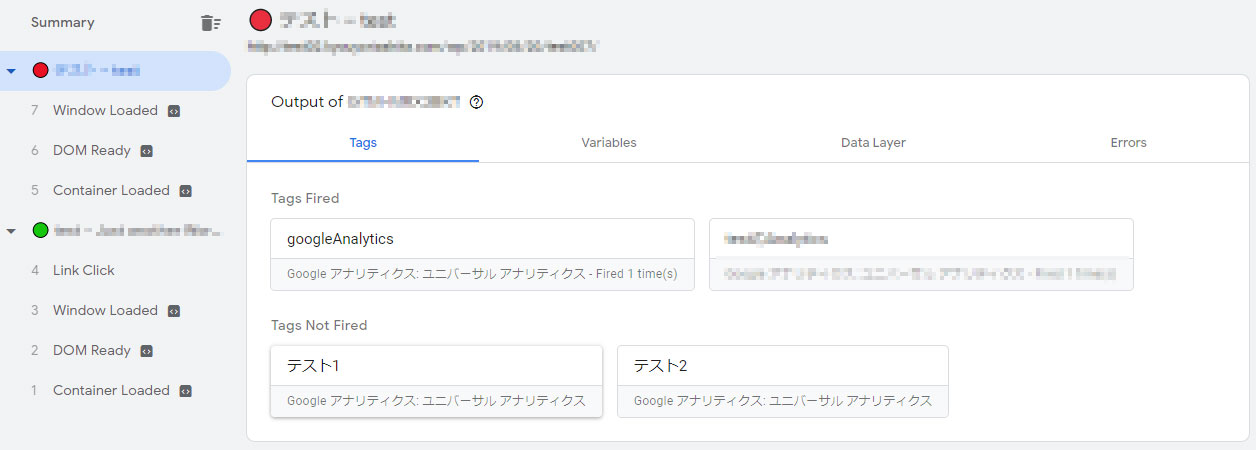
すると、先程は【Tags Not Fired】に入っていた【テスト1】が【Tags Fired】に移動しております。また、左メニューに【4 Link Click】が追加されております。

これで、テスト1はクリックすることでタグが発火することが確認出来ました。
クリックで発火しなかった場合
最後にテスト2をクリック。こちらはわざとページでクリックしたリンク先のURLとGTMで設定したURLを別にしています。その結果がこちら。

先程テスト1は【Tags Fired】に移動しましたがクリックしたテスト2は発火しなかったので【Tags Not Fired】から移動していない状態です。
また左上、先程は緑信号でしたが今度は赤信号になってしまいました。
発火しなかった原因を確認
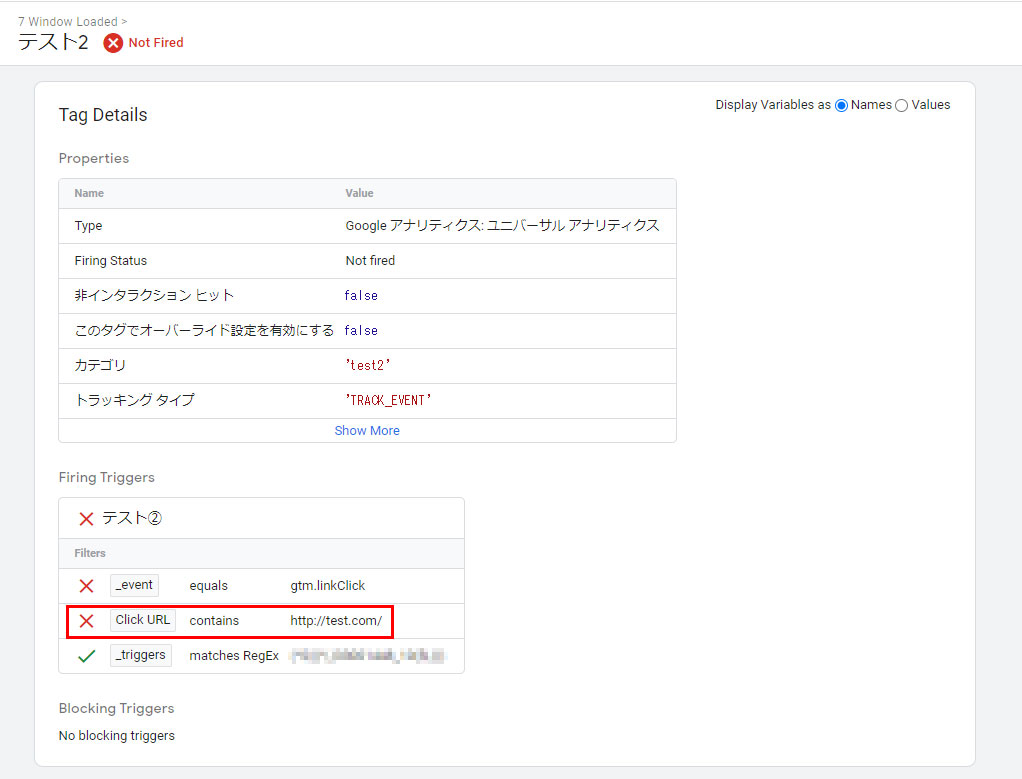
さて、ではなにが発火しなかったのでしょうか?今回はテスト2が発火するはずだったのでそこを掘り下げて確認します。その方法は【テスト2】をクリックするとそこに【Firing Taggers】と言う項目があリそこで確認ができます。

【Firing Taggers】を見ると❌が付いている部分があります。赤枠で囲ったところを見るクリック先のURLが発火できていないことがわかります。なのでこのリンク先をGTMで設定を修正することで問題を解決することができます。
プレビューモードを終了する
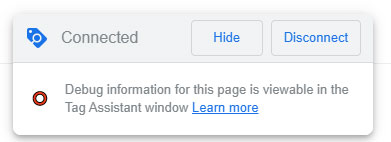
テストで全ての発火が確認できたら、画面の左上のバツマークをクリックすると下記の画面が出ます。

チェックボックスをチェックしているとデバッグモードを終了してもプレビューの小窓が表示され続けます。ずっと出続けるとちょっと邪魔なので基本的にチェックはしなくて大丈夫です。
まとめ
いかがでしたでしょうか?
以前の仕様の時は1つのウィンド内でタグの発火とWebページが開いていたのですが新しくなったプレビューでは別ウィンドウ表示になったのでちょっと戸惑いましたが慣れてくればこれはこれで使いやすくなった気もしなくもない。そんな感じです。はい。
今回はGTMの説明をする前にGTMのプレビューについての記事を書くという掟破り手法を使ってみました。
次回、気持ちが乗ればGTMについて書いていきたいと思います。はい。
それではまた、来月お会いしましょう。
以上になります。
