chrome のdeveloper toolを使っての調査方法 その1

サイトを調査する時によくchromeのdeveloper toolを使用しますが
頻度はそれほど高くないが、
いざ使うとなった時に毎回調べる項目があるため
今回の調査を機にどんどん残していこうと思います。
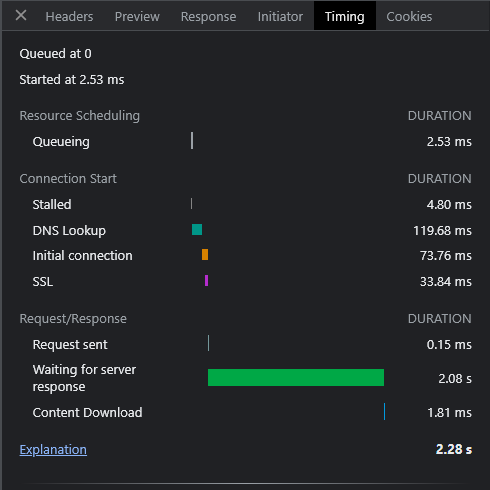
Network → timing
通信が発生したタイミングから終了したタイミングまでの間に何にどれだけ時間を使ったかが確認できるため
リクエストのパフォーマンスを評価し、ボトルネックを特定するのに役立ちます。

-
Queueing:キューイングに要した時間
-
Stalled:リクエストを送信できるようになるまでの待機時間で、接続制限による接続待ちなどによって発生するリクエスト開始までの時間
-
DNS Lookup:DNSルックアップに要した時間となります。ドメイン名をIPアドレスに解決するために、DNSサーバーへのクエリが行われる時間
-
Initial connection:TCPのハンドシェイクSSLのネゴシエーションなど、初期接続確立までの時間
-
SSL:SSL ハンドシェイクの完了時間
-
Request sent:リクエストの送信に掛かった時間
-
Waiting (TTFB):リクエストを送信してから最初のレスポンスを受信するまでの時間
-
Content Download:サーバからのレスポンスデータを受信するのにかかった時間
キューイングに関して、chromeは1つのオリジンに対し
6つのコネクションが上限となっています。そのため既に6つ存在している場合は、処理が終わるまでリクエストが保留され待機状態となるようです。
Stalledが長くなっている時はその要因がありそうですね。
More Tools → Performance monitor

フロント側のパフォーマンス等の確認に主に使用
-
CPU usage:フロントを描画するためのCPU使用率
-
js heap size:フロントを形成するために使用しているメモリの使用量
-
Dom Nodes:Document Object Model(DOM)の要素数となります。複雑なHTML構成の場合はこちらの数が多くなる。
-
js event listeners:JavaScriptのイベントリスナー数であり、特定のイベントが発生したときに実行されるコードになります。画面遷移時にはunmoutで解放を
-
Documents:ドキュメント数
-
Documents Frames:ドキュメントフレーム数
-
Layouts /sec:レイアウトの(再)計算時間
-
Style recalcs /sec:スタイルの(再)計算時間
細かい部分については、こちらを参照ください。
https://developer.chrome.com/docs/devtools/
その他に便利なツールがありますので次の記事でまとめさせていただきます!
