Adobe XDを改めて調べながら使ってみる

こんにちは!デザイナーのあずあずです。
今回はAdobe XDについて基本的な機能や実際に触ってみて便利だと思った部分を記事に書いていこうと思います。
最近では、webデザインだとFigmaなどのブラウザ上でデザインができるツールなどもデザインツールも様々なものがありますが、実はなんだかんだ新しいツールを覚えるのが億劫で、ちょっと前までPhotoshopしか使ってきませんでした。(今思うとなんで?)
ただ、Photoshopだとどうしても動作の重さなどが気になるため、試しにXDも併用し始めたところ作業スピードがかなり上がり動作のストレスなども軽減することができました。
それからはXDも使いながら、PhotoshopやIllustratorでしかできないようなことはそっちを使うというフローにシフトし始めてはいるのですが、正直XDならではの機能をあまり使っていなく勿体無い状態だなぁと思い、どうせなら記事にまとめながらしっかり勉強したいと思います。
今回は、そんなXDのPhotoshopなどにはない機能を2点ほど触りながらまとめました!
Adobe XDとは?
Adobe XD(アドビ・エックスディー)Adobe XDは、ワイヤーフレーム、アニメーション、プロトタイプ、共同作業などの機能がすべて統合されたウェブデザインツールです。(公式より)PhotoshopやIllustratorなどと同じく、Adobeの開発したツールになっており、デザイナーの他にもディレクターなど多くのクリエイターから支持を集めているツールです。
XDでできること
実際にXDを使い始めて、まず思ったことは期待していた通り、動作がめちゃくちゃ軽いということです!特に、webデザインをphotoshopで作る際などは画像を軽くさせるなど工夫していても、どうしても長くなるほど重くなってしまうし、複数のアートボードで何案か作ろうとするとさらに重くなっていきます・・・。
その点、XDは複数アードボードを作成しても動作が気にならないので本当に助かっています。
XDは、ワイヤーや簡単なweb制作/アプリUI制作に向いていると言われており、Photoshopとかとどう違うの?と最初は思っていたのですが、どちらかというとPowerPointやkeynoteのような資料作成ツールと使い勝手が似ています。
Photoshopは、写真の編集などにも適しているためそういった複雑な素材の調整などはXDでは難しいですが、中でもこれはすごい!と思った機能がこちら。
リピートグリッド
webデザインは、基本的に同じデザインが繰り返し並んで配置されるものがほとんどです。
その際に写真や画像+テキストで構成されるものが多いと思うのですが、1つ1つ綺麗に配置していくのって手間ですし修正も大変です。
その際に便利なのがこの機能。
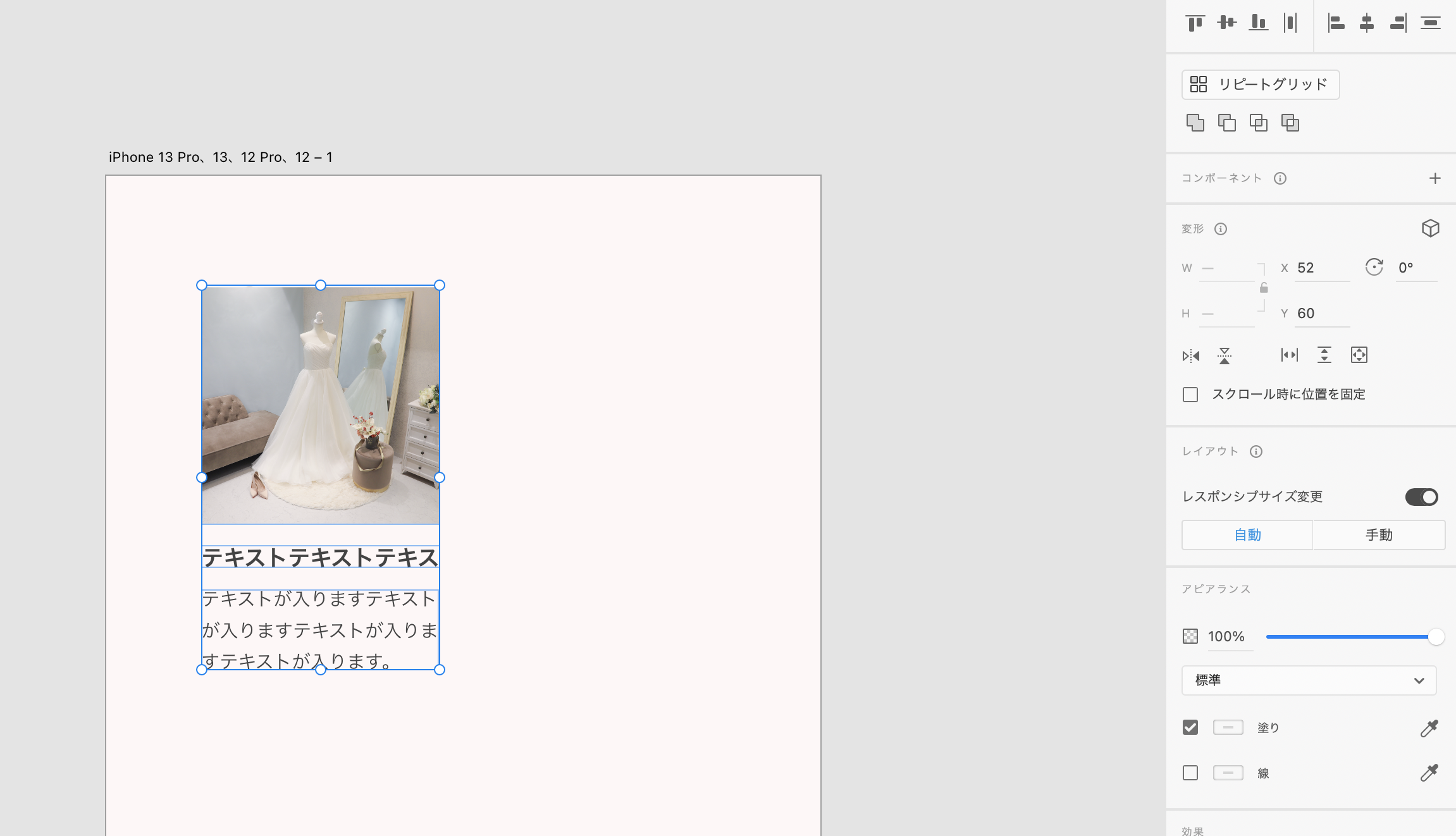
①まずアートボード内に
写真+テキストのデザインを作成します

②これらを選択した状態で右上の「リピートグリッド」を押します

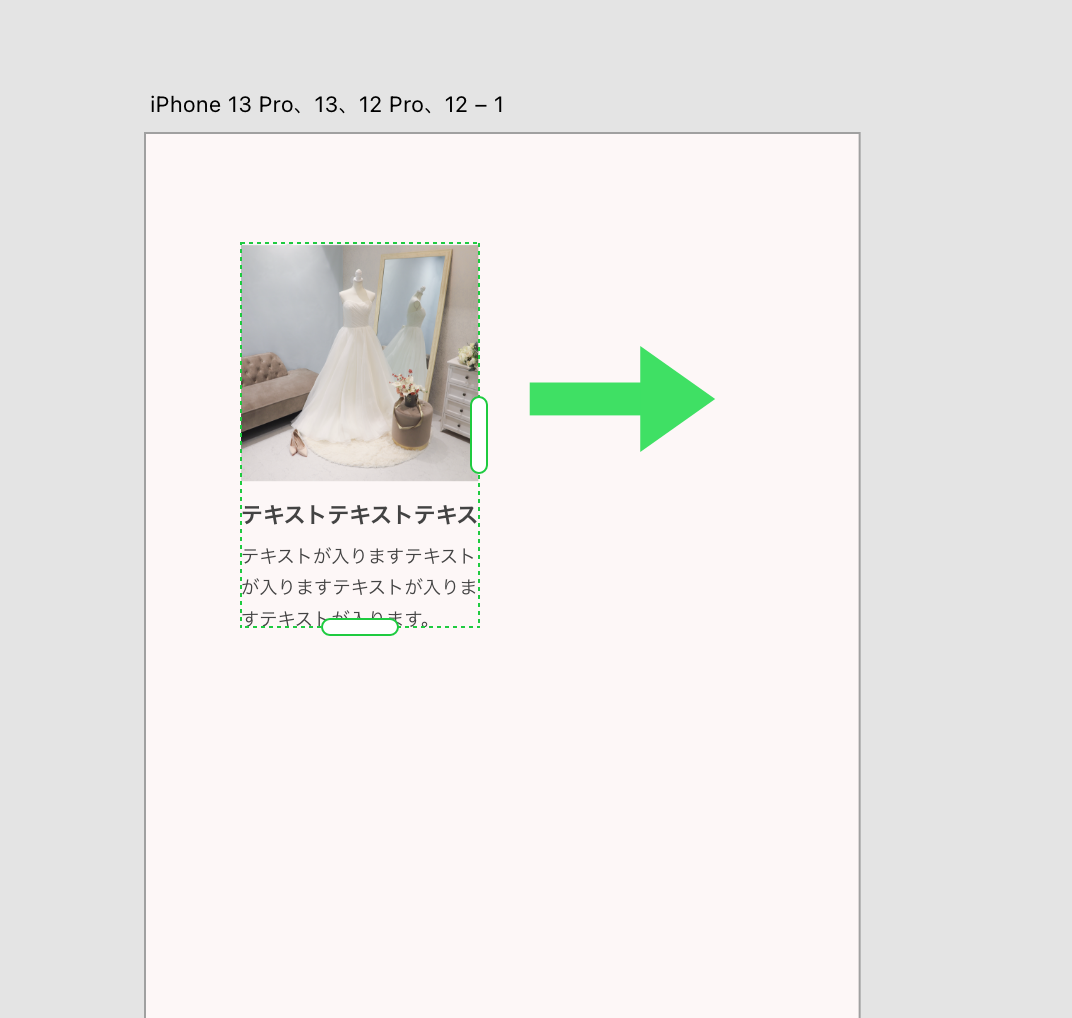
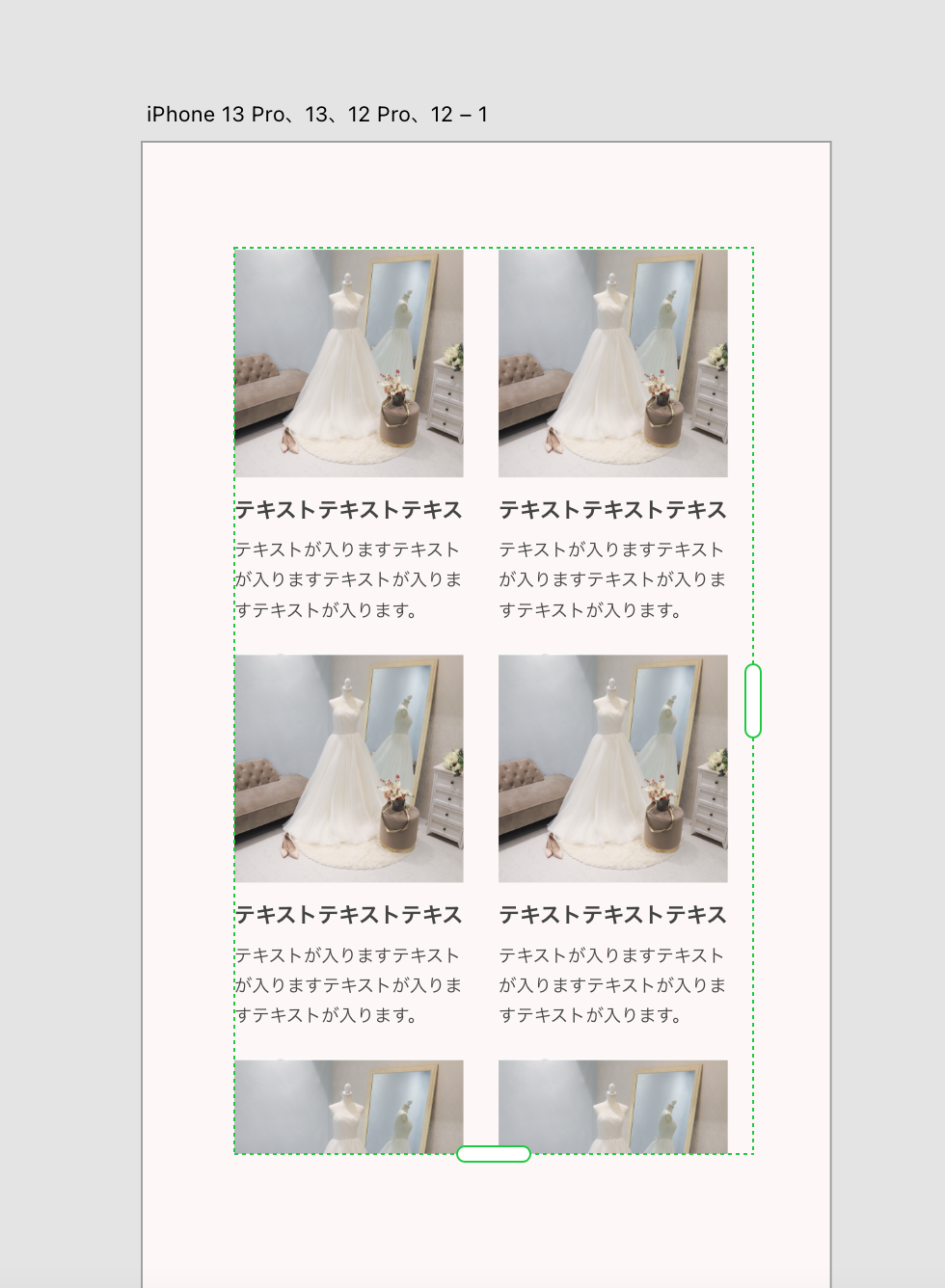
③そうすると写真とテキストの選択肢したエリアの右と下に緑のボタンが出現します右のボタンを右へ引っ張ってみると・・・

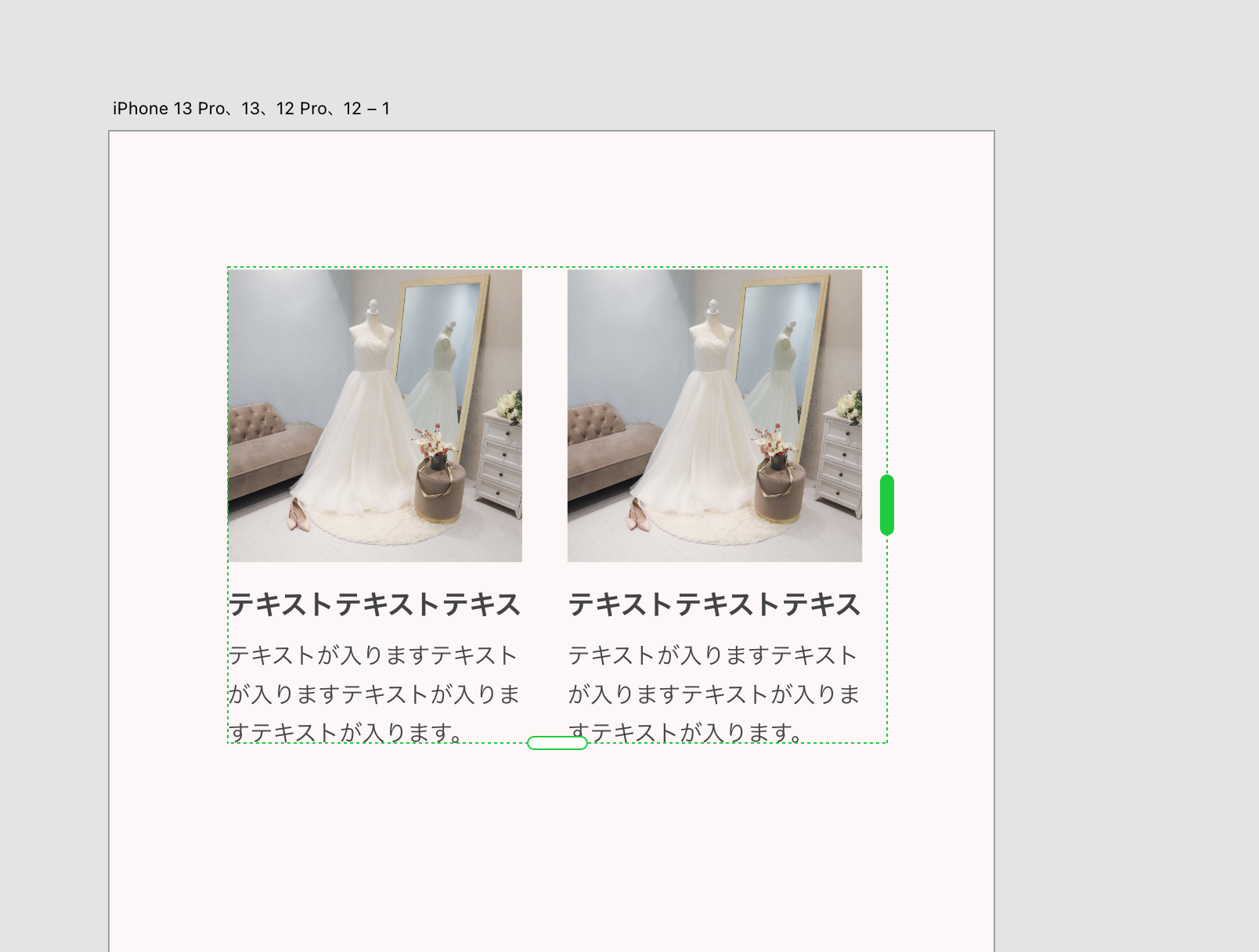
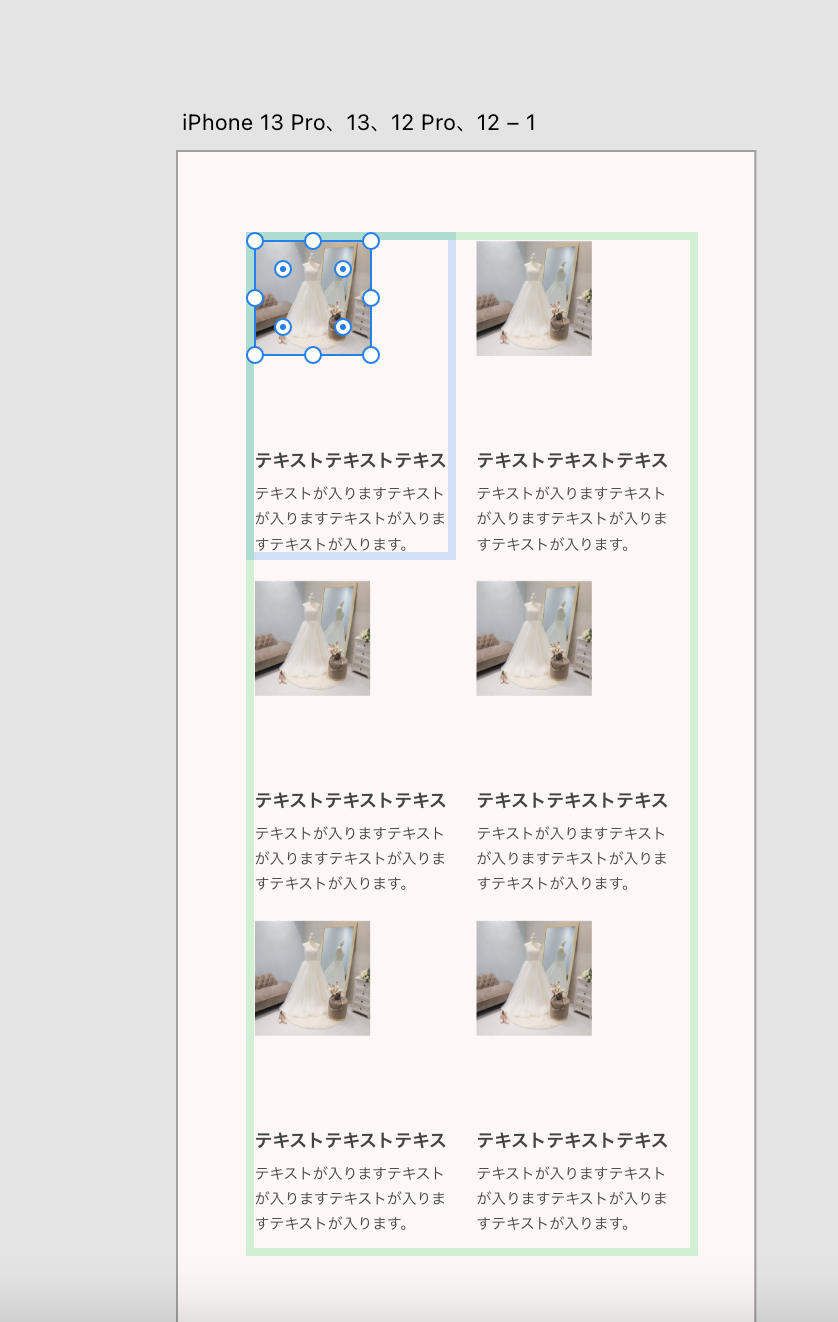
④作成した写真+テキストのパターンが右にも繰り返し配置されました!

下へも同様に配置できます。

この繰り返し配置された画像やテキストは、位置やサイズを変更すると他の場所も同様に変更されるので余白感を調整したい時などにとても便利です!
※テキストの内容自体は変更しても他に影響しないので安心

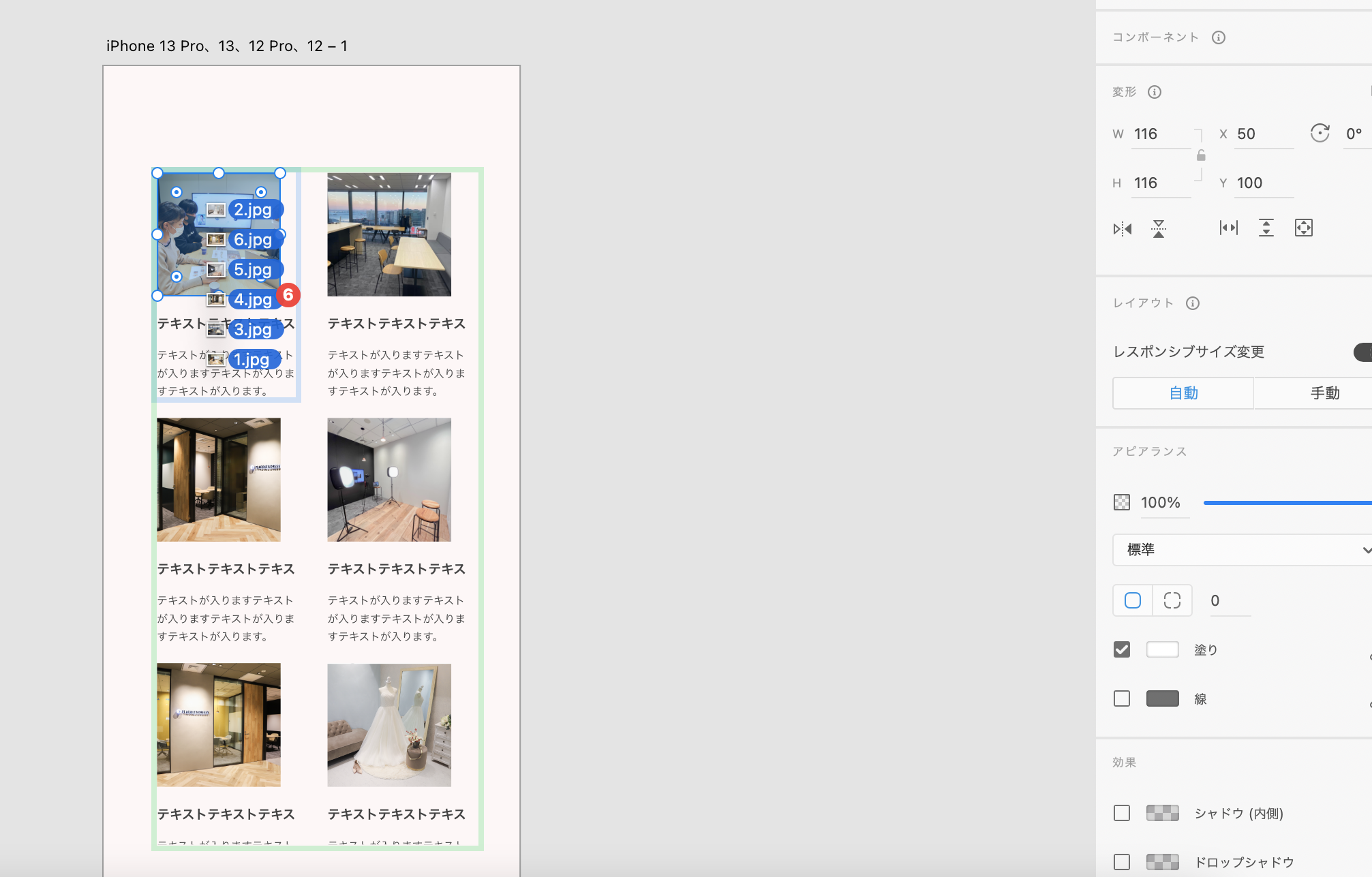
また、あらかじめ用意した複数の素材をデザインの画像レイヤーにドラッグすると、ちゃんと1つずつ素材を自動で貼り付けてくれます。便利〜

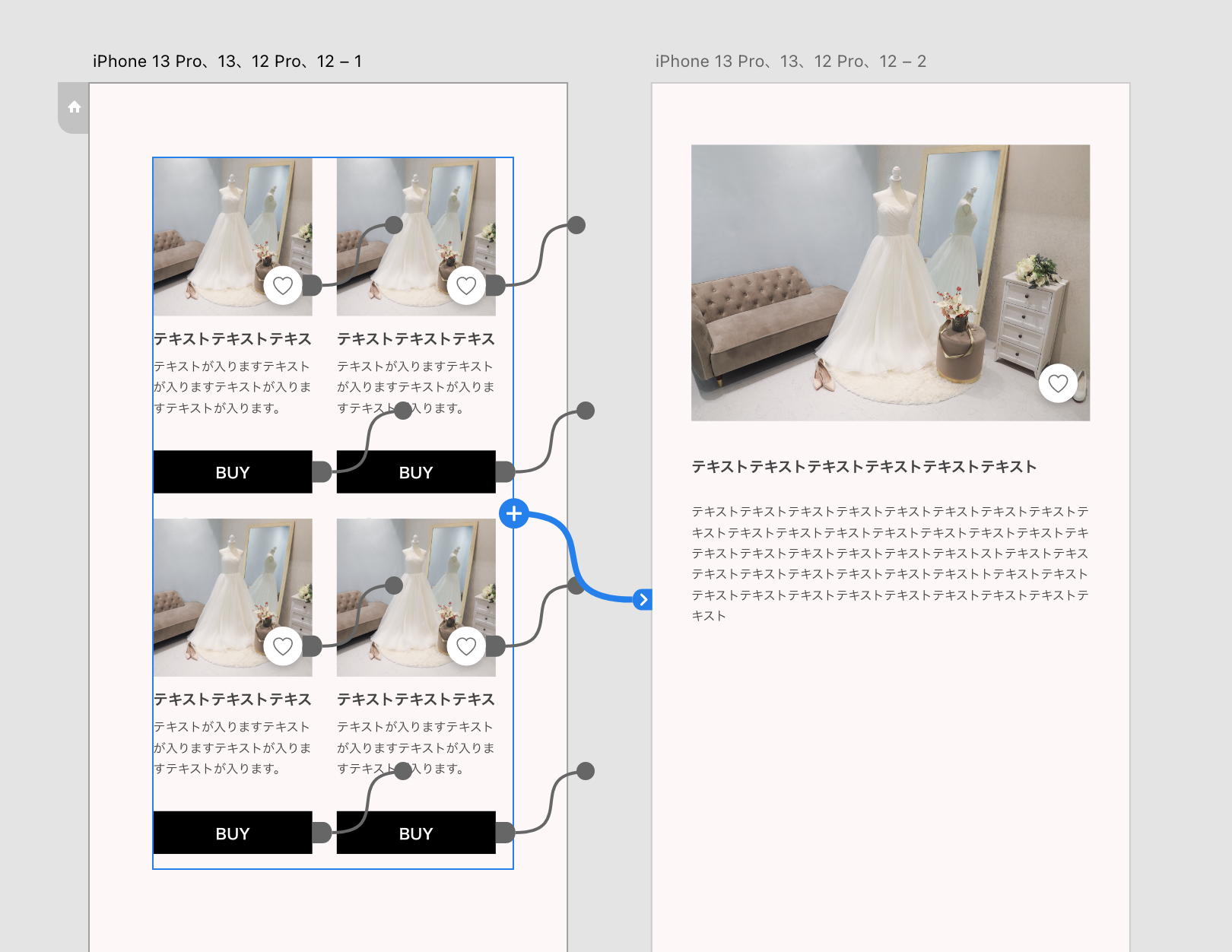
プロトタイプ
XDでは、webやアプリでの実際の画面遷移を再現することができるので自分でもイメージを確認できる他、エンジニアへの共有などもスムーズに行えます。
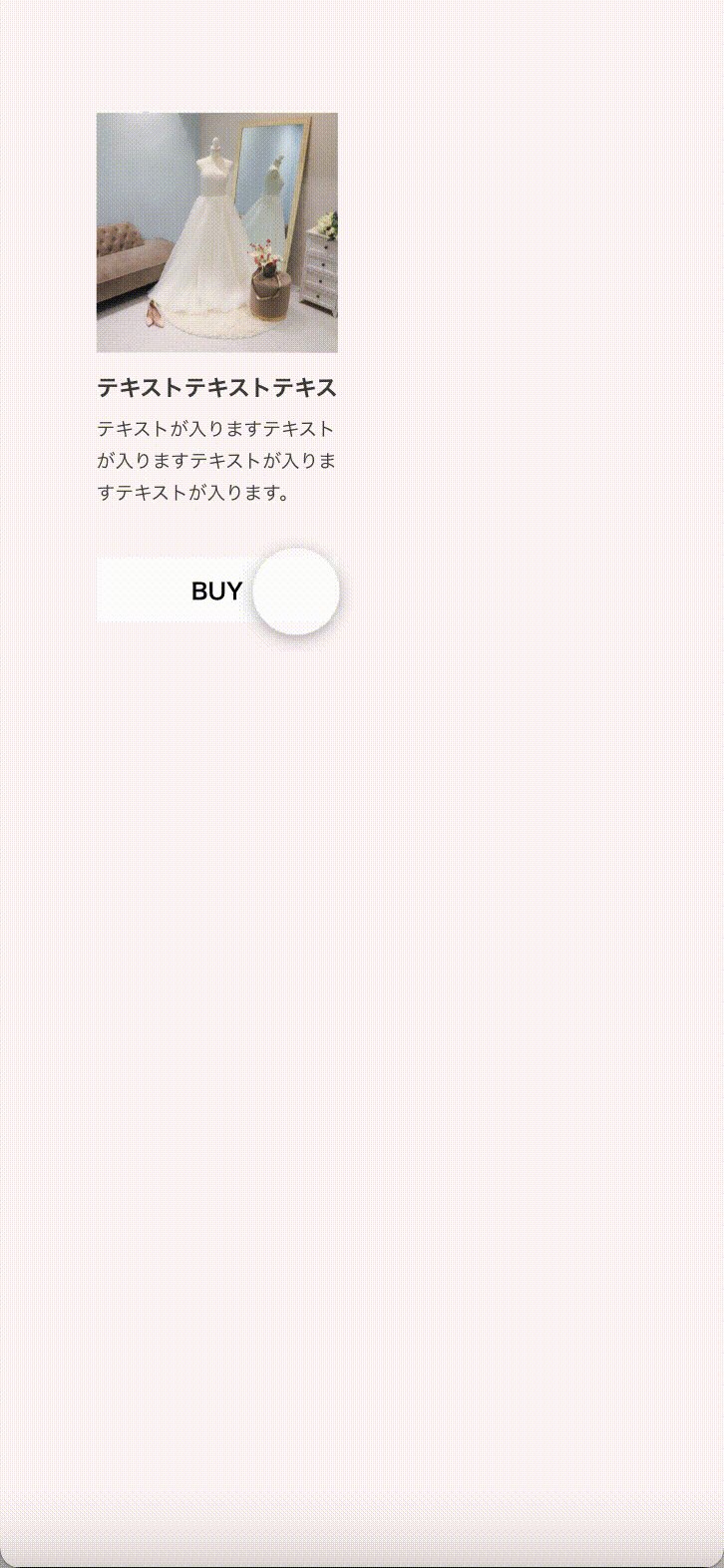
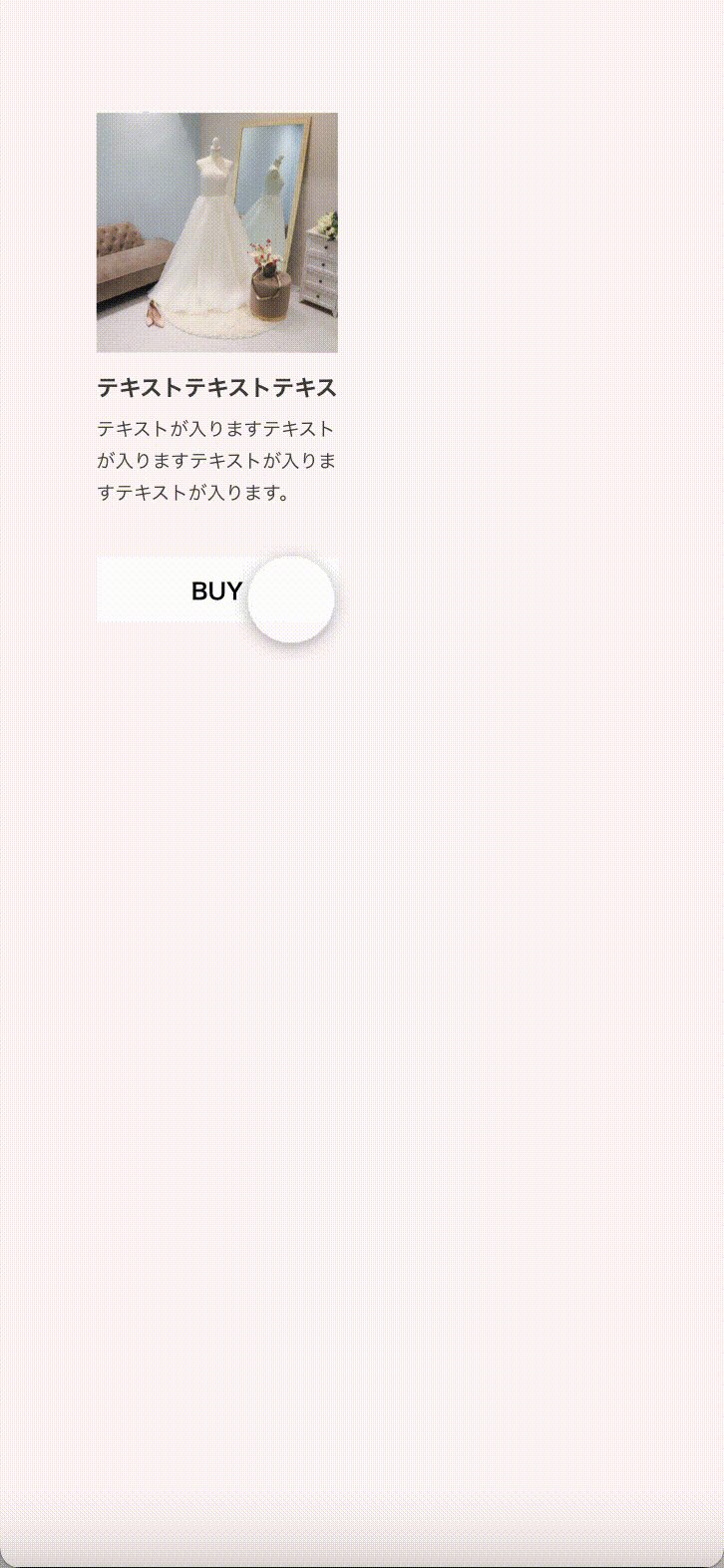
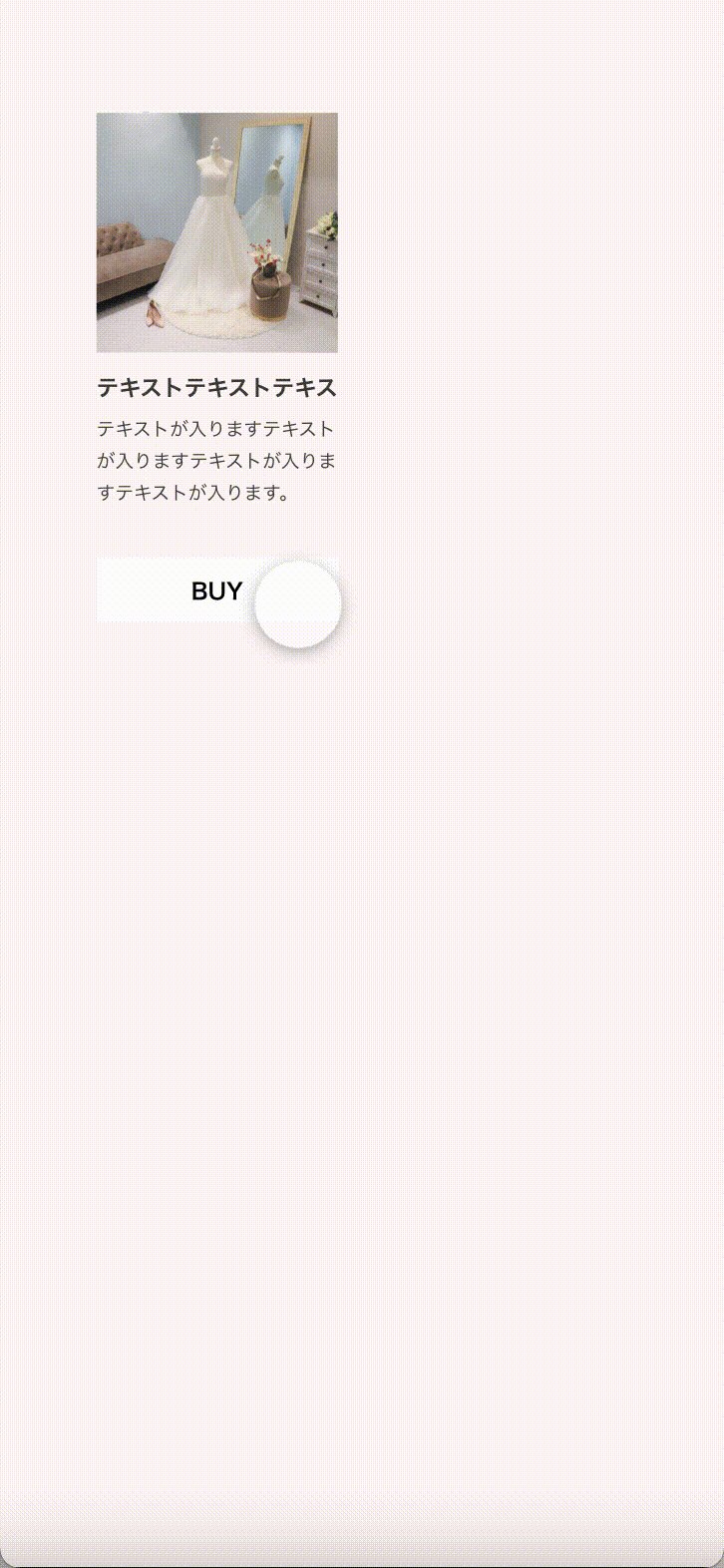
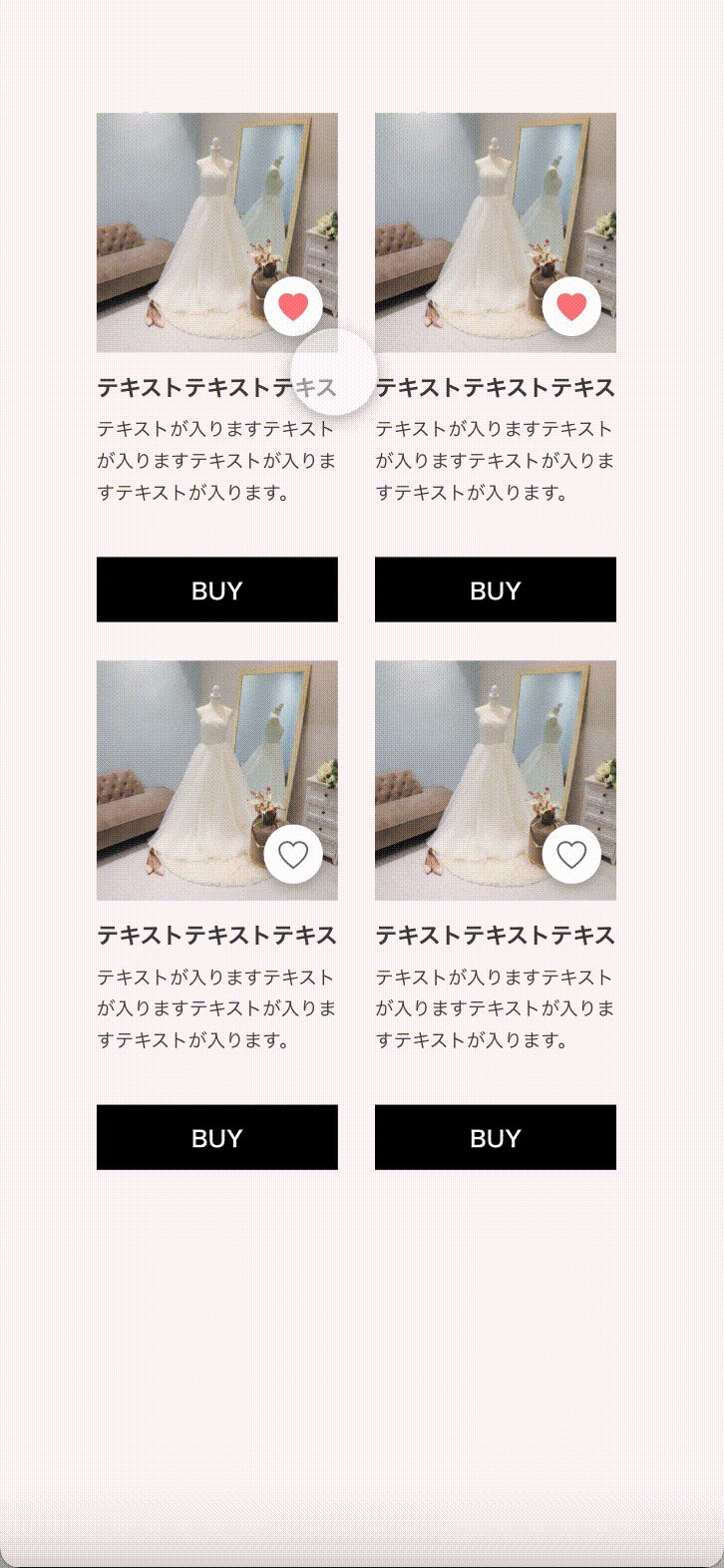
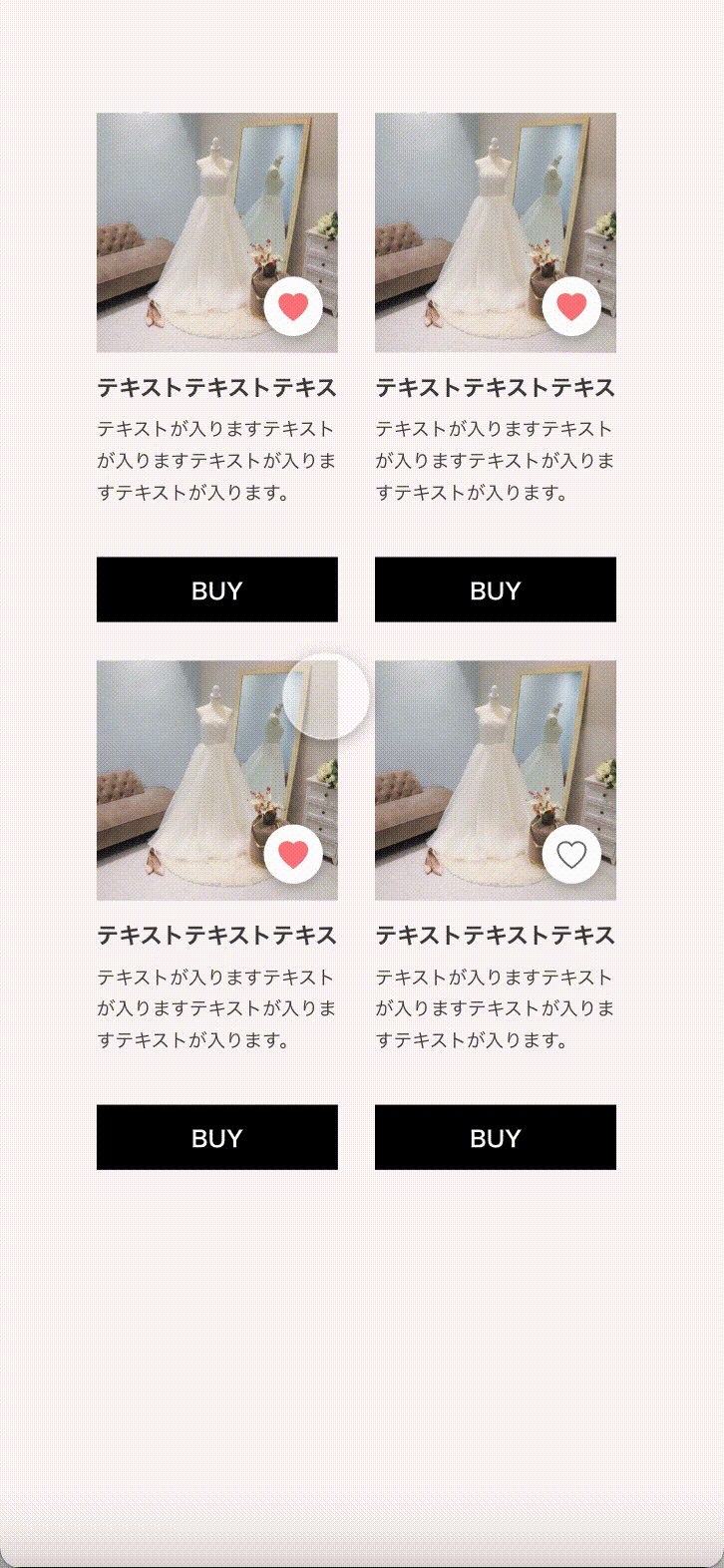
■ボタンのホバーを作ってみる
1.まずはボタンのアニメーションを作ってみます。
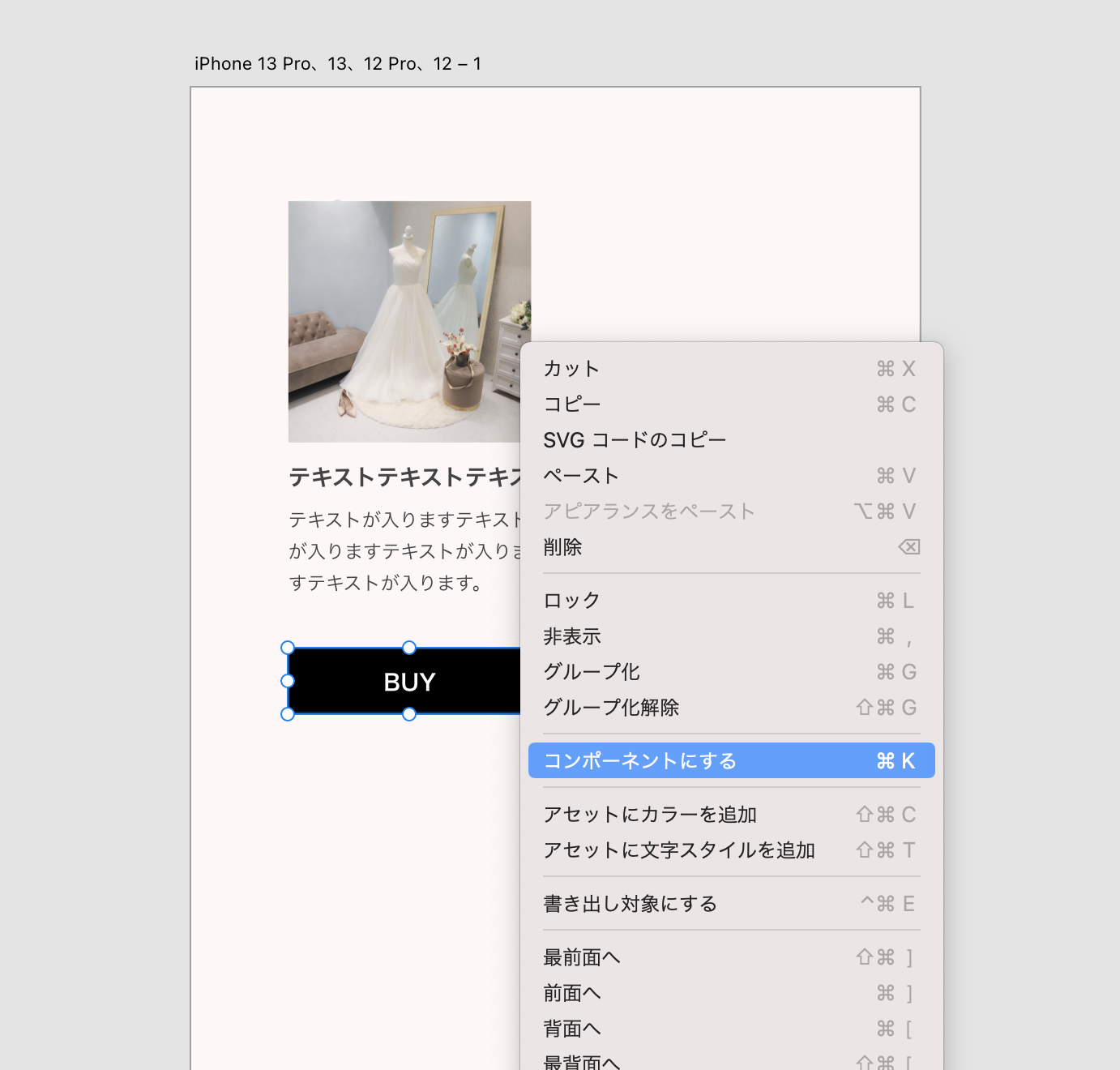
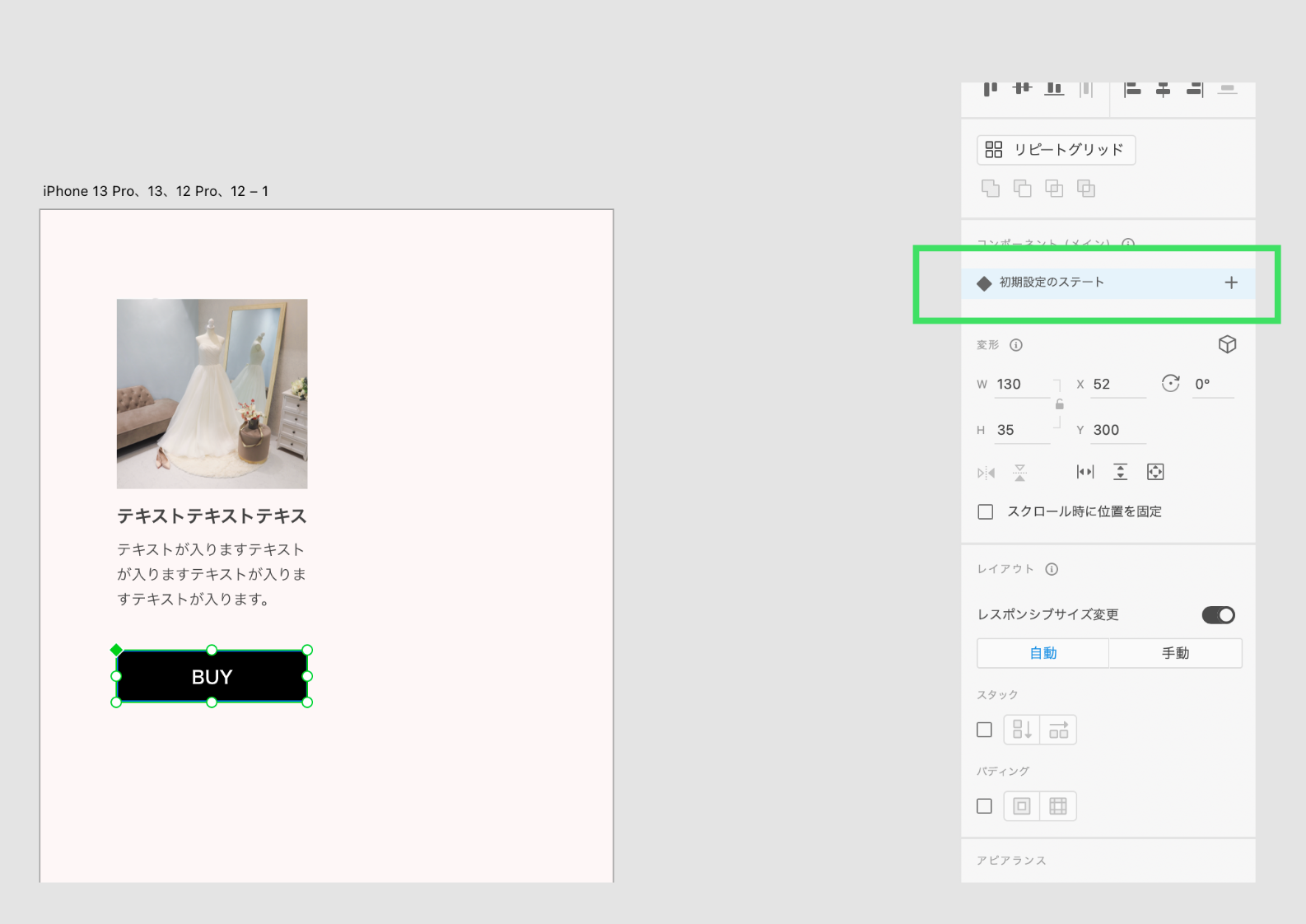
図形とテキストを組み合わせてボタンのデザインを作り、コンポーネントにします

2.コンポーネントにしたら、選択の線が緑になります。また、右のメニューに初期設定のステートというボタンがあるので+を押します

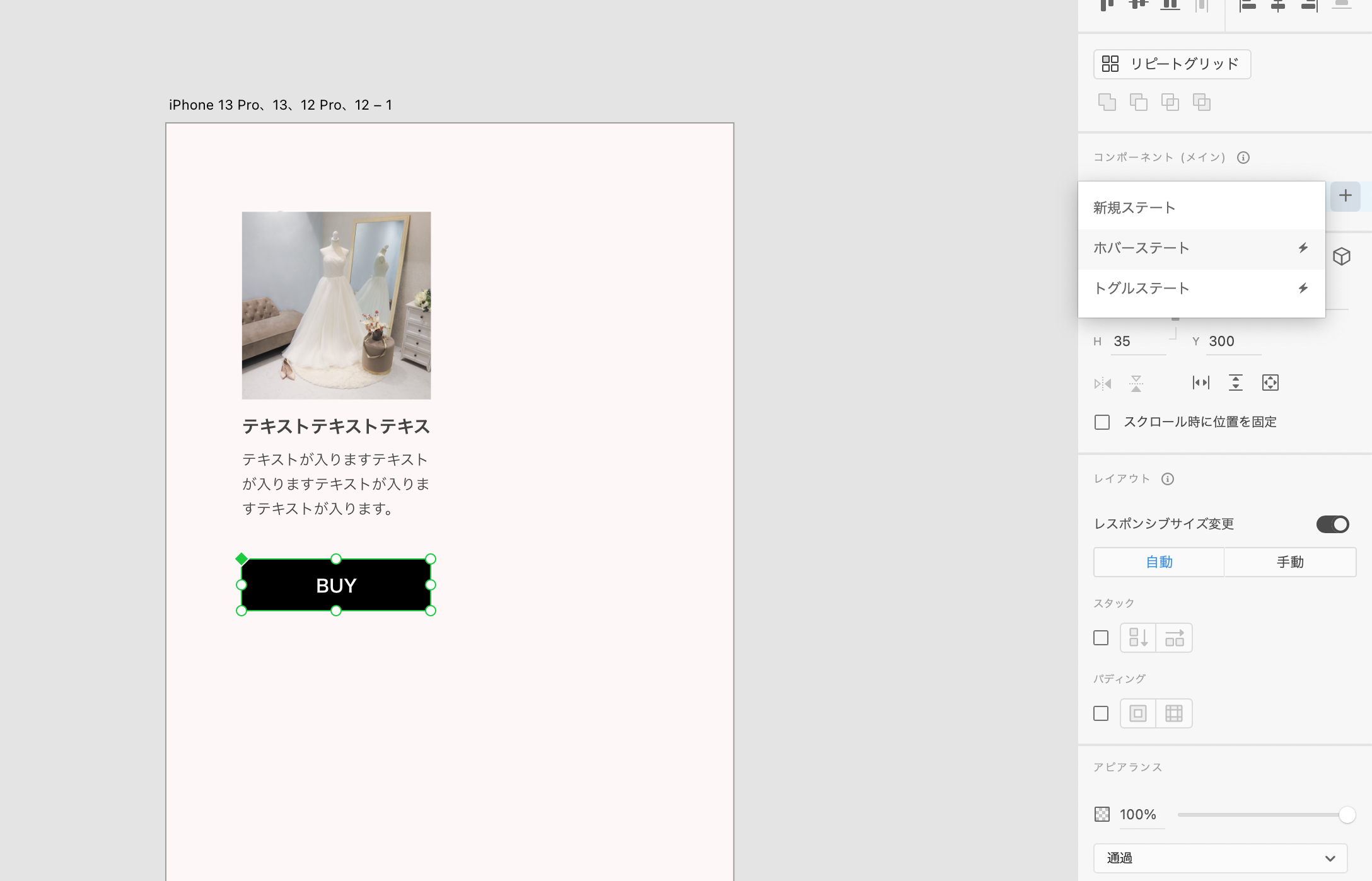
3.今回はホバーしたときのイメージを作りたいのでホバーステートを押します。

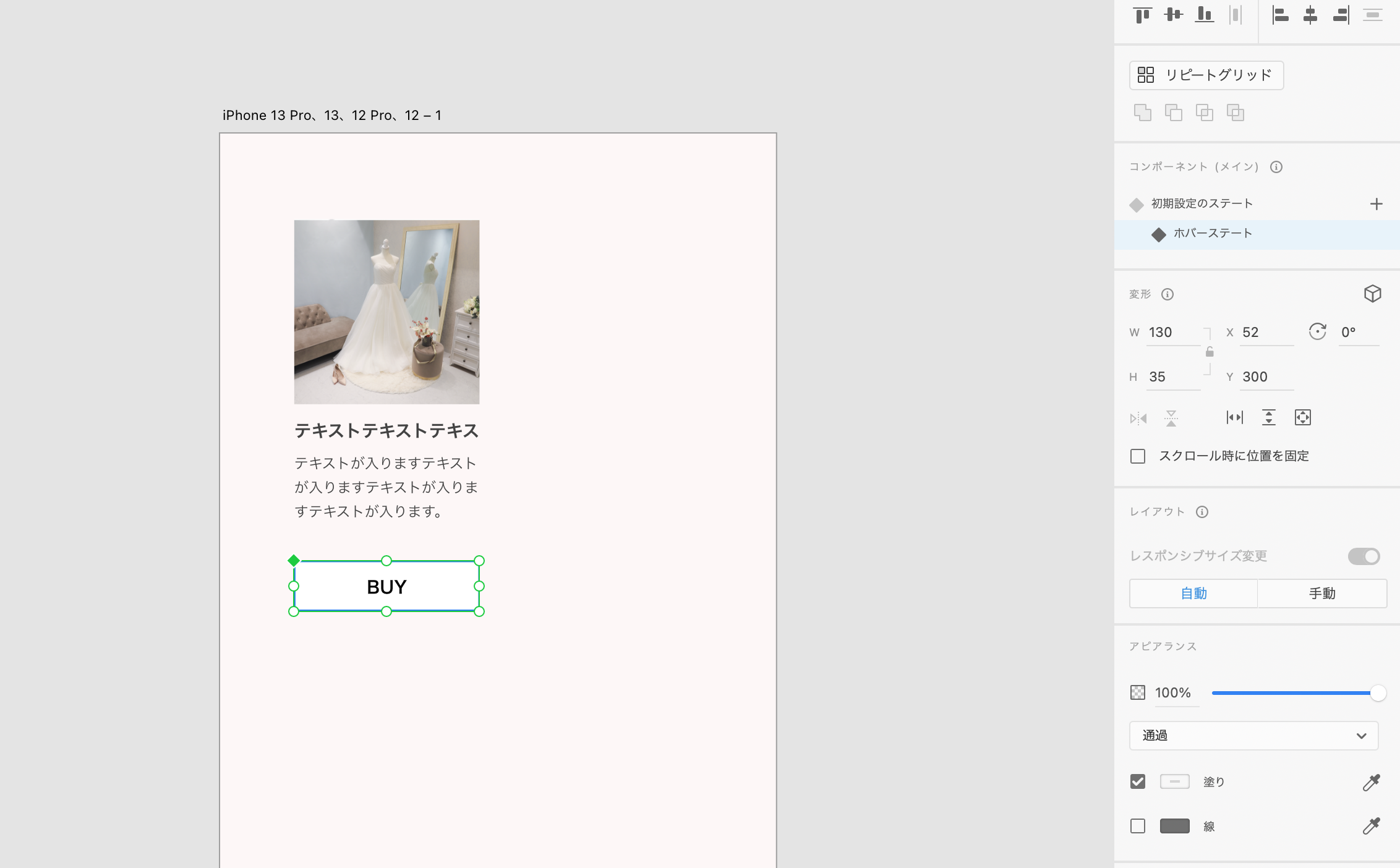
4.初期設定のステートの下にホバーステートというボタンが出てきました。ホバーステートを選択した状態のまま、ホバーした時にボタンがどうなってほしいか、ボタンを編集します。今回はホバーしたら背景色とテキストの色が反転する仕様にします。
動画編集でいうところのキーフレームの始点と終点を設定した、みたいな感じでしょうか・・・(違うかな)

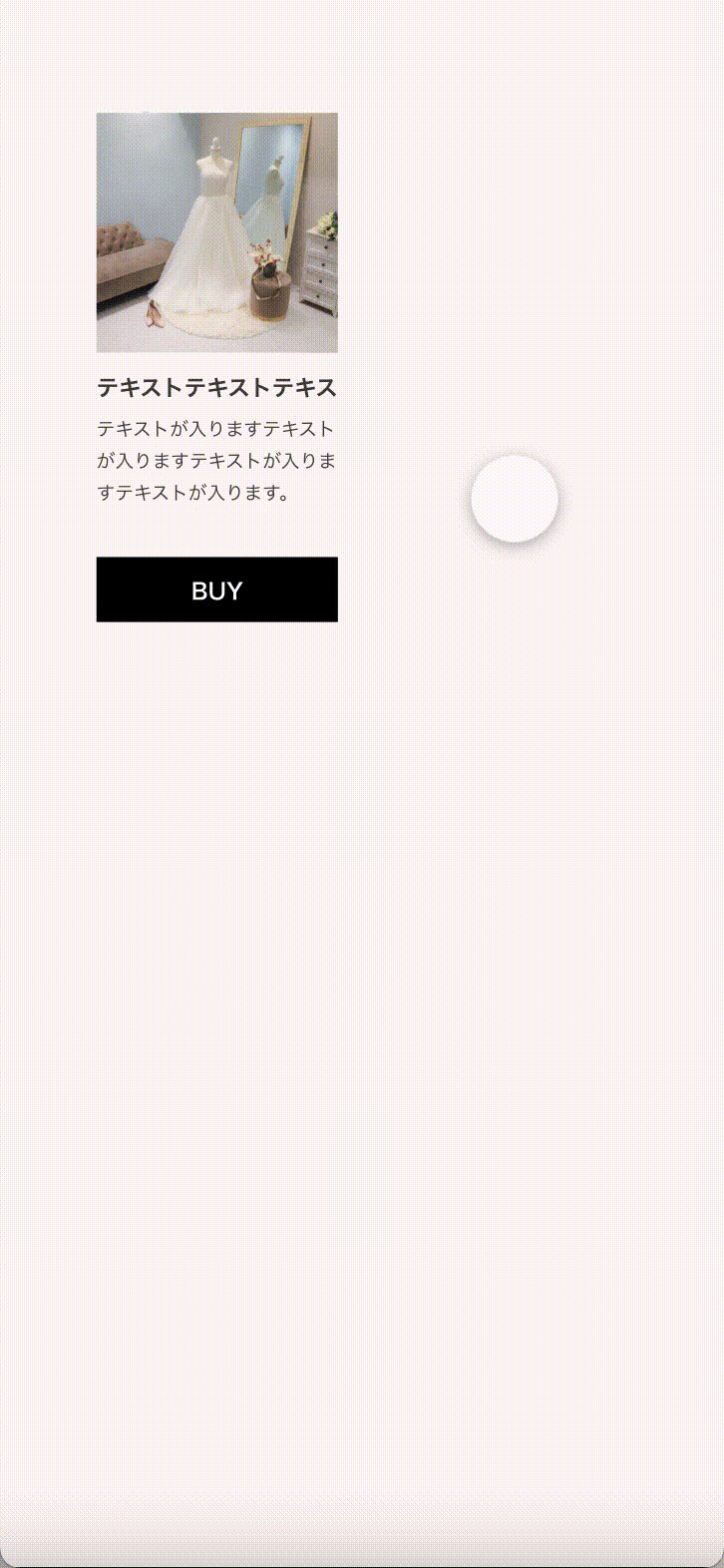
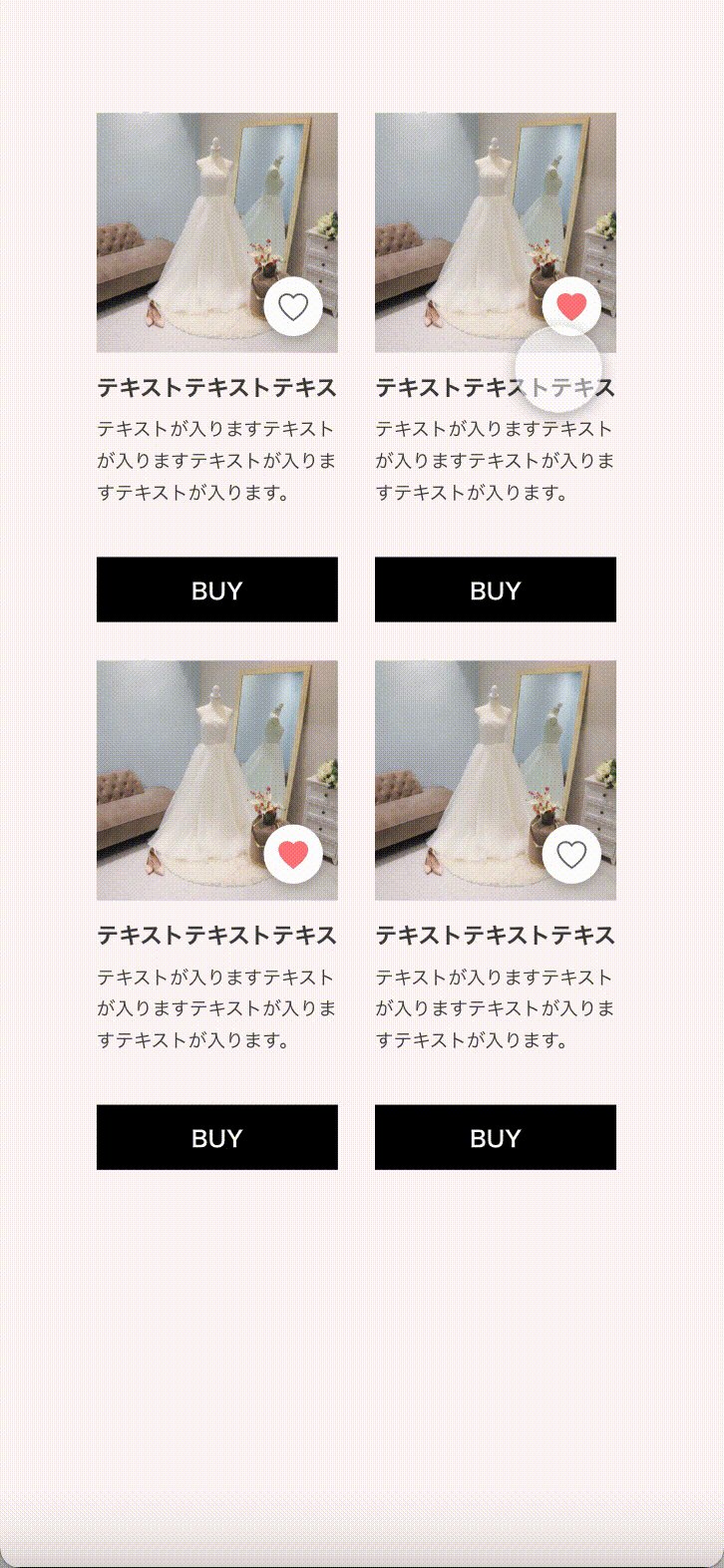
5.これを行なった後、プレビューというヘッダーのボタンを押します。そうすると、以下のようなプロトタイプが作成できました!

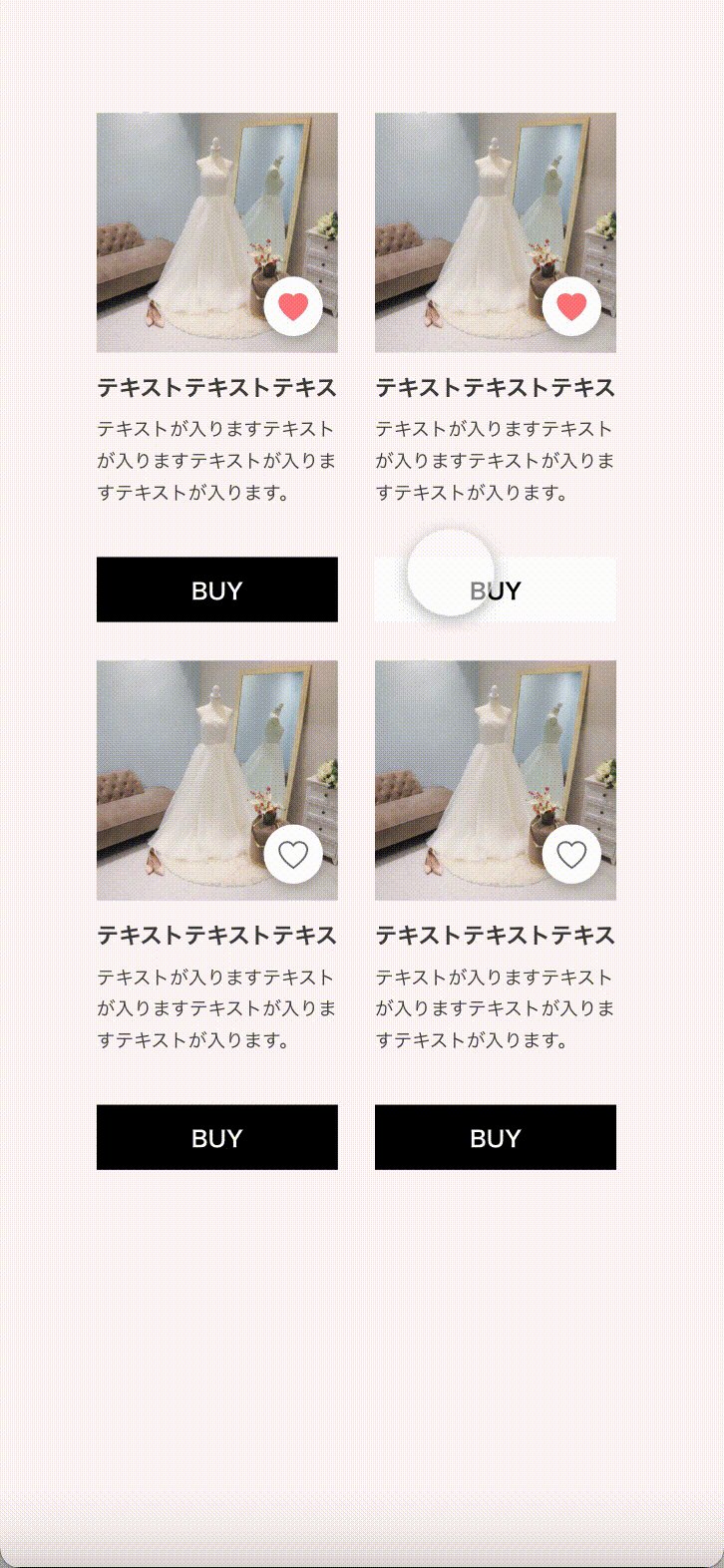
これらの機能を応用すると
こんな感じのプロタイプができました!

プロトタイプという機能には画面遷移の設定など他にもいろいろできるようなのですが(↓このような感じ)そちらに関しては次回まとめたいと思います!

まとめ
今回は、XDの機能「リピートグリッド」と「プロトタイプ」の2つを少しだけまとめさせていただきました!
まだまだXDの機能を把握できてないことが多いので、勉強しながら少しずつ記事にも書けたらなと思います。(Figmaとかも)
最近の悩みは、コンポーネントやアートボードがとっ散らかっていて非常に整理しづらいデータになっていることなのですが、このように新しいツールも使用した後実際にどのように業務に落とし込んでいくのかなども記事で今後まとめていけたらと思います。
次回もよろしくお願いします!
